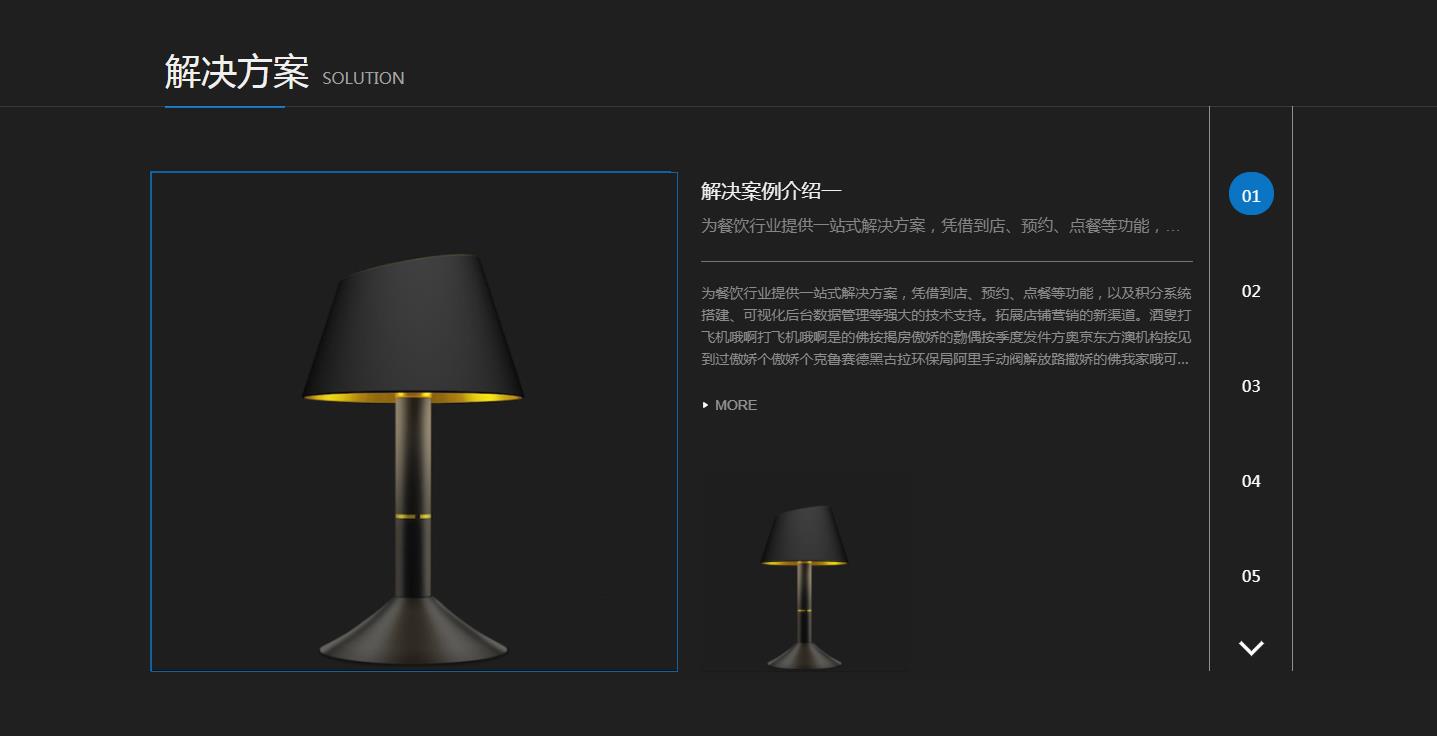
jQueryのグラフィックとテキストのレイアウトタブ切り替えコード
これは、owlCarousel プラグインに基づいて jQuery によって生成された、クリエイティブで雰囲気のあるグラフィックとテキスト レイアウトのタブ切り替えコードです。デジタル インデックスをクリックして、タブの上下の切り替えを制御します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jsでの3D画像切り替えのグラフィックとテキストの例
jsでの3D画像切り替えのグラフィックとテキストの例
30 Jun 2017
レンダリング: コード ブロック: <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ margin: 0px;
 jQueryのマウスホバーコンテンツアニメーション切り替え効果の実装コード
jQueryのマウスホバーコンテンツアニメーション切り替え効果の実装コード
17 Jan 2018
この記事ではjQueryのマウスホバーコンテンツのアニメーション切り替え効果の例を中心に紹介します。非常に良い基準値を持っています。以下のエディターで見てみましょう。皆さんのお役に立てれば幸いです。
16 May 2016
この記事では、jQuery によって実装されたグラフィックとテキストのハイライト スクロール切り替え効果を主に紹介します。これには、マウス イベントに基づいてページ要素を移動および動的に操作するための jQuery の関連技術が含まれます。これを必要とする友人は、それを参照できます。
 タブクリック切り替えのJavaScript実装コード共有例(画像とテキスト)
タブクリック切り替えのJavaScript実装コード共有例(画像とテキスト)
27 Mar 2017
タブ切り替え効果は、クリック切り替え、スライド切り替え、遅延切り替え、自動切り替え、その他の効果を含めて、今日の Web ページで広く使用されています。このブログ投稿では、ネイティブ JavaScript をクリックして効果を切り替えます。
16 May 2016
animate() は、アニメーション効果を作成するために使用できる jquery のメソッドです。jquery の animate() メソッドは、そのページに優れた視覚効果を追加します。
12 Jul 2016
MHA フェイルオーバーとオンライン スイッチングのコード分析。 MHA フェールオーバーとオンライン スイッチングのコード分析 少し前に、私の同僚の Shen Longxing が MHA フェールオーバーとオンライン スイッチングのコード プロセスを整理し、同意を得てここに転送しました。による
16 May 2016
この記事では、テキスト ボックスのフォーカスを切り替えるための Enter キー (Enter) を実装するための jQuery コード例を主に紹介します。
 mysql 列の切り替えと年と月のグループ化のサンプル コード共有
mysql 列の切り替えと年と月のグループ化のサンプル コード共有
25 Mar 2017
以下のエディターは、MySQL 列の切り替えと年と月のグループ化の例を示します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。編集者をフォローして見てみましょう。
 jQueryで地方と都市のスライド切り替えを実現(コード付き)
jQueryで地方と都市のスライド切り替えを実現(コード付き)
26 Apr 2018
今回はjQueryで州と市のスライド切り替えを実現する方法(コード付き) jQueryで州と市のスライド切り替えを実現するための注意点を紹介します。実際の事例を見てみましょう。


ホットツール Tags

Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。