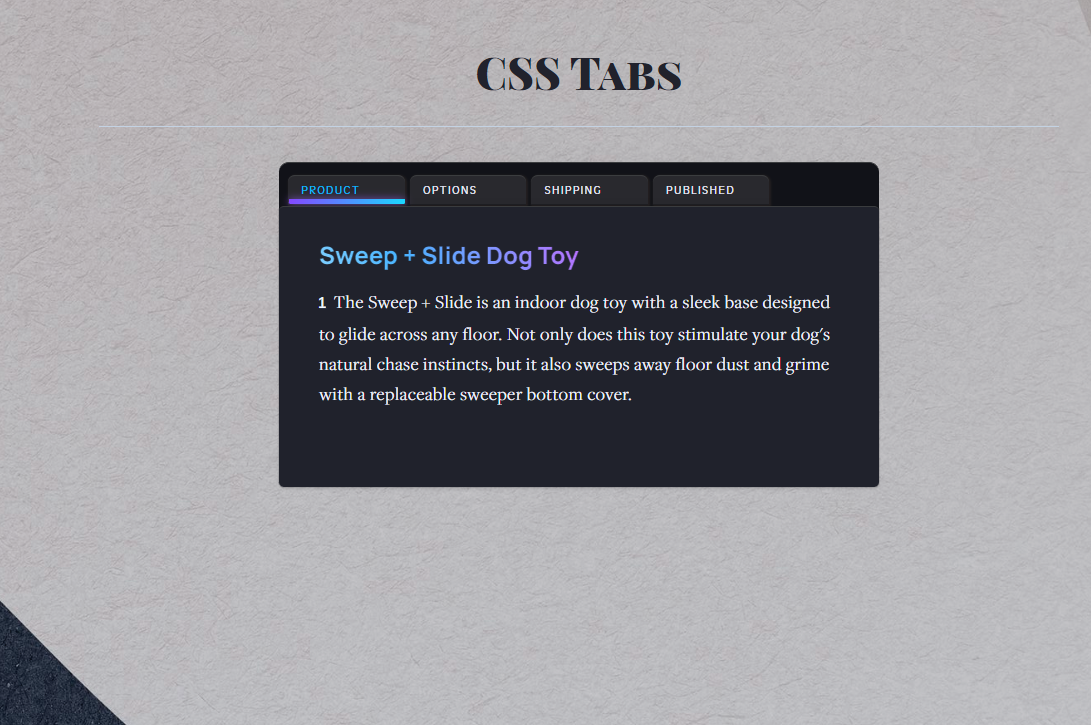
CSS レスポンシブタブ切り替え効果
CSS 応答性のタブ切り替えエフェクト。左右に切り替える 4 つのタブが含まれています。完全に応答性が高く、あらゆる画面に高度に適応でき、あらゆる種類の Web サイトで使用できます。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQueryでCSSスタイルシートを動的に切り替える方法?
jQueryでCSSスタイルシートを動的に切り替える方法?
08 Dec 2024
jQuery を使用した CSS スタイルシートの切り替え Web 開発の分野では、アプリケーションの外観をその場で変更できる機能があります...
 DIVLESS Pure CSS を使用してダークモードを切り替える
DIVLESS Pure CSS を使用してダークモードを切り替える
01 Nov 2024
デフォルトで JavaScript が許可されていない職場の SharePoint 環境内で .html ドキュメントを作成する必要があるという観点から、私は「ああ、ダーク モードを切り替えるボタンを追加してください。ありがとう!」という任務を課せられました。 これは、" の上に
 Tailwind CSS に切り替えてもう戻れない理由!
Tailwind CSS に切り替えてもう戻れない理由!
05 Jan 2025
Web 開発を学ぶことは私にとって素晴らしい旅でした。 HTML の基本から CSS を使用した複雑なレイアウトの構築まで、やりがいのある経験でした。しかし、私が Tailwind CSS (ユーティリティ優先の CSS) に出会ったとき、物語はエキサイティングな方向へ変わりました。
 jQuery ボタンのクリックで CSS 状態を切り替える方法
jQuery ボタンのクリックで CSS 状態を切り替える方法
12 Nov 2024
jQuery ボタンのクリックで CSS 状態を切り替えるインタラクティブな Web アプリケーションを構築する場合、さまざまな CSS 状態を切り替えることが必要になることがよくあります。
 Java で Selenium WebDriver を使用してブラウザのタブを効率的に切り替える方法
Java で Selenium WebDriver を使用してブラウザのタブを効率的に切り替える方法
14 Dec 2024
Java で Selenium WebDriver を使用してタブを切り替えるSelenium WebDriver を使用して Web ページを自動化する場合、タブ間の切り替えが一般的です。
 Java を使用して Selenium WebDriver のブラウザ タブを効果的に切り替えるにはどうすればよいですか?
Java を使用して Selenium WebDriver のブラウザ タブを効果的に切り替えるにはどうすればよいですか?
01 Dec 2024
Java を使用した Selenium WebDriver のタブ ナビゲーション Selenium WebDriver では、複数のタブを操作する機能は、複雑な Web を自動化するために非常に重要です。
 Java を使用して Selenium WebDriver のフレーム間を効果的に切り替えるにはどうすればよいですか?
Java を使用して Selenium WebDriver のフレーム間を効果的に切り替えるにはどうすればよいですか?
02 Dec 2024
Java を使用した Selenium WebDriver でのフレーム間の切り替え Selenium WebDriver では、フレーム間を切り替える機能が対話にとって重要です。
 Tkinter でフレーム間を効率的に切り替えるにはどうすればよいですか?
Tkinter でフレーム間を効率的に切り替えるにはどうすればよいですか?
29 Dec 2024
Python の GUI フレームワークである TkinterTkinter でフレーム間を移動すると、使いやすいインターフェイスを作成するための簡単なメカニズムが提供されます。しかし、...


ホットツール Tags

Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。