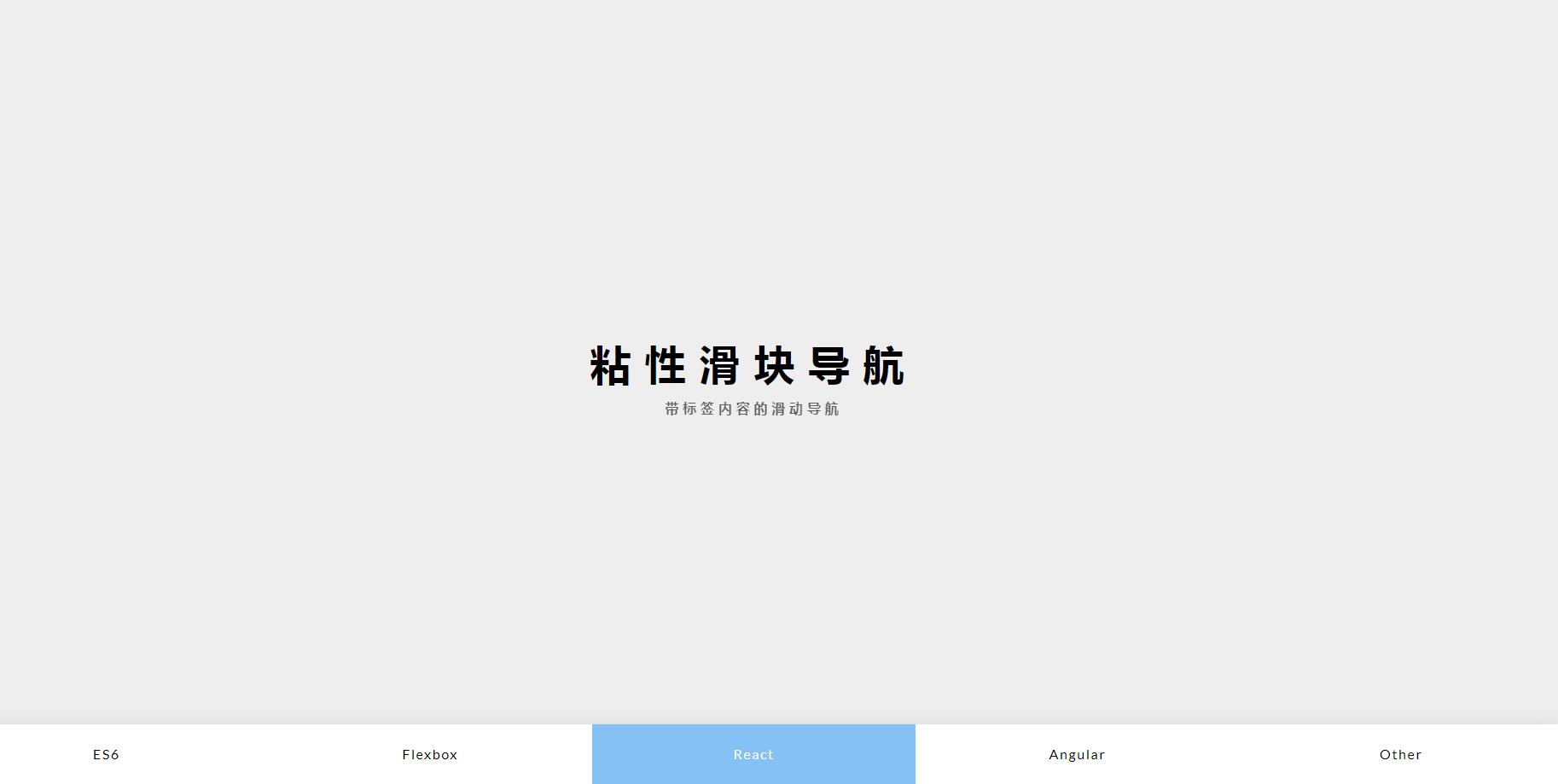
jQueryレスポンシブナビゲーションスクロールアンカー位置コード
jquery 応答ナビゲーションのスクロール アンカー位置コードは、jquery と css3 に基づいた Web サイトの上部にある固定スライド ナビゲーション メニュー ラベルです。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery/HTML5入力フォーカスとカーソル位置
jQuery/HTML5入力フォーカスとカーソル位置
24 Feb 2025
このドキュメントは、jQueryとHTML5を使用してカーソル入力のフォーカスと位置を管理する方法を示すコードスニペットと例を提供します。 フィードバックと提案は大歓迎です。 jQuery入力フォーカス フォーカス()関数を使用して、フォーカスを入力要素に設定します
 jQuery相対マウスの位置を取得します
jQuery相対マウスの位置を取得します
05 Mar 2025
jQueryの元素に対してマウスの相対的な位置を取得する 次のjQueryコードスニペットを使用して、マウスポインターの相対的な位置を取得します。この関数は、マウスポインターの要素IDと現在のxおよびy座標をパラメーターとして取得します。次に、マウスカーソルの現在の位置と指定された要素の間の相対距離を返します。 function rposition(elementid、mousex、mousey){ var offset = $( '#' elementid).offset(); var x = mousex -offset.left; var y = mousey -offs
 PHPを使用して検索エンジンのランキング位置をクエリするコード
PHPを使用して検索エンジンのランキング位置をクエリするコード
13 Jun 2016
PHP を使用して検索エンジンのランキング位置をクエリするコード。次のようにコードをコピーします。 ?php /* 最初の 30 ページの「Shenzhen Photography Studio」の検索順位をクエリします*/ $page=30;ドム
 PHPでデータセットの初期位置にポインタを移動する実装コード【mysql_data_seek】
PHPでデータセットの初期位置にポインタを移動する実装コード【mysql_data_seek】
13 Jun 2016
PHPでデータセットの初期位置にポインタを移動するための実装コード[mysql_data_seek]。次のようにコードをコピーします: // スニペット 1 を開始します $sql = "SELECT * from table"; $result = mysql_query($sql); while ($row = mysql_fetch_assoc($result)) { // $row を使用します。 mysql_
 jQueryを使用して特定の位置で固定位置要素のスクロールを停止する方法は?
jQueryを使用して特定の位置で固定位置要素のスクロールを停止する方法は?
18 Dec 2024
固定位置でのスクロールを停止する方法固定位置の要素を、特定の位置に到達するまでページとともにスクロールしたいとします。
 PHP は IP を通じて地理的位置を取得します (サンプル コード)
PHP は IP を通じて地理的位置を取得します (サンプル コード)
13 Jun 2016
PHP は IP を通じて地理的位置を取得します (コード例) 発行: JB02 出典: スクリプト スクール? IP アドレスを通じて訪問者の地理的位置を取得する PHP コードの例を共有します。これは、PHP プログラミングでよく使用されます。必要な場合は、それを参照してください。このセクションの内容: PHP は IP を通じて地理的位置を取得します 例:? コードのコード例をコピーします。 <?php//訪問者の住所を取得する関数 get_client_di
 php (泥棒プログラム) で IP を介して地理的位置を取得するコード
php (泥棒プログラム) で IP を介して地理的位置を取得するコード
13 Jun 2016
php (泥棒プログラム) で IP を介して地理的位置を取得するコード。次のようにコードをコピーします: function get_ip_place() { $ip=file_get_contents("http://fw.qq.com/ipaddress"); $ip=str_replace('"',' ',$ip); $ip2=爆発 ("(",$ip); $a=substr($ip2[1],0,-
 jQueryを使用して特定の位置で固定位置スクロールを停止するにはどうすればよいですか?
jQueryを使用して特定の位置で固定位置スクロールを停止するにはどうすればよいですか?
13 Dec 2024
特定の位置での固定位置スクロールの停止ページを固定位置でスクロールする要素があります。ただし、あなたが欲しいのは...
 jQueryを使用してテキスト領域のカーソル位置を設定する方法?
jQueryを使用してテキスト領域のカーソル位置を設定する方法?
08 Dec 2024
jQuery を使用してテキスト領域のカーソル位置を設定するユーザーにテキスト フィールドの特定の部分に注目してもらいたい場合は、カーソルの位置を設定する必要がある場合があります。


ホットツール Tags

ホットツール

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー