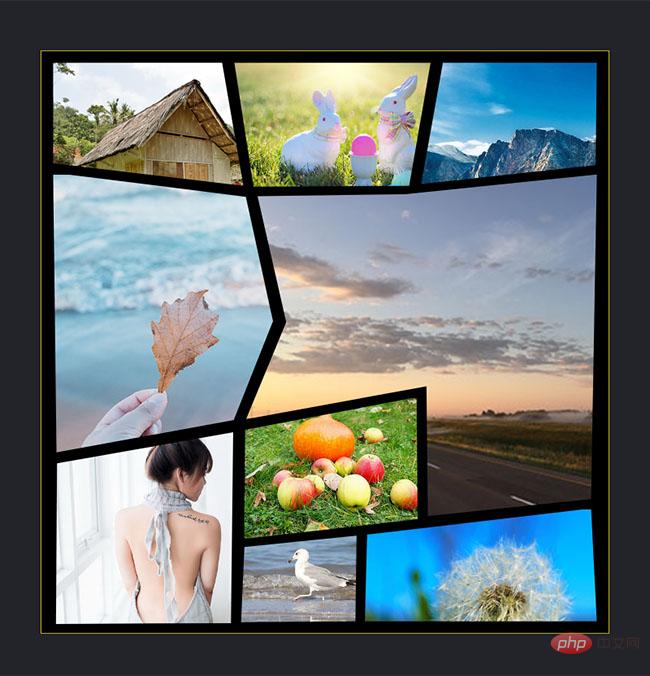
CSS3クリエイティブグリッドフォトアルバムレイアウトコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS3 でフェードアウト効果を実現する方法: キーフレーム アニメーションとトランジション?
CSS3 でフェードアウト効果を実現する方法: キーフレーム アニメーションとトランジション?
27 Oct 2024
CSS3 トランジション - フェードアウト効果 CSS3 では、キーフレーム アニメーションを使用してフェードアウト効果を実現できます。しかし、それは...
 CSS3 トランジションを使用してフェードアウト効果を作成するにはどうすればよいですか?
CSS3 トランジションを使用してフェードアウト効果を作成するにはどうすればよいですか?
28 Oct 2024
CSS3 トランジション: フェードアウト効果の実現 CSS3 では、トランジションは動的な視覚効果を作成するための強力なツールを提供します。その効果の中には…
 CSS3 変換のみを使用してホバー時の画像ズーム効果を作成するにはどうすればよいですか?
CSS3 変換のみを使用してホバー時の画像ズーム効果を作成するにはどうすればよいですか?
28 Nov 2024
CSS3 Transform によるホバー時の CSS 画像ズーム効果画像をズームインするホバー効果の作成は、CSS3 の...
 CSS3 トランジションの開始と終了を検出するにはどうすればよいですか?
CSS3 トランジションの開始と終了を検出するにはどうすればよいですか?
11 Nov 2024
CSS3 トランジション イベントCSS3 トランジションは、Web ページにアニメーションや効果をシームレスに追加する方法を提供します。ただし、効果的に制御するには...
 CSS3 @keyframes を使用したスライドアップ アニメーションが機能しないのはなぜですか?
CSS3 @keyframes を使用したスライドアップ アニメーションが機能しないのはなぜですか?
28 Oct 2024
CSS3 トランジション - フェードアウト効果 CSS3 を使用すると、フェードアウト効果を簡単に実装して、ユーザー エクスペリエンスを向上させることができます。ところが、もし遭遇したら…
 古い IE ブラウザで CSS3 効果を模倣するにはどうすればよいですか?
古い IE ブラウザで CSS3 効果を模倣するにはどうすればよいですか?
28 Oct 2024
古い IE ブラウザで CSS3 効果の素晴らしさをエミュレートする CSS3 は Web デザインにスタイリッシュな効果を数多くもたらしますが、次のような従来のブラウザでは...
 CSS3 で背景画像のフェードイン/フェードアウト トランジションを作成するにはどうすればよいですか?
CSS3 で背景画像のフェードイン/フェードアウト トランジションを作成するにはどうすればよいですか?
24 Dec 2024
CSS3 での画像のフェード効果トランジションCSS トランジションを使用して「フェードイン フェードアウト」効果を要素に実装することは可能ですが、どうすればよいでしょうか...
 CSS3 アニメーションのみを使用してクラシックな点滅テキスト効果を作成するにはどうすればよいですか?
CSS3 アニメーションのみを使用してクラシックな点滅テキスト効果を作成するにはどうすればよいですか?
29 Nov 2024
CSS3 アニメーションを使用して古典的な点滅効果を作成する疑問が生じます。昔ながらの点滅するテキスト効果を作成する方法です。
 画像なしでCSS3ペーパーカールを作成する方法
画像なしでCSS3ペーパーカールを作成する方法
25 Feb 2025
このチュートリアルでは、画像なしでCSS3ペーパーカール効果を作成することを示しています。 以前のチュートリアルでは、CSS3を使用して音声バブルとリボンを作成する方法を示しました。これはその手法に基づいています。 紙のカール効果は次のとおりです


ホットツール Tags

ホットツール

フラッシュ+xmlフルスクリーン三次元写真アルバム効果
フラッシュ+xmlフルスクリーン三次元写真アルバム効果

jQuery+CSS3のスムーズなフォトアルバム効果
jQuery+CSS3 のスムーズなフォト アルバム特殊効果, ブログなどの個人の Web サイトに適しています. この特殊効果を Web ページに追加して、Web ページをよりクールにすることができます. フォト アルバム内の写真はドラッグできます. PHP 中国語ウェブサイトはダウンロードをお勧めします!

桜雨の回転フォトアルバム
桜の雨、回転写真アルバム、写真アルバム

jQueryアルバム画像オープン切り替えコード
jQueryアルバム画像オープン切り替えコード

バナー切り替え効果に似たシンプルで使いやすいピクチャウォールアニメーション効果
バナー切り替え効果に似たシンプルで使いやすいピクチャウォールアニメーション効果