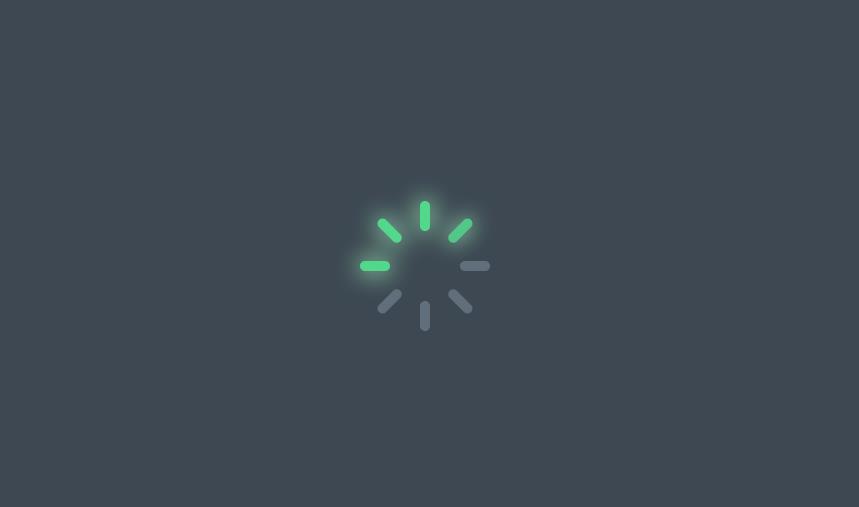
js+css3 で明るい読み込み読み込み効果を作成する
js+css3 は、特殊効果をロードする発光ロードを作成し、発光エフェクトを 1 つずつ点灯します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS トランジションはページ読み込み時にフェードイン効果を作成できますか?
CSS トランジションはページ読み込み時にフェードイン効果を作成できますか?
25 Dec 2024
CSS トランジションを使用してページ読み込み時にフェードイン効果を作成するページの読み込み時にテキストにフェードイン効果を与えるために CSS トランジションを使用できますか?
 CSS トランジションはページ読み込み時にテキストのフェードイン効果を作成できますか?
CSS トランジションはページ読み込み時にテキストのフェードイン効果を作成できますか?
27 Dec 2024
ページ読み込み時のフェードイン効果に CSS を使用する CSS トランジションを効果的に使用して、テキスト段落をページとしてフェードインできますか...
 mysqlに保存されている画像を読み込みたいのですが、読み込み方法を教えてください。バイナリ
mysqlに保存されている画像を読み込みたいのですが、読み込み方法を教えてください。バイナリ
13 Jun 2016
mysqlに保存されている画像を読み取るにはどうすればよいですか?この投稿のバイナリ バージョンは、2015-06-08 18:20:57 に qxnsteven によって最終編集されました。mysql に保存されているイメージを読み取るにはどうすればよいですか?これはパスではありません。バイナリには例が必要です。インターネットで例を見つけるのに時間がかかりすぎました------解決策のアイデア------ --http:
 自動読み込みで PHP 名前空間を使用する場合のクラス読み込みエラーを解決するにはどうすればよいですか?
自動読み込みで PHP 名前空間を使用する場合のクラス読み込みエラーを解決するにはどうすればよいですか?
19 Oct 2024
名前空間を使用して PHP クラスを自動ロードする方法問題の説明:自動ロードで名前空間を利用しようとすると、次のエラーが発生する可能性があります:致命的エラー:クラス 'Class1' が /usr/local/www/apache22/data/public/php5.3/test に見つかりません.php 10行目
 Selenium でスクリプトの読み込みが遅い場合に全ページ読み込みの待機を回避するにはどうすればよいですか?
Selenium でスクリプトの読み込みが遅い場合に全ページ読み込みの待機を回避するにはどうすればよいですか?
12 Nov 2024
読み込みの遅いスクリプトを使用して Selenium の全ページ読み込み待機を克服するSelenium のデフォルトの動作では、ページが完全に読み込まれるまで待機します。
 グローバル読み込みインジケーター用の React クエリ フックを作成してテストする方法
グローバル読み込みインジケーター用の React クエリ フックを作成してテストする方法
20 Oct 2024
React Query は、React アプリケーションでデータのフェッチ、キャッシュ、同期を処理するための強力なツールです。この記事では、React Query の useIsFetching、useIsMutating、および useIsRestoring 関数を使用してカスタム フックを作成し、
 ページの読み込み後に、less.js を使用して LESS スタイルシートを動的に読み込み、コンパイルするにはどうすればよいですか?
ページの読み込み後に、less.js を使用して LESS スタイルシートを動的に読み込み、コンパイルするにはどうすればよいですか?
26 Oct 2024
less.js ルールを動的に読み込むページの読み込み後にスタイルを動的に読み込むと、less.js を使用する場合に課題が生じます。これは、すべての LESS が必要になるためです。
 ページ読み込みの動的なプログレスバーを作成するにはどうすればよいですか?
ページ読み込みの動的なプログレスバーを作成するにはどうすればよいですか?
30 Oct 2024
ページの読み込みプロセスに進行状況バーを統合する方法ページの読み込み中に、進行状況バーはユーザーに貴重なフィードバックを提供できます。
 CSS トランジションまたはアニメーションは、ページ読み込み時にテキストのフェードイン効果を作成できますか?
CSS トランジションまたはアニメーションは、ページ読み込み時にテキストのフェードイン効果を作成できますか?
26 Dec 2024
CSS を使用してページ読み込み時にテキスト段落のフェードインをアニメーション化する質問:CSS トランジションを利用してテキスト段落のフェードイン効果を作成できますか?


ホットツール Tags

ホットツール

jQuery+Html5で美しい告白アニメーションコードを実現
jQuery + Html5 は美しい告白アニメーション コードを実装しており、アニメーション効果は素晴らしく、プログラマーの告白には必須です。

カップルのロマンチックな告白 js特撮コード
カップルのロマンチックな告白用の JS 特殊効果コードです。このような特殊効果は、結婚式の写真のウェブサイトで使用したり、個人のウェブサイトに配置したりできます。また、優れた特殊効果です。PHP 中国語 Web サイトのダウンロードを推奨します。

シンプルなJS愛の告白アーティファクト
シンプルなネイティブ JS 愛の告白アーティファクト

BunkerのHTML5パーティクルアニメーション表現効果
Bunker の HTML5 パーティクル アニメーション表現特殊効果コード。アニメーション特殊効果テキストはコード内で変更でき、テキスト入力をカスタマイズできるページを作成できます。非常に人気があるはずです。この HTML5 特殊効果は非常に美しいです。

jQuery レスポンシブ バックグラウンド ログイン インターフェイス テンプレート
jQuery レスポンシブ バックエンド ログイン インターフェイス テンプレート HTML ソース コード. ログイン ページは jQuery を使用してフォームを検証し、ユーザー名とパスワードが要件を満たしているかどうかを判断します. 通常、ログイン ページは企業 Web サイトまたはモール Web サイトで使用する必要があるページです. レスポンシブ バックエンドページ、ブラウザが拡大または縮小すると、ブラウザに応じて背景の画像のサイズが変更されます。 PHP中国語サイトはダウンロードをオススメします!