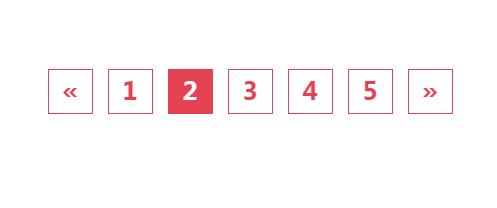
ブートストラップ ページング スタイル コードに基づく
ブートストラップ ページング スタイル コードに基づいていくつかのカスタム CSS スタイルを追加し、マウスをホバーしたときにファントム アニメーション効果を持つ赤いページング テーマを作成します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHP で書かれた Memcache に基づくキュー実装コード
PHP で書かれた Memcache に基づくキュー実装コード
13 Jun 2016
PHP で記述された Memcache に基づくキュー実装コード。 PHP クラス コード: コードは次のとおりです。 ?php class MQ{ public static $m_real; const QUEUE_MAX_NUM;
 getElementsByClassName を正しく使用し、イベントに基づいて要素スタイルを変更する方法
getElementsByClassName を正しく使用し、イベントに基づいて要素スタイルを変更する方法
24 Oct 2024
このコードは、getElementsByClassName() を使用した div の背景色の変更が正しく機能しない問題を修正します。元のコードには getElementsByClassName() の使用法が正しくなく、HTML 構文が無効でした。修正されたコードには次のものが含まれています
 以下に、記事に基づいた質問ベースのタイトルをいくつか示します。「! important」スタイルのオーバーライドに重点を置いています。
* 本当に「! important」スタイルを上回ることができますか? U をオーバーライドするための JavaScript テクニック
以下に、記事に基づいた質問ベースのタイトルをいくつか示します。「! important」スタイルのオーバーライドに重点を置いています。
* 本当に「! important」スタイルを上回ることができますか? U をオーバーライドするための JavaScript テクニック
27 Oct 2024
Unstoppable ! important スタイルをオーバーライドする CSS の ! important フラグは万能に見えるかもしれませんが、JavaScript の操作の影響を受けないわけではありません。
 提供されたテキストに基づいた質問形式のタイトルをいくつか示します。
問題に焦点を当てます:
* IE7 のブートストラップ ドロップダウンが他の要素の背後に隠れる: なぜですか?
* 表示されるブートストラップ ドロップダウンを修正する方法
提供されたテキストに基づいた質問形式のタイトルをいくつか示します。
問題に焦点を当てます:
* IE7 のブートストラップ ドロップダウンが他の要素の背後に隠れる: なぜですか?
* 表示されるブートストラップ ドロップダウンを修正する方法
26 Oct 2024
ブートストラップ ドロップダウン メニューが他の要素の背後に表示される問題の概要ドロップダウン メニュー クラスを使用して作成されたブートストラップ ドロップダウンが表示されます...
 Wordpress PHPのページネーションコード
Wordpress PHPのページネーションコード
13 Jun 2016
Wordpress PHPのページネーションコード。効果: 次の関数をテーマの function.php ファイルに配置します。 コードをコピーします。 コードは次のとおりです。
![以下に、記事に基づいた、さまざまな焦点を当てた質問形式のタイトルをいくつか示します。
スタイリングに重点を置く:
* :disabled vs. [disabled]: 無効な入力のスタイルを設定する最良の方法はどれですか?
* CSS :無効](https://img.php.cn/upload/article/001/246/273/172987674358319.jpg) 以下に、記事に基づいた、さまざまな焦点を当てた質問形式のタイトルをいくつか示します。
スタイリングに重点を置く:
* :disabled vs. [disabled]: 無効な入力のスタイルを設定する最良の方法はどれですか?
* CSS :無効
以下に、記事に基づいた、さまざまな焦点を当てた質問形式のタイトルをいくつか示します。
スタイリングに重点を置く:
* :disabled vs. [disabled]: 無効な入力のスタイルを設定する最良の方法はどれですか?
* CSS :無効
26 Oct 2024
無効な入力のスタイル設定には、CSS :disabled 擬似クラスと [disabled] 属性セレクターのどちらが適していますか?無効な入力のスタイル設定に関しては...
 ここでは、提供された記事に基づいた、質問形式に焦点を当てたいくつかのタイトル オプションを示します。
**オプション 1 (直接的かつ簡潔):**
* **Visual Studio Code でコードを Prettier 形式に設定できないのはなぜですか?**
*
ここでは、提供された記事に基づいた、質問形式に焦点を当てたいくつかのタイトル オプションを示します。
**オプション 1 (直接的かつ簡潔):**
* **Visual Studio Code でコードを Prettier 形式に設定できないのはなぜですか?**
*
26 Oct 2024
Visual Studio Code での Prettier フォーマットの問題のトラブルシューティングNuxt アプリケーションに ESlint と Prettier がインストールされ有効になっているにもかかわらず、...
 質問形式を念頭に置いて、提供されたテキストに基づいたタイトルをいくつか示します。
* **Python で MySQL 警告を処理するにはどうすればよいですか?** (単純明快)
* **私の Python コードが機能しないのはなぜですか
質問形式を念頭に置いて、提供されたテキストに基づいたタイトルをいくつか示します。
* **Python で MySQL 警告を処理するにはどうすればよいですか?** (単純明快)
* **私の Python コードが機能しないのはなぜですか
26 Oct 2024
Python での MySQL 警告の処理問題: Python スクリプトで、MySQL クエリ中に「列 'xxx' のデータが切り詰められました」という警告が発生しました。
 明確さと簡潔さを目指して、記事に基づいた質問ベースのタイトルをいくつか示します。
* C コンパイラを使用して C コードをコンパイルできますか?一般的な互換性問題の調査
* Y の場合に何が起こるか
明確さと簡潔さを目指して、記事に基づいた質問ベースのタイトルをいくつか示します。
* C コンパイラを使用して C コードをコンパイルできますか?一般的な互換性問題の調査
* Y の場合に何が起こるか
26 Oct 2024
C コンパイラを使用して C コードをコンパイルする際の互換性の問題C コンパイラを使用して既存の C コードベースをコンパイルする場合、いくつかの潜在的な問題が発生します...


ホットツール Tags

Hot Tools

jQuery ブルー製品ページネーション スタイル コード
jQuery ブルー製品ページネーション スタイル コード

jQuery動的ページングデータ取得コード
jQuery動的ページングデータ取得コード

6 つのシンプルで美しい CSS3 ページング スタイル コード
6 つのシンプルで美しい CSS3 ページング スタイル コード

jQuery red スタイル ページング プラグインのダウンロード
jQuery レッド スタイル ページング プラグイン、レッド ページング スタイル コード、および検索ページング スタイル エフェクトをダウンロードします。

jqueryはリフレッシュフリーのページングプラグインを実装します
jquery は更新不要のページング プラグインを実現します 無料ダウンロード