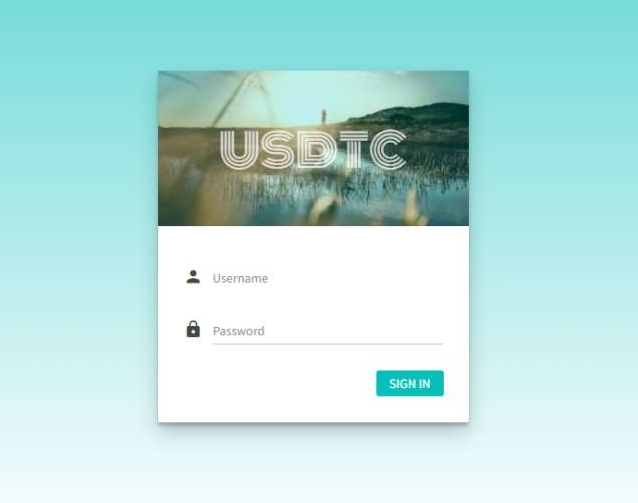
小さくて新鮮なログインフォームページテンプレート
小さくて新鮮なログイン フォーム ページ テンプレート。このテンプレートには完全な機能モジュール、さわやかでエレガントなインターフェイスがあり、シンプルで実用的で、あらゆるタイプの Web サイトに適しています。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 最小値が何かではなく、最小変数を見つける方法を教えてください。
最小値が何かではなく、最小変数を見つける方法を教えてください。
13 Jun 2016
最小値ではなく最小変数を見つけるにはどうすればよいですか? 最小値の位置も使用できます。 例えば: $a=1; $b=2; $c=3; 共有先:
 ページを更新すると、作成したハイパーリンクが消えて表示されなくなりました。
ページを更新すると、作成したハイパーリンクが消えて表示されなくなりました。
13 Jun 2016
ページを更新すると、私が書いたハイパーリンクが消えて表示されないのはなぜですか? 親愛なる皆さん、なぜページを更新しても私が書いたハイパーリンクが表示されないのですか? コードは次のとおりです。 <td> しかし
 この便利な新機能で興味深いRedditコミュニティを発見してください
この便利な新機能で興味深いRedditコミュニティを発見してください
27 Feb 2025
Redditの新しい探索機能:興味深いコミュニティを発見する便利な方法! Redditモバイルユーザーは、アプリの下部バーにあるコンパスアイコンに気付いたかもしれません。これは、過去2年間のRedditの最初の新機能です:Discover Tab。ユーザーがRedditの成長するコミュニティ人口をより簡単に探索できるように設計されています。これは非常に簡単に使用できます。 タブの仕組みを探ります 上記のコンパスアイコンは、アプリのホームページボタンと投稿を作成するプラスアイコンの間にあります(Webバージョンは使用できません)。それをクリックすると、Redditが参加するコミュニティやブラウジングに多くの時間を費やしているコミュニティに基づいて、Redditが気に入ると思う一連の写真やビデオ投稿が表示されます
 ファイルの分割と結合を発見してください: 大きなファイルを管理するための革新的なツール
ファイルの分割と結合を発見してください: 大きなファイルを管理するための革新的なツール
01 Jan 2025
巨大なファイルの転送や保存に苦労したことはありますか? File Splitter & Merger は、この課題をエレガントかつ効率的に簡素化するように設計されたオープンソース プロジェクトです。 このプロジェクトは何をするのですか? ファイル分割と結合コン
 兄弟たち、この小さなコードを ASP に変更するのを手伝ってください。ありがとうございます。
兄弟たち、この小さなコードを ASP に変更するのを手伝ってください。ありがとうございます。
13 Jun 2016
この小さなコードを ASP に変更するのを手伝ってください。ありがとうございます。 関数 flashdata_decode($s) { $r = ''; $l = strlen($s); &nb
 次の数週間で Java を学ぶつもりです。定期的な更新のためにフォローしてください
次の数週間で Java を学ぶつもりです。定期的な更新のためにフォローしてください
11 Jan 2025
ジャワ Python プログラマーはどのようにして Python の学習を始めるのでしょうか? Python シェル : そのため、Python は習得が簡単です。 Java 9 以降: Java も同様に習得が簡単です - JShell 。 Java REPL(読み取り評価印刷ループ) 。コードを 1 行入力して出力を確認する
 これはChatGPTの最も過小評価されている機能なので、もっと早く使い始めるべきだった
これはChatGPTの最も過小評価されている機能なので、もっと早く使い始めるべきだった
03 Jan 2025
アプリに簡単なプロンプトを入力すると、ChatGPT から多くのことが得られますが、場合によってはそれ以上のことを行う価値があります。カスタム GPT は私のお気に入りのアプリ内機能であり、たとえ他の ChatGPT ツールを使用していなかったとしても、これだけでサブスクリプションを取得するでしょう
 MySQL テーブル名では大文字と小文字が区別されますか? 驚くべき答えは、OS によって異なります。
MySQL テーブル名では大文字と小文字が区別されますか? 驚くべき答えは、OS によって異なります。
15 Nov 2024
MySQL のテーブル名と列名における大文字と小文字の区別: 2 つのオペレーティング システムの物語データベース管理の領域では、よく遭遇することがあります...
 Visual Studio が C# で新しく作成された配列に対して Null 許容型を推奨するのはなぜですか?
Visual Studio が C# で新しく作成された配列に対して Null 許容型を推奨するのはなぜですか?
05 Jan 2025
Visual Studio が新しく生成された配列を Nullable として入力するのはなぜですか?C# で新しい配列を宣言するとき、Visual Studio は ? を追加することを提案する場合があります。オペレーターに...


ホットツール Tags

Hot Tools

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。