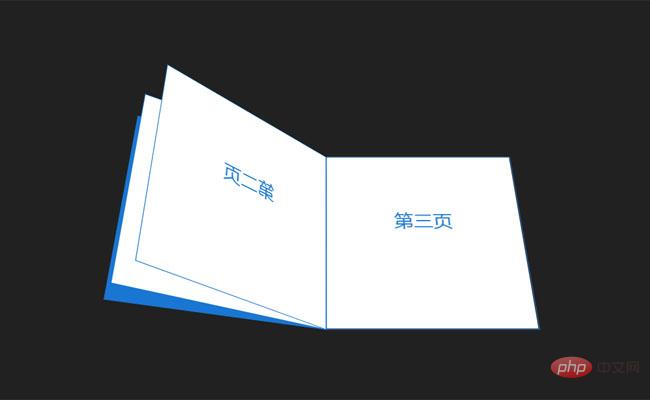
Pure CSS3 によりリアルな本をめくる効果を実現
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 IE9 で効果的な CSS3 ローテーションを実現するにはどうすればよいですか?
IE9 で効果的な CSS3 ローテーションを実現するにはどうすればよいですか?
04 Nov 2024
IE9 での CSS3 変換 Web 開発の領域では、要素を回転する必要がよくあります。 CSS3 では「transform:rotate;」が提供されていますが...
 高度な機能を実現するために、jQuery を React アプリケーションに効果的に統合するにはどうすればよいですか?
高度な機能を実現するために、jQuery を React アプリケーションに効果的に統合するにはどうすればよいですか?
28 Oct 2024
jQuery を ReactJS に統合して高度な機能を実現するjQuery から ReactJS に移行する場合、最小限に抑える方法を検討することが重要です。
 シャープなエッジを維持しながら、CSS3 で定義されたぼかし効果を実現するにはどうすればよいですか?
シャープなエッジを維持しながら、CSS3 で定義されたぼかし効果を実現するにはどうすればよいですか?
16 Nov 2024
CSS3 フィルターぼかしを使用して定義されたエッジを実現するCSS フィルター プロパティを使用して画像にぼかし効果を適用すると、一般的な問題が発生します。
 ブラウザーのレンダリングの最適化により結果が悪くなるにもかかわらず、HTML5 キャンバスを使用して高品質の画像のダウンスケーリングを実現するにはどうすればよいですか?
ブラウザーのレンダリングの最適化により結果が悪くなるにもかかわらず、HTML5 キャンバスを使用して高品質の画像のダウンスケーリングを実現するにはどうすればよいですか?
25 Oct 2024
HTML5 キャンバス: 高品質で画像をダウンスケーリングする問題: HTML5 キャンバスを使用して画像をダウンスケーリングすると、有効になっているにもかかわらず出力の品質が低くなります...
 Wordpress PHPのページネーションコード
Wordpress PHPのページネーションコード
13 Jun 2016
Wordpress PHPのページネーションコード。効果: 次の関数をテーマの function.php ファイルに配置します。 コードをコピーします。 コードは次のとおりです。
 リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
リストされているすべてのテストに合格した車を見つけるにはどうすればよいですか?
14 Jan 2025
すべてのテストに合格した自動車をリストから検索する目下のタスクには、すべてのテストに合格した自動車を「自動車」テーブルから特定することが含まれます。
 System.Text.Json で列挙値のカスタム名を指定する方法
System.Text.Json で列挙値のカスタム名を指定する方法
14 Jan 2025
System.Text.Json:列挙値のカスタム名を指定するにはどうすればよいですか?この機能は、.NET Core 3.0、.NET 5、.NET ではそのままでは使用できません。
 後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?
後続の SELECT 式で列のエイリアスを使用できないのはなぜですか?また、それを修正するにはどうすればよいですか?
14 Jan 2025
列のエイリアスと SELECT 式 SQL では、列のエイリアスを使用して結果列に一時的な名前を提供し、結果列を参照できるようにします。
 データ損失を避けるために、Tablefunc は複数の変数のピボット処理をどのように処理できるでしょうか?
データ損失を避けるために、Tablefunc は複数の変数のピボット処理をどのように処理できるでしょうか?
14 Jan 2025
Tablefunc を使用した複数列のピボット質問: tablefunc を単独で使用するのではなく、複数の変数でデータをピボットするためにどのように活用できますか?


ホットツール Tags

Hot Tools

jQuery ブルー製品ページネーション スタイル コード
jQuery ブルー製品ページネーション スタイル コード

jQuery動的ページングデータ取得コード
jQuery動的ページングデータ取得コード

6 つのシンプルで美しい CSS3 ページング スタイル コード
6 つのシンプルで美しい CSS3 ページング スタイル コード

jQuery red スタイル ページング プラグインのダウンロード
jQuery レッド スタイル ページング プラグイン、レッド ページング スタイル コード、および検索ページング スタイル エフェクトをダウンロードします。

jqueryはリフレッシュフリーのページングプラグインを実装します
jquery は更新不要のページング プラグインを実現します 無料ダウンロード