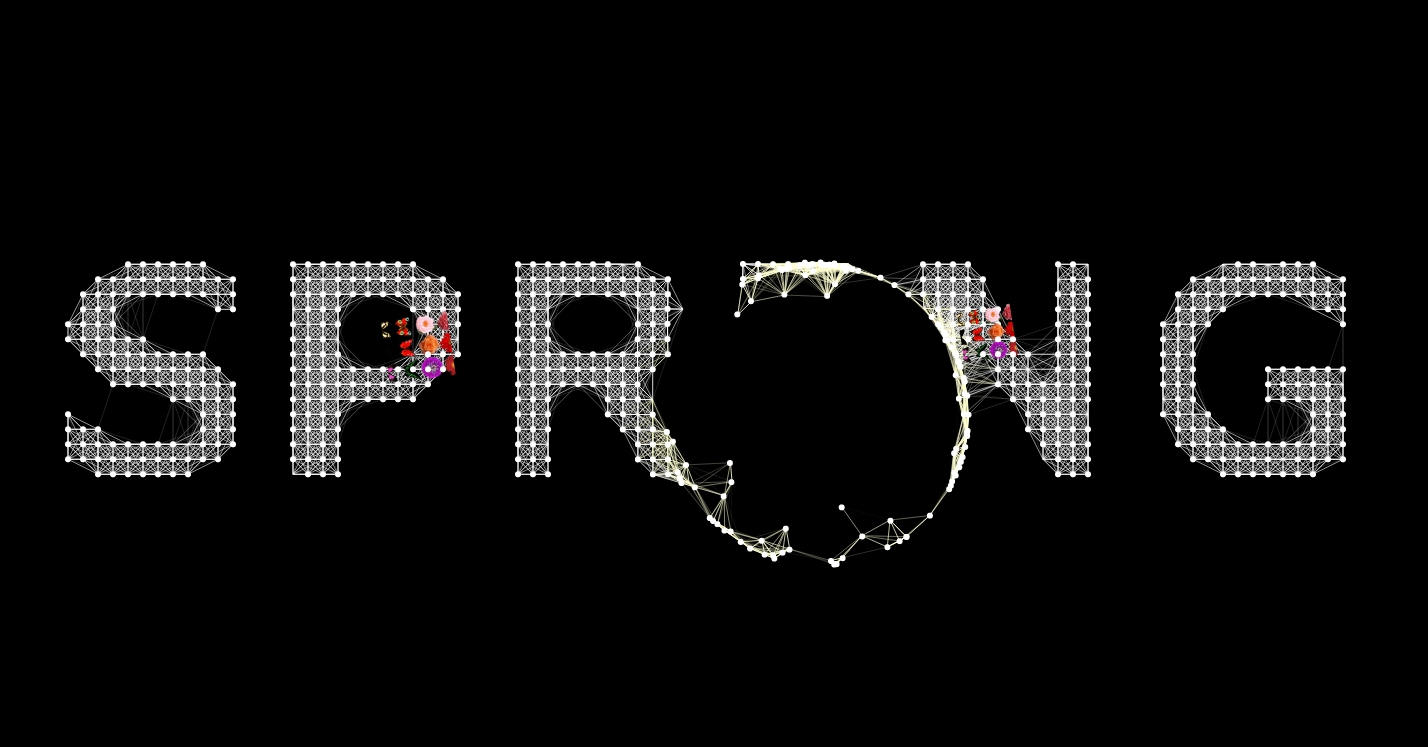
キャンバスのクールなマウス移動テキストパーティクルエフェクト
キャンバス上のクールなマウス移動テキスト パーティクル エフェクト。マウスを動かすと、「SPRING」パーティクル テキスト アニメーション特殊効果を実現できます。非常に興味深いので、皆さんの参考にしてください。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 マウス移動時の動的なボックスの影
マウス移動時の動的なボックスの影
26 Dec 2024
インタラクティブな UI 効果は、Web サイトのユーザー エクスペリエンスを大幅に向上させることができます。そのようなエフェクトの 1 つがダイナミック ボックス シャドウです。このエフェクトでは、要素の影がマウスの位置に応じて動き、微妙でありながら魅力的なインタラクションを生み出します。 これ
 Chrome でマウスを置くと画像が移動するのはなぜですか?
Chrome でマウスを置くと画像が移動するのはなぜですか?
27 Oct 2024
Chrome でのホバー時の画像の動き: 不透明度の問題の解決http://www.loneulf.eu,... の Web ページで特有の問題が確認されました。
 非表示の要素の上にマウスを移動できないのはなぜですか: CSS の可視性の難題?
非表示の要素の上にマウスを移動できないのはなぜですか: CSS の可視性の難題?
12 Nov 2024
隠し要素のトラブルシューティング: CSS 可視性のジレンマネタバレを隠す能力を追求する中で、...
 JavaScript はユーザーの移動なしでページの読み込み後にマウスの位置を取得できますか?
JavaScript はユーザーの移動なしでページの読み込み後にマウスの位置を取得できますか?
23 Oct 2024
この記事では、JavaScript でマウスを動かさずにページ読み込み後のマウス位置を取得する実現可能性について説明します。これは、多数の小さな要素を含む透明なオーバーレイを作成し、「:ho」を使用するという回りくどい方法を示しています。
 ハードコードされた値を使用せずにレスポンシブ CSS3 マーキー効果を作成するにはどうすればよいですか?
ハードコードされた値を使用せずにレスポンシブ CSS3 マーキー効果を作成するにはどうすればよいですか?
06 Dec 2024
CSS3 のマーキー効果: テキスト適応のための特定の値の回避 CSS3 アニメーションでは、多くの場合、テキスト...
 CSS の境界線の上にマウスを置くと、隣接する要素が移動するのはなぜですか?
CSS の境界線の上にマウスを置くと、隣接する要素が移動するのはなぜですか?
22 Dec 2024
CSS のホバー境界線の異常境界線のある要素にホバー イベントを適用すると、ホバーされた要素に隣接する要素で一般的な問題が発生します。
 CSS3、Canvas、または SVG を使用してアーチ型または曲線状のテキストを作成するにはどうすればよいですか?
CSS3、Canvas、または SVG を使用してアーチ型または曲線状のテキストを作成するにはどうすればよいですか?
25 Nov 2024
CSS3、Canvas、または SVG を使用したアーチ型または曲線状のテキストの作成アーチ型または曲線状のテキストの作成は、Web デザインで求められている効果です。この効果は…
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。


ホットツール Tags

Hot Tools

HTML5 マトリックス テキスト マトリックス効果
HTML5 マトリックス テキスト マトリックス効果

ファンタジーネオンが反射して点滅するテキスト効果
反射を伴う夢のようなロマンチックなネオンのテキスト効果

html5 svgのクールなタイピングアニメーション効果
入力テキスト ボックス内の HTML5 SVG 入力テキスト、クールな動的な入力アニメーション効果。

動的 404 エラー ページ
3つの数字「404」がカラフルな色で流れ続けるダイナミックな404エラーページです。