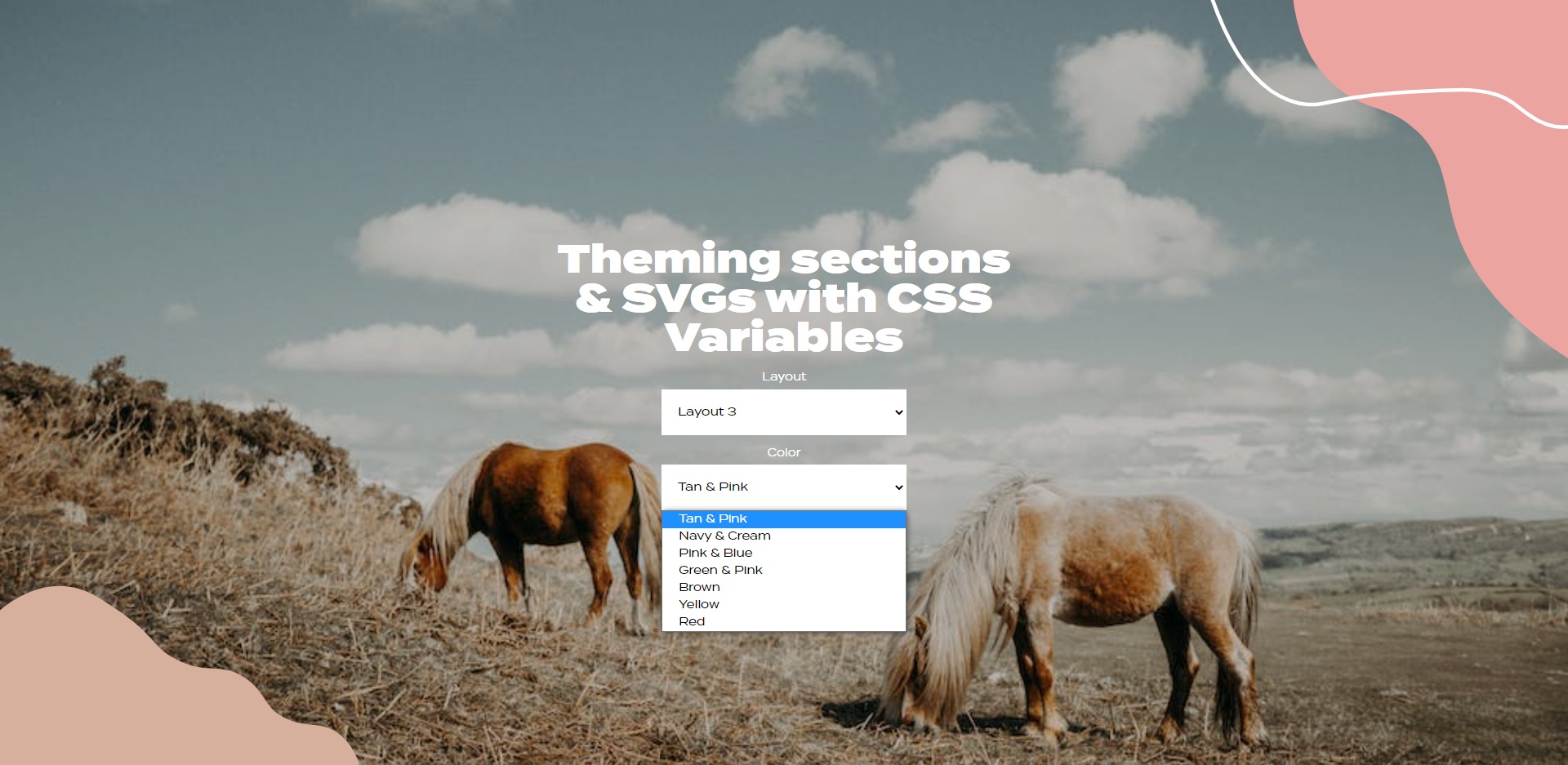
CSS変数を使用したテーマレイアウト切り替えテンプレート
テーマ レイアウト切り替えテンプレートをダウンロードします。これは、5 つの異なるレイアウト スタイルと 7 つの異なる色の組み合わせを含む、シンプルで実用的な CSS Web ページ レイアウト コードであり、テーマ レイアウトに対するあらゆるニーズを満たすことができます。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 DIVLESS Pure CSS を使用してダークモードを切り替える
DIVLESS Pure CSS を使用してダークモードを切り替える
01 Nov 2024
デフォルトで JavaScript が許可されていない職場の SharePoint 環境内で .html ドキュメントを作成する必要があるという観点から、私は「ああ、ダーク モードを切り替えるボタンを追加してください。ありがとう!」という任務を課せられました。 これは、" の上に
 jQueryを使用してクリック時に関数を切り替える方法?
jQueryを使用してクリック時に関数を切り替える方法?
09 Nov 2024
jQuery を使用したクリック時の関数の切り替え jQuery では、要素がクリックされたときに関数を切り替えるタスクを実行できます。
 Selenium と Python を使用して iFrame に切り替えたり、iFrame から切り替えたりするにはどうすればよいですか?
Selenium と Python を使用して iFrame に切り替えたり、iFrame から切り替えたりするにはどうすればよいですか?
21 Dec 2024
Selenium と Python を使用した iFrame への切り替え Web オートメーションでは、Web オートメーション内でコンテンツを操作する必要があるシナリオによく遭遇します。
 Apache を使用した Ubuntu 16.04 のコマンドラインで PHP バージョンを切り替える方法
Apache を使用した Ubuntu 16.04 のコマンドラインで PHP バージョンを切り替える方法
14 Nov 2024
Apache を使用した Ubuntu 16.04 のコマンド ラインで PHP バージョンを切り替えるUbuntu 16.04 で複数の PHP バージョンと Apache を使用する場合、...
 ボタンをクリックした後に Selenium WebDriver を使用してブラウザ ウィンドウを切り替える方法
ボタンをクリックした後に Selenium WebDriver を使用してブラウザ ウィンドウを切り替える方法
23 Nov 2024
ボタンのクリック後に新しく開いたブラウザ ウィンドウに切り替える Web ページ上のボタンをクリックすると、新しいブラウザ ウィンドウが表示されることがあります。
 Python で Selenium を使用して複数のブラウザ ウィンドウを切り替える方法?
Python で Selenium を使用して複数のブラウザ ウィンドウを切り替える方法?
09 Nov 2024
Python で Selenium を使用して複数のブラウザ ウィンドウを管理する方法 Web オートメーションの広大な領域では、多くの場合、...
 Python を使用して Selenium で複数のブラウザ ウィンドウを切り替える方法?
Python を使用して Selenium で複数のブラウザ ウィンドウを切り替える方法?
08 Nov 2024
Python を使用して Selenium で複数のブラウザ ウィンドウを処理する方法Selenium オートメーションを使用する場合、複数のブラウザ ウィンドウが発生する状況に遭遇することがあります。
 Java で Selenium WebDriver を使用してネストされたフレーム間を切り替える方法?
Java で Selenium WebDriver を使用してネストされたフレーム間を切り替える方法?
30 Nov 2024
Java で Selenium WebDriver を使用したネストされたフレーム間の切り替えJava で WebDriver を使用する場合、複数のネストされたフレーム間を移動することができます。
 Pure JavaScript を使用してクラスを切り替え、jQuery コードをバニラ JS に変換する方法
Pure JavaScript を使用してクラスを切り替え、jQuery コードをバニラ JS に変換する方法
21 Oct 2024
Pure JavaScript でのクラスの切り替え: jQuery を Vanilla に変換する JSjQuery は、DOM 要素の操作などの一般的なタスクを簡素化するための人気のある JavaScript ライブラリです。ただし、純粋な JavaScript を使用すると、より優れた制御と柔軟性が得られます。 Th


ホットツール Tags

Hot Tools

jQuery+Html5で美しい告白アニメーションコードを実現
jQuery + Html5 は美しい告白アニメーション コードを実装しており、アニメーション効果は素晴らしく、プログラマーの告白には必須です。

カップルのロマンチックな告白 js特撮コード
カップルのロマンチックな告白用の JS 特殊効果コードです。このような特殊効果は、結婚式の写真のウェブサイトで使用したり、個人のウェブサイトに配置したりできます。また、優れた特殊効果です。PHP 中国語 Web サイトのダウンロードを推奨します。

シンプルなJS愛の告白アーティファクト
シンプルなネイティブ JS 愛の告白アーティファクト

BunkerのHTML5パーティクルアニメーション表現効果
Bunker の HTML5 パーティクル アニメーション表現特殊効果コード。アニメーション特殊効果テキストはコード内で変更でき、テキスト入力をカスタマイズできるページを作成できます。非常に人気があるはずです。この HTML5 特殊効果は非常に美しいです。

jQuery レスポンシブ バックグラウンド ログイン インターフェイス テンプレート
jQuery レスポンシブ バックエンド ログイン インターフェイス テンプレート HTML ソース コード. ログイン ページは jQuery を使用してフォームを検証し、ユーザー名とパスワードが要件を満たしているかどうかを判断します. 通常、ログイン ページは企業 Web サイトまたはモール Web サイトで使用する必要があるページです. レスポンシブ バックエンドページ、ブラウザが拡大または縮小すると、ブラウザに応じて背景の画像のサイズが変更されます。 PHP中国語サイトはダウンロードをオススメします!