jQuery にマウスを置くとオンライン カスタマー サービスが表示されます
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 初心者が PHP を学びたいと思っていますが、設定環境に表示されます。神が私を救ってくれることを願っています (T-T)。
初心者が PHP を学びたいと思っていますが、設定環境に表示されます。神が私を救ってくれることを願っています (T-T)。
13 Jun 2016
初心者が PHP を学びたいのですが、設定環境に表示されます。T-T 写真が多すぎます。 。 。 。オンラインチュートリアルに従って設定すると、ほぼ成功したように感じました。次に、php_info.php を入力して、設定情報を確認しました。php に間違って記述されているのかと思いました。読んだ後、そうです、PHP ドキュメントに問題があるのだと思いました。index.php は問題ありません。 。 。 。次に、ポート 8080 を見てみましょう。
 Google Play サービスをバージョン 13 に更新した後、「java.lang.IllegalStateException: メタデータ タグ... 4030500 が予想されましたが、0 が見つかりました」というメッセージが表示されるのはなぜですか?
Google Play サービスをバージョン 13 に更新した後、「java.lang.IllegalStateException: メタデータ タグ... 4030500 が予想されましたが、0 が見つかりました」というメッセージが表示されるのはなぜですか?
12 Dec 2024
Google Play 開発者サービスをバージョン 13 にアップグレードした後に問題が発生するデバイスの Google Play 開発者サービスをバージョン 13 に更新すると、次のような問題が発生する可能性があります。
 Laravel アプリで「file_put_contents(meta/services.json)」に対して「ストリームを開くことができませんでした: アクセス許可が拒否されました」と表示されるのはなぜですか?
Laravel アプリで「file_put_contents(meta/services.json)」に対して「ストリームを開くことができませんでした: アクセス許可が拒否されました」と表示されるのはなぜですか?
04 Nov 2024
ストリームを開けませんでした: 'file_put_contents(meta/services.json)' のアクセス許可が拒否されました URL にアクセスしようとすると、次のような問題が発生する可能性があります。
 提供された記事に適合する質問ベースのタイトルをいくつか示します。
* Windows 7 の「Java が認識されません」エラー: 修正方法?
* Windows 7 システムで「Java が認識されていません」と表示されるのはなぜですか
提供された記事に適合する質問ベースのタイトルをいくつか示します。
* Windows 7 の「Java が認識されません」エラー: 修正方法?
* Windows 7 システムで「Java が認識されていません」と表示されるのはなぜですか
27 Oct 2024
「Java が内部コマンドまたは外部コマンドとして認識されません」のトラブルシューティング エラーシナリオ:アクティブな Java インストールを確認しようとしました...
 gvim を使用しているときに、表示されるプロンプトが中国語ではありません。どうすれば中国語に戻せますか? 教えてください。
gvim を使用しているときに、表示されるプロンプトが中国語ではありません。どうすれば中国語に戻せますか? 教えてください。
13 Jun 2016
gvim を使用しているときに、表示されるプロンプトが中国語ではありません。どうすれば中国語に戻せますか? 助けてください。 ! gvim を使用しているときに、表示されるプロンプトが中国語ではありません。どうすれば中国語に戻せますか? 助けてください。 ! -------解決策のアイデア------------これについてはわかりませんが、vim を使用することをお勧めします。そして使いやすいです! http://www
 PHP が特殊文字を含むディレクトリを読み取るとどうなりますか? 挿入された UTF8 エンコードされたデータを MYSQL に正しく表示させるにはどうすればよいですか?
PHP が特殊文字を含むディレクトリを読み取るとどうなりますか? 挿入された UTF8 エンコードされたデータを MYSQL に正しく表示させるにはどうすればよいですか?
13 Jun 2016
PHP が特殊文字を含むディレクトリを読み取ると、? になります。挿入された UTF8 エンコード データを MYSQL に正しく表示させる方法 123.txt ファイル エンコード UTF8、ブラウザ ページ エンコード UTF8、Windows システム、コード ページ 936 新しいフォルダーにはフォルダーが 1 つだけあり、ファイル名は http://zhidao.baidu.com/link?url=9iTctYWxBKDqzxTH-QrBs5t6Q9lhRkutHCfJHaGRN です。
 テーブルスペースを削除した後でも、MySQL に「テーブルのテーブルスペースが存在します。インポートする前に破棄してください」と表示されるのはなぜですか?
テーブルスペースを削除した後でも、MySQL に「テーブルのテーブルスペースが存在します。インポートする前に破棄してください」と表示されるのはなぜですか?
06 Dec 2024
MySQL エラー:「テーブルのテーブルスペースが存在します。インポートする前に破棄してください」質問:誤って削除されたテーブルを再作成しようとすると、...
 質問と回答の形式を念頭に置いた、いくつかのタイトルのオプションを次に示します。
1. Go でインポートすると「パッケージ \'rsc.io/quote\' が見つかりません」というメッセージが表示されるのはなぜですか?
2.「キャンノ」を修正するにはどうすればよいですか
質問と回答の形式を念頭に置いた、いくつかのタイトルのオプションを次に示します。
1. Go でインポートすると「パッケージ \'rsc.io/quote\' が見つかりません」というメッセージが表示されるのはなぜですか?
2.「キャンノ」を修正するにはどうすればよいですか
27 Oct 2024
「rsc.io/quote」インポート エラー: モジュール初期化の解決Go で「rsc.io/quote」パッケージをインポートしようとすると、エラーが発生します。
 リストを CSV に結合すると「TypeError: リスト インデックスは Str ではなく、整数またはスライスである必要があります」というメッセージが表示されるのはなぜですか?
リストを CSV に結合すると「TypeError: リスト インデックスは Str ではなく、整数またはスライスである必要があります」というメッセージが表示されるのはなぜですか?
01 Dec 2024
TypeError: リスト インデックスは Str ではなく、整数またはスライスである必要があります。 このエラーでは、2 つのリストを 1 つのリストにマージするコードで問題が発生します。


ホットツール Tags

Hot Tools

右側にあるシンプルな jQuery Web ページのオンライン カスタマー サービス
シンプルな jQuery Web ページのオンライン カスタマー サービスの右側の特殊効果

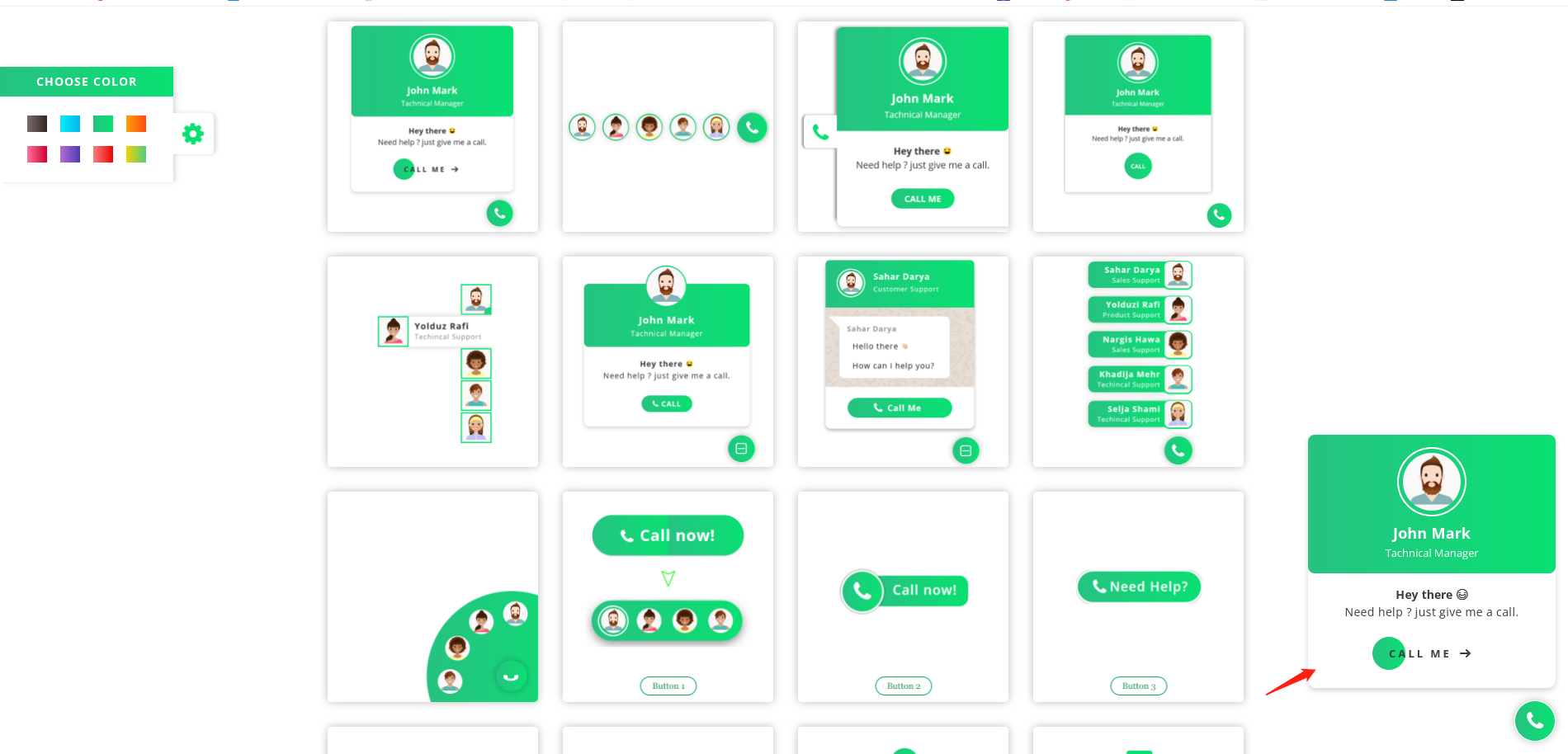
16 の絶妙なコンタクト カスタマー サービス ウィンドウ プラグイン エフェクト
16 個の絶妙なコンタクト カスタマー サービス ウィンドウ プラグイン エフェクト。それぞれが小さく、柔軟で美しく、Web サイトの HTML プラグインから直接呼び出すことができます。

マルチカラー テーマの右側に常設のオンライン QQ カスタマー サービス jQuery プラグイン
永続的なオンライン QQ カスタマー サービス jQuery プラグインのダウンロードは、マルチカラー テーマの右側から利用できます。複数のQQオンライン顧客サービス、選択できる複数のテーマ、カスタマイズできる複数のパラメータをサポートしており、シンプルで実用的です。

jQuery Web サイトの右側に QR コードを含むカスタマー サービス コードを修正しました
jQuery Web サイトの右側に QR コードを含むカスタマー サービス コードを修正しました

もう 1 つのシンプルで使いやすい win8 スタイルのオンライン カスタマー サービス コード
もう 1 つのシンプルで使いやすい win8 スタイルのオンライン カスタマー サービス コード





