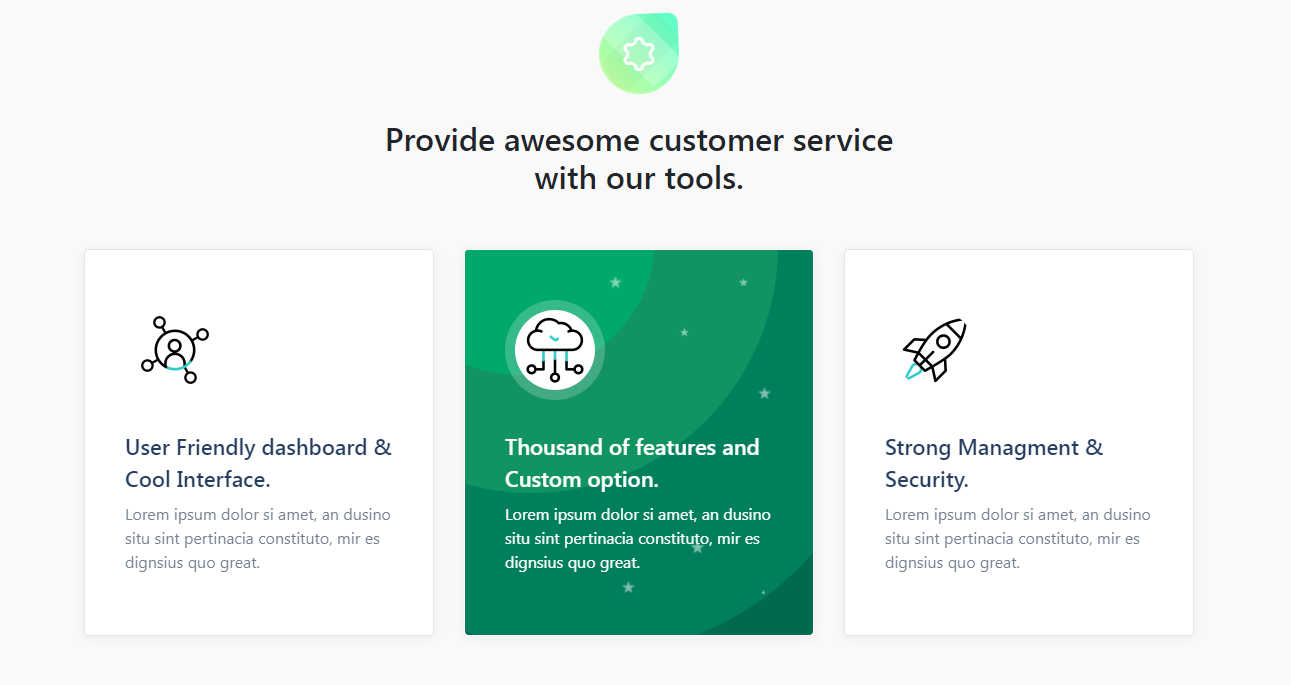
マウスホバー切り替えアニメーション効果
実用的なマウスホバー切り替えアニメーション効果。カードスタイルのデザインで、簡単にホバーしてアニメーション効果を表示できます。緑色で爽やかなホバー効果により、タブ情報の表示がより鮮明になります。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Java で Selenium WebDriver を使用してブラウザのタブを効率的に切り替える方法
Java で Selenium WebDriver を使用してブラウザのタブを効率的に切り替える方法
14 Dec 2024
Java で Selenium WebDriver を使用してタブを切り替えるSelenium WebDriver を使用して Web ページを自動化する場合、タブ間の切り替えが一般的です。
 Java を使用して Selenium WebDriver のブラウザ タブを効果的に切り替えるにはどうすればよいですか?
Java を使用して Selenium WebDriver のブラウザ タブを効果的に切り替えるにはどうすればよいですか?
01 Dec 2024
Java を使用した Selenium WebDriver のタブ ナビゲーション Selenium WebDriver では、複数のタブを操作する機能は、複雑な Web を自動化するために非常に重要です。
 Java を使用して Selenium WebDriver のフレーム間を効果的に切り替えるにはどうすればよいですか?
Java を使用して Selenium WebDriver のフレーム間を効果的に切り替えるにはどうすればよいですか?
02 Dec 2024
Java を使用した Selenium WebDriver でのフレーム間の切り替え Selenium WebDriver では、フレーム間を切り替える機能が対話にとって重要です。
 Tkinter でフレーム間を効率的に切り替えるにはどうすればよいですか?
Tkinter でフレーム間を効率的に切り替えるにはどうすればよいですか?
29 Dec 2024
Python の GUI フレームワークである TkinterTkinter でフレーム間を移動すると、使いやすいインターフェイスを作成するための簡単なメカニズムが提供されます。しかし、...
 Python で Selenium を使用してブラウザ ウィンドウ間でフォーカスを効果的に切り替えるにはどうすればよいですか?
Python で Selenium を使用してブラウザ ウィンドウ間でフォーカスを効果的に切り替えるにはどうすればよいですか?
08 Nov 2024
Python を使用した Selenium の新しいウィンドウにフォーカスを切り替えるPython の Selenium を使用してブラウザー操作を自動化し、複数のブラウザーを処理する場合...
 Tkinter アプリケーションで複数のフレームを効率的に切り替えるにはどうすればよいですか?
Tkinter アプリケーションで複数のフレームを効率的に切り替えるにはどうすればよいですか?
19 Dec 2024
Tkinter でのフレーム間の切り替えTkinter で複雑なプログラムを作成する場合、複数のフレームの処理が課題になることがあります。あなたなら...
 ボタンをクリックした後にブラウザウィンドウを効率的に切り替えるにはどうすればよいですか?
ボタンをクリックした後にブラウザウィンドウを効率的に切り替えるにはどうすればよいですか?
22 Nov 2024
ボタンをクリックした後のブラウザ ウィンドウ間の移動特定のシナリオでは、ボタンをクリックすると新しいブラウザ ウィンドウが開く場合があります...
 CardLayout を使用して JFrame 内の JPanel を効率的に切り替えるにはどうすればよいですか?
CardLayout を使用して JFrame 内の JPanel を効率的に切り替えるにはどうすればよいですか?
28 Oct 2024
JFrame 内での JPanel の切り替え問題: 各パネルが機能する JFrame 内の異なる JPanel 間をプログラムで切り替えるにはどうすればよいですか...
 CardLayout を使用して Java GUI の異なるパネル間を効率的に切り替えるにはどうすればよいですか?
CardLayout を使用して Java GUI の異なるパネル間を効率的に切り替えるにはどうすればよいですか?
28 Oct 2024
CardLayout を使用した JPanel の切り替えJava でコンポーネント階層を操作する場合、共通のタスクは、異なるグラフィック間を移行することです。


ホットツール Tags

Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。