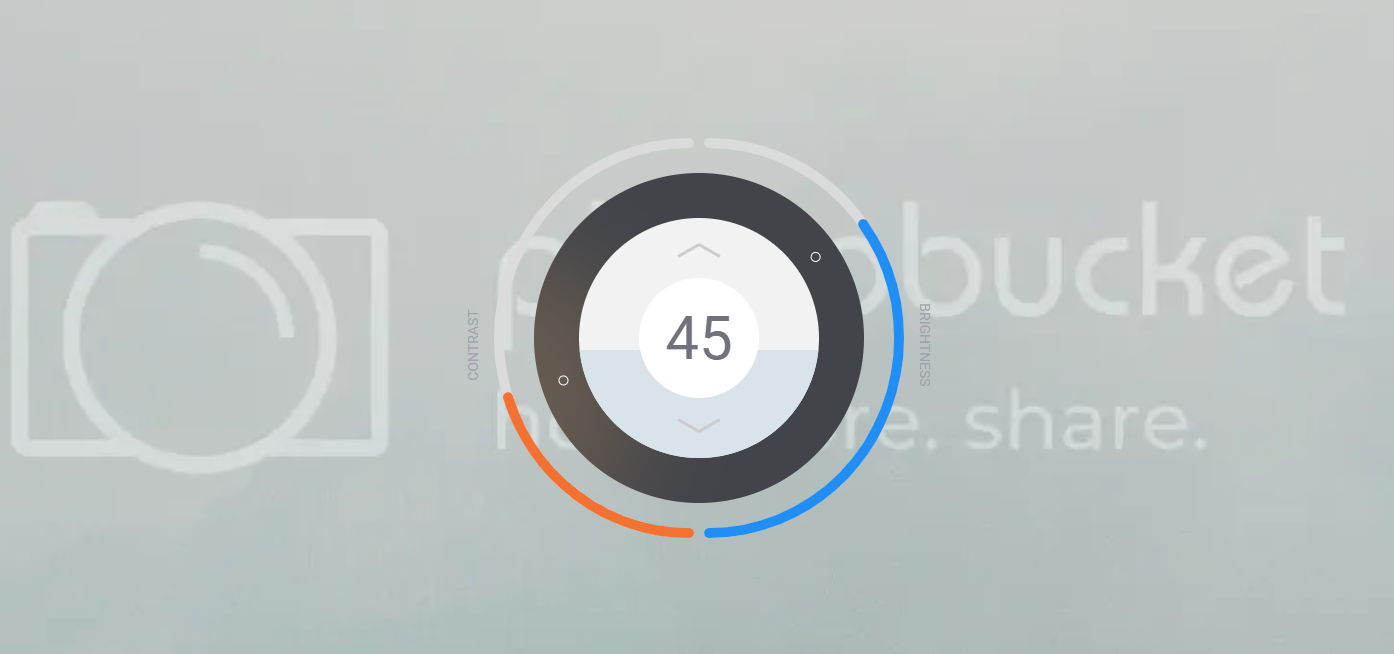
jsのボタンクリック回転関数をシミュレートします
JS シミュレーション ボタンのクリック回転関数。上下の矢印をクリックして中央の値を調整すると、最も外側のサイド バーもそれに応じて変化します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHP は js eval 関数ソリューションをシミュレートします
PHP は js eval 関数ソリューションをシミュレートします
13 Jun 2016
php は js の eval 関数をどのようにシミュレートしますか? -------解決策------------ --------- なぜ js の eval 関数をシミュレートする必要があるのでしょうか? PHP 自体には独自の eval 関数があります-----解決策---------------上記の通り、PHP 自体にも独自の eval 関数があります。使い方がわからない場合は、使用法ドキュメントを確認できます。
 excelの関数を転置して、式で列を列に変更します
excelの関数を転置して、式で列を列に変更します
06 Apr 2025
このチュートリアルでは、Excel Transpose関数について説明し、行と列間のデータ方向を効率的に変更する際の使用を示しています。 さまざまなユーザーがさまざまなデータの配置を好み、Transposeは簡単なソリューションを提供します。 - 理解
 イベント ハンドラーなしで jQuery のクリック関数を使用してリンクのクリックをシミュレートできますか?
イベント ハンドラーなしで jQuery のクリック関数を使用してリンクのクリックをシミュレートできますか?
22 Oct 2024
jQuery の click() 関数は、アンカー タグのリンク クリックを独立してシミュレートできません。ブラウザーのデフォルトのクリック動作をトリガーするには、イベント ハンドラーが必要です。代わりに、空のイベント ハンドラーをアタッチする、window.location または acc を変更するなどの方法があります。
 js はどのようにして php に変数を渡しますか、または js はどのようにして php 関数をトリガーしますか?
js はどのようにして php に変数を渡しますか、または js はどのようにして php 関数をトリガーしますか?
13 Jun 2016
js はどのようにして php に変数を渡しますか? または、js はどのようにして php 関数をトリガーしますか? ページ A.php では、ページ内の各要素 (画像/リンク) のクリック数をカウントし、クリック数を保存する必要があります。現在、PHP はデータベースと対話するため、ユーザーが (画像/リンク) をクリックした後、PHP が反応してデータベース内の対応するテーブルを更新できることを期待しています。 (画像/リンク) をクリックしたときに PHP 応答をトリガーするにはどのような方法を使用できるかを教えてください~~-----解決策のアイデア--------------
 js上で通常の関数を呼び出す方法をコードで添付します
js上で通常の関数を呼び出す方法をコードで添付します
13 Jun 2016
js上で通常の関数を呼び出すメソッドにコードを添付しています。 ECMAScript4 はかつて、この機能が ES4 仕様に追加されることを提案しましたが、後の ES4-discussmailinglist の議論の中で、この提案は廃止される可能性があります。 ただし、次を追加することでこれを行うことができます
 jsを使用してURLエンコードを実行し、phpを使用してデコードし、phpを使用してjsのエスケープ関数を実装します
jsを使用してURLエンコードを実行し、phpを使用してデコードし、phpを使用してjsのエスケープ関数を実装します
13 Jun 2016
jsを使用してURLをエンコードし、phpを使用してデコードし、phpを使用してjsのエスケープ関数を実装します。 Smarty は、!--{$var|urlencode}-- のように URL を直接エンコードできますが、smarttemplate ではリンクがフォーム送信ではなく js によって送信されるため、自動的にエンコードすることはできません。
 JavaScript のアロー関数は「this」バインディングをどのように処理しますか?またその回避策は何ですか?
JavaScript のアロー関数は「this」バインディングをどのように処理しますか?またその回避策は何ですか?
22 Dec 2024
アロー関数とバインディング: 「この」動作をわかりやすくする最新の JavaScript 機能であるアロー関数は、次のことを宣言するための簡潔な構文を提供します。
 MySQL は関数ベースのインデックス作成をサポートしていますか? サポートしていない場合、回避策は何ですか?
MySQL は関数ベースのインデックス作成をサポートしていますか? サポートしていない場合、回避策は何ですか?
31 Dec 2024
MySQL は関数ベースのインデックス作成を利用できますか?MySQL は、Oracle とは異なり、SUBSTRING(id,1,8) などの関数に基づくインデックス作成を本質的にサポートしません。
 ここでは、質問と回答の形式を考慮し、並べ替えにラムダ関数を使用するという中心的なアイデアに焦点を当てた、いくつかのタイトル オプションを示します。
* Lambda 関数がカスタマイズされたソートをどのように強化するか
ここでは、質問と回答の形式を考慮し、並べ替えにラムダ関数を使用するという中心的なアイデアに焦点を当てた、いくつかのタイトル オプションを示します。
* Lambda 関数がカスタマイズされたソートをどのように強化するか
27 Oct 2024
Sorted(key=lambda:) の Lambda 関数を理解するsorted() 関数は、key 引数で指定された値に基づいてリストを並べ替えます。


ホットツール Tags

ホットツール

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン