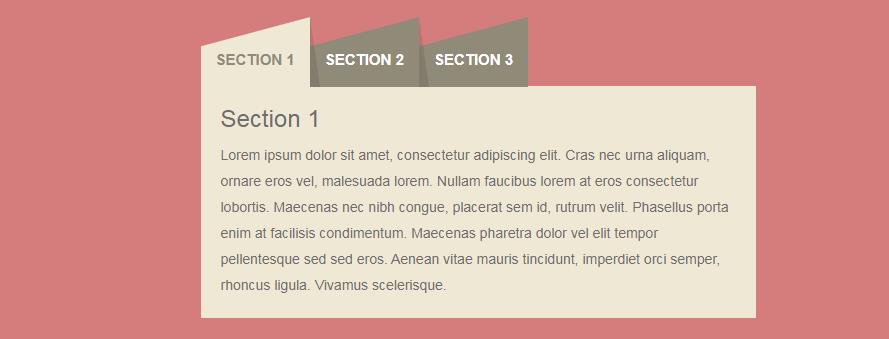
CSS3 で美化されたブートストラップ タブの効果
ネイティブの Bootstrap タブに基づいており、CSS3 スタイルを使用して位置を揃えて美しくするタブ効果コードです。効果は非常にクールです。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Recaptcha 2 のような強化された効果を備えた画像ベースのチェックボックスを実装するにはどうすればよいですか?
Recaptcha 2 のような強化された効果を備えた画像ベースのチェックボックスを実装するにはどうすればよいですか?
27 Nov 2024
効果が強化された画像ベースのチェックボックス画像ベースのチェックボックスの実装に関するお問い合わせは...
 難読化されたコード内の機密文字列を効果的に隠すにはどうすればよいですか?
難読化されたコード内の機密文字列を効果的に隠すにはどうすればよいですか?
31 Oct 2024
難読化された CodeObfuscator のような難読化された文字列を明らかにする ProGuard のような難読化ツールは、表示されている文字列を難読化することでコードのセキュリティを強化できますが、そうでない場合もあります...
 逆コンパイル後に難読化された Android コード内の機密文字列を効果的に隠すにはどうすればよいですか?
逆コンパイル後に難読化された Android コード内の機密文字列を効果的に隠すにはどうすればよいですか?
28 Oct 2024
難読化された Android コードに秘密を隠す ProGuard などのツールを使用して Android コードを難読化すると、機密文字列が発見されることがよくあります...
 パラメータ化された SELECT クエリを効率的に実行し、その結果を PDO で INSERT 操作に使用するにはどうすればよいですか?
パラメータ化された SELECT クエリを効率的に実行し、その結果を PDO で INSERT 操作に使用するにはどうすればよいですか?
25 Nov 2024
PDO を使用した効率的なパラメータ化された SELECT クエリデータベース プログラミングでは、パラメータ化されたクエリはデータのセキュリティを確保するために不可欠であり、...
 Python でペアのリストを各ペアの 2 番目の要素で効率的にグループ化し、グループ化された結果内の最初の要素をリストとして保持するにはどうすればよいでしょうか?
Python でペアのリストを各ペアの 2 番目の要素で効率的にグループ化し、グループ化された結果内の最初の要素をリストとして保持するにはどうすればよいでしょうか?
31 Oct 2024
Python Group ByOne では、最初の要素を保持しながら、各ペアの 2 番目の要素によって一連のデータ ペアをグループ化する必要が生じる場合があります。
 コードの構成と保守性を向上させるために、Gin でルートを効果的にグループ化するにはどうすればよいですか?
コードの構成と保守性を向上させるために、Gin でルートを効果的にグループ化するにはどうすればよいですか?
02 Nov 2024
Gin でのルートのグループ化Gin のようなフレームワークを使用する Web 開発の世界では、ルートを効果的に管理することが非常に重要です。あなたのアプリケーションとして...
 正規化されたデータベース設計は、エンティティ属性値 (EAV) モデルの代替として製品バリアントを効果的にモデル化するにはどうすればよいでしょうか?
正規化されたデータベース設計は、エンティティ属性値 (EAV) モデルの代替として製品バリアントを効果的にモデル化するにはどうすればよいでしょうか?
06 Dec 2024
製品バリアントのモデリング製品バリアントをモデル化しようとしていますが、EAV (エンティティ属性値) の使用について懸念がありました。ここに...
 リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
14 Jan 2025
すべてのテストに合格した自動車をリストから検索する目下のタスクには、すべてのテストに合格した自動車を「自動車」テーブルから特定することが含まれます。
 System.Text.Json で列挙値のカスタム名を指定する方法
System.Text.Json で列挙値のカスタム名を指定する方法
14 Jan 2025
System.Text.Json:列挙値のカスタム名を指定するにはどうすればよいですか?この機能は、.NET Core 3.0、.NET 5、.NET ではそのままでは使用できません。


ホットツール Tags

Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。