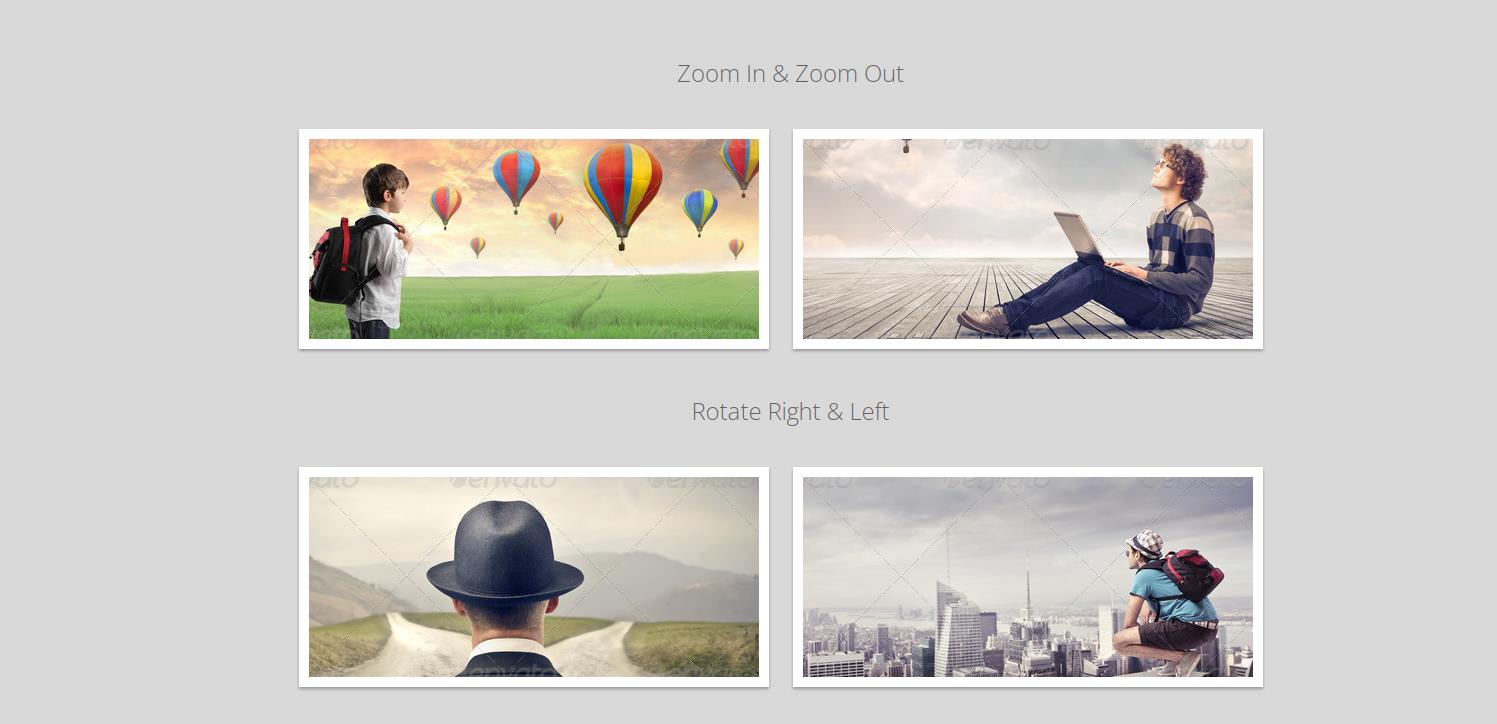
さまざまな CSS3 マウスオーバー画像アニメーション効果
さまざまな CSS3 マウスオーバー画像アニメーション効果、非常に実用的な CSS3 画像アプリケーション効果を共有します。マウスを画像上でスライドさせると、画像は内側の影、外側の投影、画像の回転、反転などのさまざまな効果を生成します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS3 変換のみを使用してホバー時の画像ズーム効果を作成するにはどうすればよいですか?
CSS3 変換のみを使用してホバー時の画像ズーム効果を作成するにはどうすればよいですか?
28 Nov 2024
CSS3 Transform によるホバー時の CSS 画像ズーム効果画像をズームインするホバー効果の作成は、CSS3 の...
 JavaScript で画像をプリロードして Web サイトのエクスペリエンスを高速化するにはどうすればよいですか?
JavaScript で画像をプリロードして Web サイトのエクスペリエンスを高速化するにはどうすればよいですか?
11 Dec 2024
JavaScript を使用した画像のプリロード: シンプルで効果的なソリューション画像のプリロードは、...
 さまざまな画面サイズに効果的な CSS メディア クエリを作成するにはどうすればよいですか?
さまざまな画面サイズに効果的な CSS メディア クエリを作成するにはどうすればよいですか?
25 Nov 2024
画面サイズの CSS メディア クエリ: 包括的なガイド多様な画面サイズにシームレスに適応するレイアウトの開発は、...
 CSS トランジションにより Chrome で画像がぼやけたり動いたりするのはなぜですか?
CSS トランジションにより Chrome で画像がぼやけたり動いたりするのはなぜですか?
25 Dec 2024
CSS トランジション効果が Chrome で画像のぼやけや動きを引き起こす?CSS トランジション効果で画像のぼやけや動きを引き起こす問題...
 PHP で JPEG 画像のサイズ変更を最適化し、効率を高めるにはどうすればよいですか?
PHP で JPEG 画像のサイズ変更を最適化し、効率を高めるにはどうすればよいですか?
04 Dec 2024
PHP での JPEG 画像のサイズ変更効率の向上画像のサイズ変更は、Web アプリケーション、特に高解像度の画像にとって重要な操作です。
 CSS を使用してホバー時の画像ズーム効果を作成する方法
CSS を使用してホバー時の画像ズーム効果を作成する方法
30 Nov 2024
CSS を使用した画像ホバー時のズーム効果画像のホバー時に印象的なズーム効果を作成することで、Web サイトの美しさを高めます。しかし、...
 Recaptcha 2 のような強化された効果を備えた画像ベースのチェックボックスを実装するにはどうすればよいですか?
Recaptcha 2 のような強化された効果を備えた画像ベースのチェックボックスを実装するにはどうすればよいですか?
27 Nov 2024
効果が強化された画像ベースのチェックボックス画像ベースのチェックボックスの実装に関するお問い合わせは...
 Web サイトでの不正な画像のダウンロードを防ぐにはどうすればよいですか?
Web サイトでの不正な画像のダウンロードを防ぐにはどうすればよいですか?
14 Nov 2024
不正な画像ダウンロードの防止: 包括的なソリューションの探索不正な画像から画像を保護するための最も効果的な手段は...


ホットツール Tags

Hot Tools

jQuery 3D 画像スライダーのカルーセル効果
jQueryに基づく3D画像スライダーカルーセル効果

マウスが画像を通過するときにクールな切り替えアニメーションを実現する純粋な CSS
Pure CSS により、マウスが画像を通過するときにクールな切り替えアニメーション コードのダウンロードが可能になります。

視差効果を備えた HTML5 画像カルーセル プラグイン
視差効果を備えた HTML5 画像カルーセル プラグイン。マウスで画像を制御し、画像カルーセルがスクロールされるときにクールな視覚的な差分効果を生成できます。

B サイトのヘッダー画像インタラクティブなマウス ホバーの被写界深度フォーカス効果
B サイトのヘッダー画像に対するインタラクティブなマウスオーバーによる被写界深度フォーカス効果 Web ページの特殊効果。

ドラッグして回転できるクールな jQuery 3D 画像の壁効果
ドラッグして回転できるクールな jQuery 3D ピクチャ ウォール エフェクトです。ピクチャを円形に囲み、それぞれのピクチャに光彩や反射効果を持たせた、非常に美しいピクチャ 表示効果です。