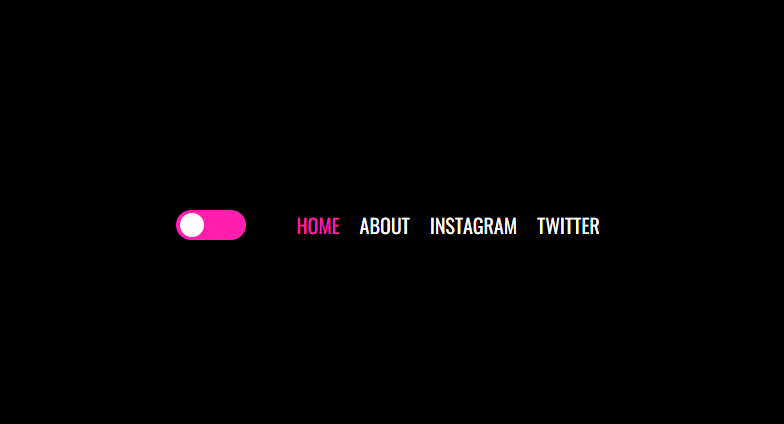
CSS ライトアンドダークモードの下線ナビゲーションスイッチ
ライト モードとダーク モードを切り替える CSS ナビゲーション バーの下線素材です。ボタンをクリックすると、ライト モードとダーク モードが切り替わります。マウスをナビゲーション メニューの上に置くと、下線アニメーション効果が生成されます。シンプルで、実用的で、あらゆるウェブサイトで使用できます。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS は下線付きのテキストとその下線の間のスペースを増やすことができますか?
CSS は下線付きのテキストとその下線の間のスペースを増やすことができますか?
26 Nov 2024
CSS でのテキストと下線の分離を強化するCSS スタイルの領域では、ユーザーは視覚的なプレゼンテーションを強化する方法を模索することがよくあります。
 CSS で下線付きのテキストと下線の間のスペースを増やすにはどうすればよいですか?
CSS で下線付きのテキストと下線の間のスペースを増やすにはどうすればよいですか?
04 Dec 2024
CSSC を使用して下線のギャップを強調するテキストとその下線を視覚的に区別することは、読みやすさにとって不可欠です。 CSS が提供するのは...
 CSS ホバー コードにリンクに下線が表示されないのはなぜですか?
CSS ホバー コードにリンクに下線が表示されないのはなぜですか?
04 Jan 2025
CSS の「ホバー」を理解する CSS を使用する場合、「ホバー」はマウス操作時に要素のスタイルを変更するための重要な概念です。しかし、...
 CSS でテキストと下線の間のスペースを増やすにはどうすればよいですか?
CSS でテキストと下線の間のスペースを増やすにはどうすればよいですか?
25 Nov 2024
CSS でのテキストと下線の分離の強化 text-decoration:underline プロパティを使用してテキストをスタイル設定するとき、デザイナーは次のような問題に遭遇する可能性があります。
 CSS でテキストと下線の間のスペースを増やすにはどうすればよいですか?
CSS でテキストと下線の間のスペースを増やすにはどうすればよいですか?
25 Nov 2024
CSS でテキストと下線の間のスペースを拡張する Web スタイルの領域では、CSS を使用してテキストを下線で装飾できます。
 CSSボックスシャドウを使用してテキストの後ろに太い下線を作成する方法
CSSボックスシャドウを使用してテキストの後ろに太い下線を作成する方法
19 Dec 2024
テキストの後ろに太い下線を付けるテキストに下線を引くことは、Web デザインで使用される一般的なスタイル手法です。しかし、その下に太くて目立つ線ができてしまいます...
 CSS と HTML は、重なっているテキストの下の境界線を隠すことができますか?
CSS と HTML は、重なっているテキストの下の境界線を隠すことができますか?
22 Dec 2024
CSS と HTML を使用してテキストを境界線の上に配置して隠すCSS を使用して HTML 要素のスタイルを設定し、特定の視覚効果を作成することを目的としています。つまり、...
 CSSを使用してテキストの下線の色をカスタマイズするにはどうすればよいですか?
CSSを使用してテキストの下線の色をカスタマイズするにはどうすればよいですか?
03 Nov 2024
CSS を使用してテキストの下線の色をカスタマイズする Web デザインでは、情報を強調または強調表示するためにテキストに下線を追加するのが一般的です。


ホットツール Tags

Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー