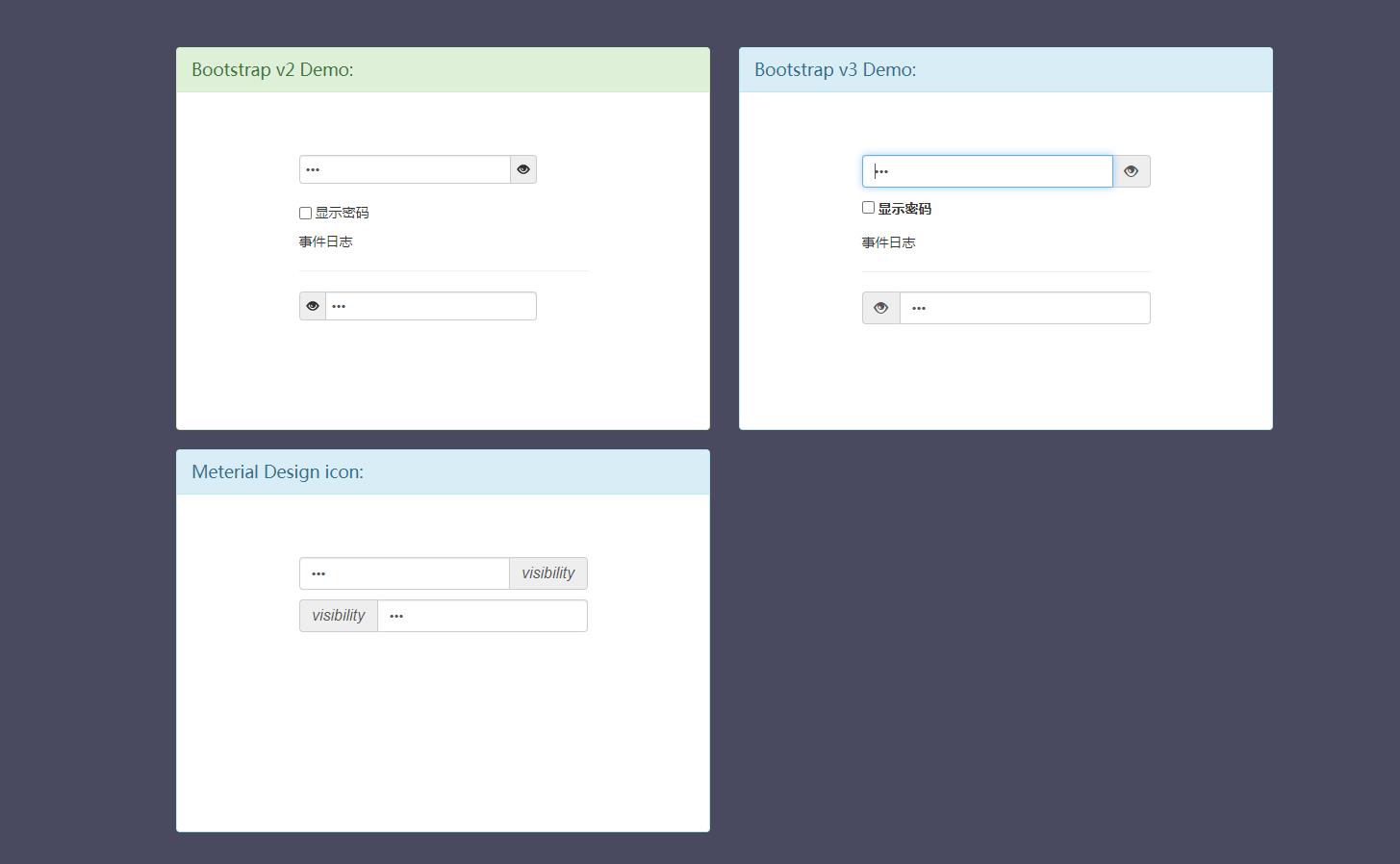
jqueryクリックして非表示のパスワードコードの表示を切り替えます
jquery クリックして非表示のパスワード コードを表示するように切り替えます。このプラグインは bootstrap2 と bootstrap3 をサポートしており、ユーザーがフォームのパスワード フィールドに入力したパスワードを表示または非表示にするために使用できます。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery と CSS を使用してヘッダーのクリックでテーブル行の表示を切り替える方法
jQuery と CSS を使用してヘッダーのクリックでテーブル行の表示を切り替える方法
03 Nov 2024
ヘッダーのクリック時にテーブルの行を展開および折りたたむこの記事では、ヘッダーのクリック時にテーブルの特定の行を展開および折りたたむという課題について説明します。
 jQueryを使用してテーブルの列を名前で非表示または表示する方法?
jQueryを使用してテーブルの列を名前で非表示または表示する方法?
21 Nov 2024
jQuery を使用して名前で特定のテーブル列を非表示または表示する方法 jQuery を使用してクラスごとに要素を選択するのは簡単です。ただし、もしあなたが...
 CSSのみでDivの表示と非表示を切り替えることはできますか?
CSSのみでDivの表示と非表示を切り替えることはできますか?
22 Nov 2024
CSS のみを使用して Div を表示および非表示にする CSS のみを使用して、ユーザー入力に基づいて div を表示または非表示にしたいですか? ...を使わずにこれを達成する方法を見てみましょう。
 JavaScript と jQuery を使用して要素の表示/非表示を切り替えるにはどうすればよいですか?
JavaScript と jQuery を使用して要素の表示/非表示を切り替えるにはどうすればよいですか?
17 Dec 2024
ボタンを使用して要素の表示/非表示を切り替える HTML では、ユーザーのアクションに基づいて要素を動的に非表示または表示する必要がある場合があります。共通点が1つ…
 ボタンをクリックして DIV の表示を切り替えるにはどうすればよいですか?
ボタンをクリックして DIV の表示を切り替えるにはどうすればよいですか?
30 Oct 2024
ボタンを使用して DIV の表示/非表示を切り替える方法 このタスクには、ボタンをクリックして DIV の表示/非表示を切り替えることが含まれます。次の...
 JavaScript または jQuery を使用してボタンで DIV 要素の表示/非表示を切り替えるにはどうすればよいですか?
JavaScript または jQuery を使用してボタンで DIV 要素の表示/非表示を切り替えるにはどうすればよいですか?
31 Oct 2024
ボタンを使用した DIV の表示/非表示の切り替え 「newpost」という ID を持つ DIV 要素があり、ボタンを使用してその表示/非表示を切り替えます。
 ボタンを使用して DIV 要素の表示/非表示を切り替えるにはどうすればよいですか?
ボタンを使用して DIV 要素の表示/非表示を切り替えるにはどうすればよいですか?
31 Oct 2024
ボタンを使用した DIV 要素の表示/非表示の切り替え質問: DIV の表示/非表示を制御する切り替えボタンの作成を手伝ってもらえますか...
 JavaScript を使用して Web ページ上の複数の Div 要素の表示/非表示を切り替えるにはどうすればよいですか?
JavaScript を使用して Web ページ上の複数の Div 要素の表示/非表示を切り替えるにはどうすればよいですか?
02 Dec 2024
JavaScript を使用した要素の表示と非表示Web 開発では、Web ページ上の要素を動的に表示または非表示にします...
 CSS のみを使用して、クリック時に複数の div の表示を切り替えるにはどうすればよいですか?
CSS のみを使用して、クリック時に複数の div の表示を切り替えるにはどうすればよいですか?
24 Nov 2024
CSS を使用したクリック時の Div の可視性の制御問題: ユーザーは、CSS のみを使用して、クリック時の複数の Div の可視性を切り替えたいと考えています...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER