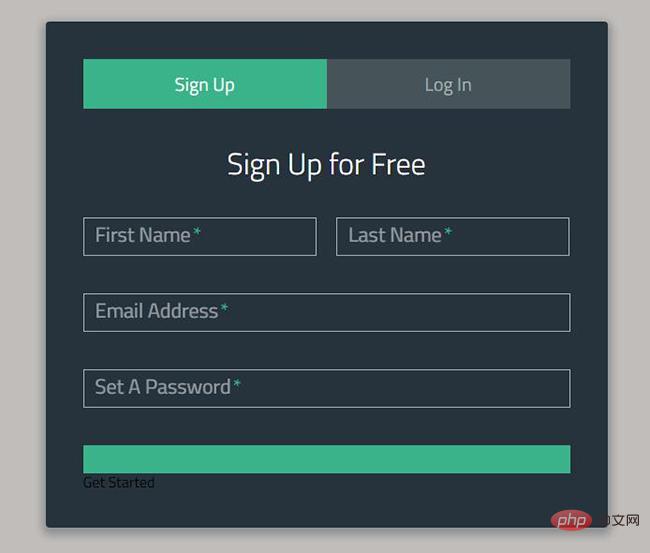
検証付きのjQueryログインフォームプラグイン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ✨ 検証付きインタラクティブ OTP 入力!
✨ 検証付きインタラクティブ OTP 入力!
31 Dec 2024
このリールでは、HTML、CSS、JavaScript を使用して OTP 入力システムを構築しました。シークレットコード 0007 を入力して成功 ✅ のロックを解除するか、間違っている場合はエラーシェイクエフェクト ❌ に直面します。 ?主な特徴: 入力ボックス間でのスムーズなフォーカス遷移✨ リアルタイムVA
 JavaScript の日付検証コードが「mm/dd/yyyy」形式を正しく検証できないのはなぜですか?
JavaScript の日付検証コードが「mm/dd/yyyy」形式を正しく検証できないのはなぜですか?
30 Oct 2024
JavaScript での日付形式「mm/dd/yyyy」の検証課題: 日付入力文字列の形式を「mm/dd/yyyy」として検証します。しかし、...
 Laravelの検証クラスは正確な値を検証できますか?
Laravelの検証クラスは正確な値を検証できますか?
14 Nov 2024
Laravel の検証クラスを使用した正確な値の検証Laravel の検証クラスでは、入力が 1 つ以上の正確な一致に一致するかどうかを検証できますか?
 Java で日付の正当性を検証するには?
Java で日付の正当性を検証するには?
27 Dec 2024
Java で日付の有効性を確認する方法従来の Date オブジェクト作成方法が廃止されたにもかかわらず、Java は次の解決策を提供します。
 JavaScript で MM/DD/YYYY 形式の日付を検証する方法
JavaScript で MM/DD/YYYY 形式の日付を検証する方法
30 Oct 2024
JavaScript で MM/DD/YYYY 形式の日付を検証するユーザー入力を操作する場合、データを検証して正確性を確保することが重要です。特に、...
 ivalidatableObjectを使用して条件付き検証を実装する方法は?
ivalidatableObjectを使用して条件付き検証を実装する方法は?
28 Jan 2025
データ検証の領域での条件付き検証のためのivalidatableObjectの実装、ivalidatableObjectは、有効化に重要な役割を果たします...
 ivalidatableObjectを使用して条件付きプロパティ検証を実行する方法は?
ivalidatableObjectを使用して条件付きプロパティ検証を実行する方法は?
28 Jan 2025
条件付きプロパティ検証のためにivalidatableObjectを使用して、オブジェクト検証の領域で、ivalidatableObjectは強力なものとして現れます...
 PHP の日付検証: 正規表現は一致しませんか?
PHP の日付検証: 正規表現は一致しませんか?
23 Oct 2024
この記事では、正規表現を使用した PHP での日付検証の問題について説明します。ここでは、堅牢な検証のために checkdate() を使用した代替ソリューションを紹介し、結果を強化するための追加の入力検証手法について説明します。
 C はポインタの有効性を検証できますか?
C はポインタの有効性を検証できますか?
02 Nov 2024
C はポインターの有効性を判断できますか? C では、ポインターはデータへのアクセスと操作において重要な役割を果たします。ただし、よくある質問...


ホットツール Tags

Hot Tools

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。