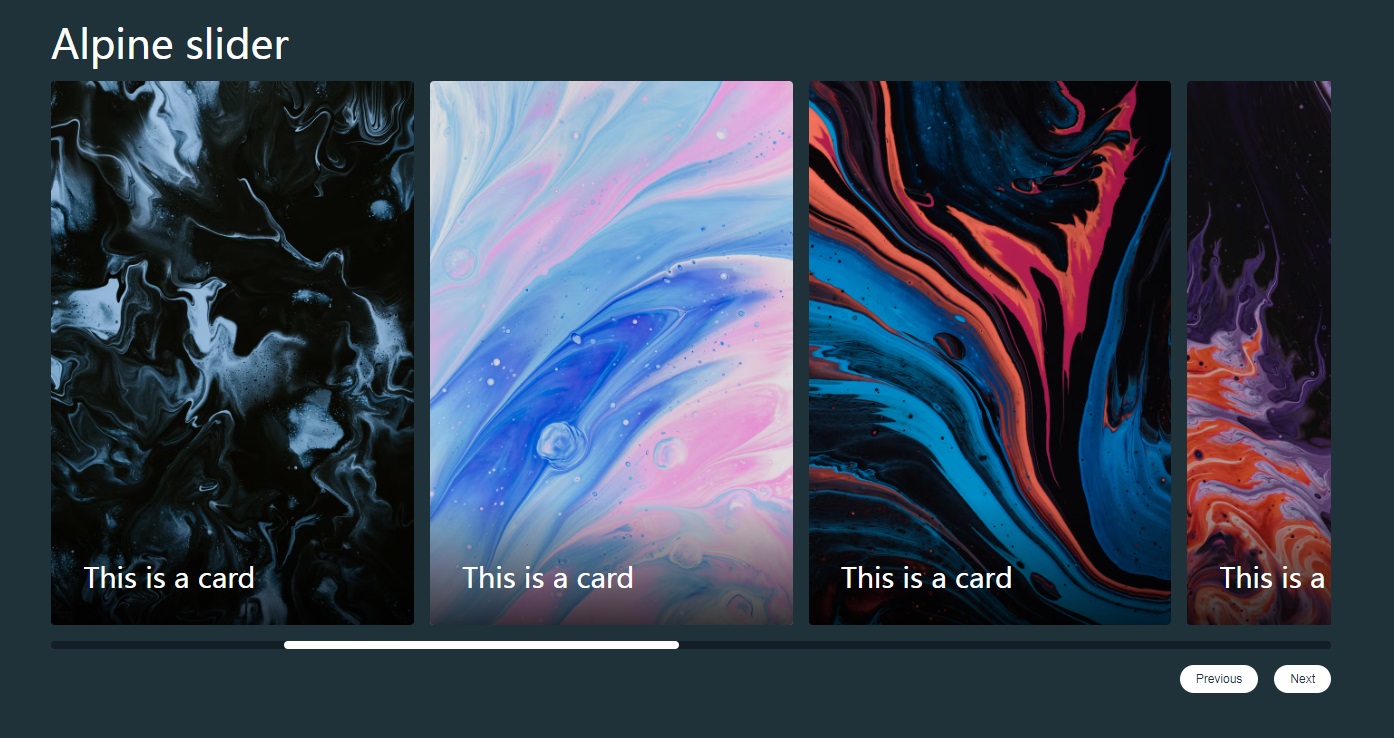
実用的な画像スライダー切り替え効果
実用的な画像スライダーの切り替え効果です。右下のボタンをクリックすると、次または前の切り替え効果が得られます。さまざまな Web サイトに適しています。皆さんも気に入っていただければ幸いです。ぜひ見に来てください。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
この記事では主にインデックス画像の切り替え効果を実現するための js コードを紹介します。これは特にクールな効果なので、興味のある方はぜひ参考にしてください。
16 May 2016
この記事では主にサムネイルを使用した js 模倣ポテト ネットワークのフォーカス画像切り替え効果の実装方法を紹介します。これには、画像特殊効果を操作する JavaScript のスキルが含まれており、必要な友人は参考にしてください。
 HTML、CSS、jQuery: 画像の透明度切り替え効果を実現するテクニック
HTML、CSS、jQuery: 画像の透明度切り替え効果を実現するテクニック
25 Oct 2023
HTML、CSS、および jQuery: 画像の透明度切り替え効果を実現するためのヒント 現代の Web デザインでは、画像の透明度切り替え効果は非常に一般的なデザイン要素になっています。画像の透明度の変化を制御することで、Web ページに動的な効果を追加し、ユーザー エクスペリエンスを向上させることができます。このような特殊効果を実現するには、HTML、CSS、jQuery を使用することができますが、その具体的なテクニックをコード例とともに紹介します。 HTML 部分 まず、HTML で画像と対応するコントロール ボタンを作成する必要があります。
16 May 2016
この記事では、動的な画像切り替え効果を実現するための jquery css を主に紹介します。その効果は非常にシンプルでエレガントです。興味のある方はぜひ参考にしてください。
 Layui を使用して画像切り替えカルーセル効果を実現する方法
Layui を使用して画像切り替えカルーセル効果を実現する方法
26 Oct 2023
Layui を使用して画像切り替えカルーセル効果を実現するには、特定のコード サンプルが必要です。 タイトル: Layui を使用して画像切り替えカルーセル効果を実現する方法の詳細な説明 はじめに: 現代の Web デザインでは、画像切り替えカルーセル効果は一般的な要素の 1 つになっています。画像カルーセルを使用すると、Web ページをよりダイナミックで魅力的なものにすることができます。この記事では、Layui をベースとして、画像切り替えカルーセル効果を実現する方法と具体的なコード例を紹介します。 1. Layui カルーセル コンポーネントの紹介 Layui は、古典的なフロントエンド UI フレームワークです。
 画像切り替え効果を実現するCSS
画像切り替え効果を実現するCSS
09 May 2018
この記事では、画像切り替えを実現するための CSS の効果を中心に紹介します。CSS を必要とせず、コードも比較的簡素化されているため、複数のブラウザーの互換性を考慮して使用することをお勧めします。
16 May 2016
日中の作業が終わった後、Fanke Eslite の画像切り替えエフェクトを模倣した JQuery を作成しました。今日は、新しい JQuery 特殊効果を作成しました。興味のある方は、ぜひ試してみてください。この記事があなたのお役に立てば幸いです。


ホットツール Tags

Hot Tools

jQuery 3D 画像スライダーのカルーセル効果
jQueryに基づく3D画像スライダーカルーセル効果

マウスが画像を通過するときにクールな切り替えアニメーションを実現する純粋な CSS
Pure CSS により、マウスが画像を通過するときにクールな切り替えアニメーション コードのダウンロードが可能になります。

視差効果を備えた HTML5 画像カルーセル プラグイン
視差効果を備えた HTML5 画像カルーセル プラグイン。マウスで画像を制御し、画像カルーセルがスクロールされるときにクールな視覚的な差分効果を生成できます。

B サイトのヘッダー画像インタラクティブなマウス ホバーの被写界深度フォーカス効果
B サイトのヘッダー画像に対するインタラクティブなマウスオーバーによる被写界深度フォーカス効果 Web ページの特殊効果。

CSS3 マウスオーバー画像効果
CSS3 マウスオーバー画像効果