jQueryの水平グラフィックアコーディオンコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 10 jQuery水平スクロールデモとプラグイン
10 jQuery水平スクロールデモとプラグイン
18 Feb 2025
この投稿では、水平ナビゲーションを好む人に最適な10のjQuery水平スクロールデモとプラグインを紹介しています。 すべてのプラグインとデモを最新のバージョンで更新し、いくつかの新しいバージョンを追加しました。 scrollmagic: 軽量(6kb gzipt)、
 PyTorch でのランダム水平反転
PyTorch でのランダム水平反転
27 Dec 2024
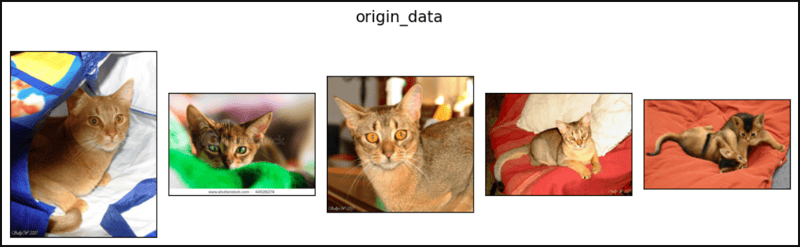
コーヒー買ってきて☕ *メモ: 私の投稿では RandomVerticalFlip() について説明しています。 私の投稿では OxfordIIITPet() について説明しています。 RandomhorizontalFlip() は、以下に示すように、0 個以上の画像を水平方向に反転できます。 *メモ: 初期化の最初の引数は p(Optional-Def
 Chrome で jqGrid 水平スクロールバーの問題を修正する方法?
Chrome で jqGrid 水平スクロールバーの問題を修正する方法?
10 Dec 2024
Chrome の jqGrid: 水平スクロールバーの問題を解決するjqGrid ユーザーは、さまざまなグリッドを調整しているにもかかわらず、Chrome で水平スクロールバーが発生します...
 jQueryを使用してページコンテンツを固定Divで水平にスクロールする方法は?
jQueryを使用してページコンテンツを固定Divで水平にスクロールする方法は?
27 Oct 2024
jQuery を使用した固定 Div の水平スクロール この問題では、jQuery と CSS を使用して垂直位置が固定された div 要素があります。しかし、...
 jQueryを使用してコンテンツを固定位置のDivスクロールを水平方向に作成する方法は?
jQueryを使用してコンテンツを固定位置のDivスクロールを水平方向に作成する方法は?
29 Oct 2024
jQuery を使用した固定位置 Div の水平スクロールこの記事では、固定位置 Div 内でのコンテンツの水平スクロールの問題について説明します。
 Python で既存のプロットに水平線を追加する方法
Python で既存のプロットに水平線を追加する方法
17 Nov 2024
既存のプロットに水平線をプロットするPython で既存のプロットに水平線を追加するには、axhline (axis...) を使用します。
 CSS で水平方向のリスト項目を作成するには?
CSS で水平方向のリスト項目を作成するには?
25 Nov 2024
水平方向のリスト項目が解決されました水平方向のリスト レイアウトを実現する際の問題は、これまでの非効率的な解決策が原因で発生しています。
 Web サイトの水平スクロールを完全に無効にする方法
Web サイトの水平スクロールを完全に無効にする方法
02 Nov 2024
水平スクロールを完全に無効にする方法Web ページの水平スクロール機能を物理的に無効にするには、次の手順に従います。CSS ルール...
 Discuzセクションで画像の水平表示を実装する方法
Discuzセクションで画像の水平表示を実装する方法
13 Jun 2016
Discuz セクションで画像の水平表示を実装する方法。現在使用しているテンプレートの discuz.htm に移動し、次のコードを見つけます。 コードは次のとおりです。 tdwidth="$cat[forumcolwidth]"class="altbg2"onMouseOver="this.className=" 'altbg1'"o


ホットツール Tags

Hot Tools

創造的な角の丸い画像アコーディオン コード
jQuery を使用して記述された水平スライド アコーディオン特殊効果、css3 属性画像レイアウトは、さまざまな適応画面サイズを処理する角丸画像のアコーディオン レイアウト コードと互換性があります。

css3、フルスクリーン、アコーディオン
css3 フルスクリーン アコーディオンは、jquery+css3 に基づいたフルスクリーン ワイドスクリーン アコーディオン画像切り替えエフェクトです。

jqueryの自動アコーディオンスライドプレビュー効果
jquery 自動アコーディオン スライド プレビュー エフェクトは、jquery に基づく自動アコーディオン スライド切り替えエフェクトです。

アコーディオンWebページ制作
アコーディオン Web ページ制作は、jQuery に基づいたマウス応答型のアコーディオン メニュー切り替え特殊効果です。

css3アコーディオンアニメーションリスト展開事項コード
css3アコーディオンアニメーションリスト展開事項コード





