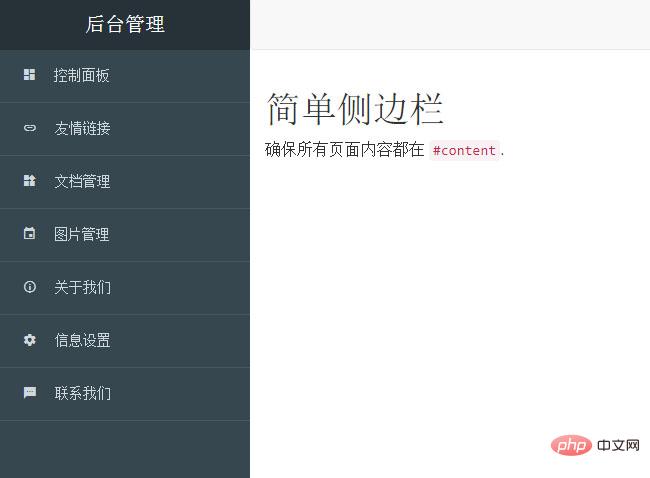
ブートストラップ サイドバーの背景メニュー コード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ブートストラップ モーダルが背景のフェードの背後に表示されるのはなぜですか?
ブートストラップ モーダルが背景のフェードの背後に表示されるのはなぜですか?
02 Nov 2024
背景によるブートストラップ モーダルのオフセット問題:提供されたサンプル コードを使用してブートストラップ モーダルを実装しましたが、モーダルに注意してください...
 私のブートストラップ モーダルが背景オーバーレイの背後に表示されるのはなぜですか?
私のブートストラップ モーダルが背景オーバーレイの背後に表示されるのはなぜですか?
19 Dec 2024
Bootstrap モーダルが背景の下に隠れる問題: Bootstrap の公式ドキュメントに従っているにもかかわらず、モーダルが背景の下に表示されます...
 ホバー メニューの背景がスムーズに移行しないのはなぜですか?
ホバー メニューの背景がスムーズに移行しないのはなぜですか?
05 Dec 2024
ホバリングメニューの背景のトランジション効果質問: CSS トランジションを使用しているにもかかわらず、メニュー項目の背景色がスムーズに変化しません...
 私のブートストラップ モーダルが背景に隠れているのはなぜですか?
私のブートストラップ モーダルが背景に隠れているのはなぜですか?
24 Dec 2024
背景に隠れているモーダルを修正する Bootstrap のモーダルの例に従い、bootstrap.js のみを含めているにもかかわらず、ユーザーは...
 私のブートストラップ モーダルが背景に隠れているのはなぜですか?
私のブートストラップ モーダルが背景に隠れているのはなぜですか?
02 Nov 2024
ブートストラップ モーダルが背景に隠れているサンプル コードを使用してブートストラップ モーダルを実装しようとすると、モーダルが...
 ブートストラップ モーダルが背景の下に表示されるのはなぜですか?
ブートストラップ モーダルが背景の下に表示されるのはなぜですか?
31 Oct 2024
背景の下に表示されるブートストラップ モーダルブートストラップ モーダルを使用する場合、背景の下に表示される問題が発生する可能性があります。
 私のブートストラップ モーダルが背景に隠れているのはなぜですか?
私のブートストラップ モーダルが背景に隠れているのはなぜですか?
01 Jan 2025
背景によってブートストラップ モーダルが隠されるCSS の位置が競合する可能性があるため、ブートストラップ モーダルが背景の下に隠されています...
 私のブートストラップ モーダルが背景の後ろに表示されるのはなぜですか?
私のブートストラップ モーダルが背景の後ろに表示されるのはなぜですか?
30 Oct 2024
Bootstrap のモーダル包含の問題Bootstrap モーダルを使用すると、モーダルが下に表示される問題が発生する可能性があります。
 透明なオーバーレイと複数の列を使用して全幅のブートストラップ背景を作成する方法
透明なオーバーレイと複数の列を使用して全幅のブートストラップ背景を作成する方法
17 Dec 2024
透明なカラー オーバーレイと複数の列を備えた全幅のブートストラップ背景Bootstrap 3 では、全幅の背景を実現します...


ホットツール Tags

ホットツール

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー