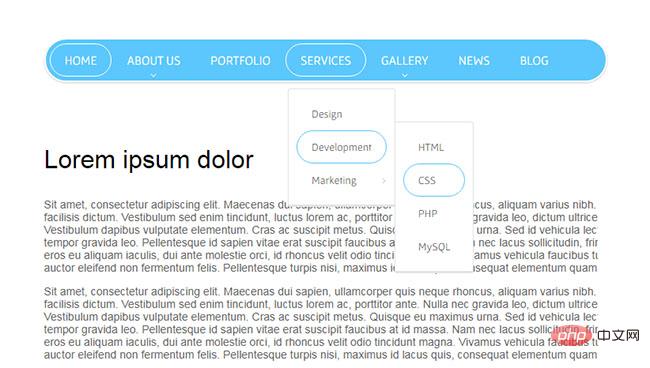
CSS3 ユニバーサルトップ固定ナビゲーションバーコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Monster Hunter Wilds:ウィッシュリストの使用方法
Monster Hunter Wilds:ウィッシュリストの使用方法
05 Mar 2025
モンスターハンターワイルドでは、クラフト材料を効率的に収集することが重要です。 ゲームのウィッシュリストは、このプロセスを劇的に合理化し、以前のタイトルの退屈なメニューナビゲーションを排除します。このガイドは、ウィッシュリスを最大化する方法を示しています
 次のマウスには追加のボタンが必要です
次のマウスには追加のボタンが必要です
27 Feb 2025
追加のマウスボタンでワークフローを強化します 無限のキーボードショートカットや面倒なメニューナビゲーションにうんざりしていませんか? 追加のボタンを備えたマウスは、合理化されたソリューションを提供します。 お気に入りのホットキーをマウスに直接プログラムし、生産性を高めます
 キーボードとマウスをXboxに接続してみてください
キーボードとマウスをXboxに接続してみてください
26 Feb 2025
XboxシリーズXおよびXboxシリーズのゲームコンソールには、ワイヤレスコントローラーが付属していますが、Windowsコンピューターを使用するのと同じように、キーボードとマウスを接続することもできます。これにより、メニューナビゲーションとテキスト入力がより便利になり、一部のゲームもキーボードとマウスの操作をサポートします。 キーボードとマウスを接続する前の手順 ほとんどの有線キーボードとマウスは、XboxシリーズX/sと互換性があります。 XboxはBluetoothデバイスをサポートしていないため、ワイヤレスレシーバーを使用して有線または周辺機器のみを使用できます。 おそらく、その基礎となるアーキテクチャがWindowsに似ているため、Xboxと互換性のないキーボードやマウスのレポートは見つかりませんでした。 USB-Aポートに接続できる限り、通常は通常動作します。
 デイブ・ザ・ダイバー: タカアシガニの捕まえ方
デイブ・ザ・ダイバー: タカアシガニの捕まえ方
10 Jan 2025
Dave The Diver には、捕まえるのが難しい生き物がいくつかいます。あるいは、生きたまま捕まえるということです。タカアシガニもまさにその種のひとつで、これらの甲殻類を陸に戻す唯一の方法は、容赦なく叩き潰すことだと思われますw
 面接質問 CLI を使用してプロのように面接の準備をする
面接質問 CLI を使用してプロのように面接の準備をする
10 Jan 2025
面接質問 CLI を使用してプロのように面接の準備をする 面接質問 CLI とは何ですか? インタビューの質問 CLI は、インタビューを強化したい JavaScript 学習者および開発者向けに設計されたコマンドライン ツールです。
 SQL で条件付き列の値をカウントする方法: 優先順位ベースの例?
SQL で条件付き列の値をカウントする方法: 優先順位ベースの例?
10 Jan 2025
条件付き列のカウント次のような構造の「Jobs」という名前のテーブルについて考えます:jobId、jobName、Priority。「Priority」は 1...の間の整数です。
 データを損失せずに SQL Server の先頭のゼロを効率的に削除するにはどうすればよいですか?
データを損失せずに SQL Server の先頭のゼロを効率的に削除するにはどうすればよいですか?
10 Jan 2025
SQL Server で先行ゼロをトリミングするための改善された方法 SQL Server で先行ゼロをトリミングするための従来のアプローチには、...
 ShouldSerialize() または Specified: どの条件付きシリアル化パターンを選択する必要がありますか?
ShouldSerialize() または Specified: どの条件付きシリアル化パターンを選択する必要がありますか?
10 Jan 2025
ShouldSerialize() と指定された条件付きシリアル化パターン条件付きシリアル化は、シリアル化を選択的に制御するために重要です...
 再帰的 SQL クエリの「再帰の深さの制限を超えました」エラーを解決するにはどうすればよいですか?
再帰的 SQL クエリの「再帰の深さの制限を超えました」エラーを解決するにはどうすればよいですか?
10 Jan 2025
再帰クエリにより再帰の深さの制限を超えましたこのクエリは、最大再帰制限の 100 を超えたため、繰り返しエラーが発生しました...


ホットツール Tags

Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー