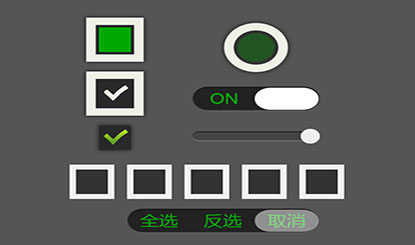
jQuery ラジオ選択の複数選択ボタンで美化効果を選択
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 JTable で複数行のチェックボックスの選択と制御を有効にする方法
JTable で複数行のチェックボックスの選択と制御を有効にする方法
09 Dec 2024
JTable のチェックボックス コントロールを使用した複数行の選択 JTable では、ユーザーは多くの場合、複数の行を選択してアクションを実行する機能を必要とします。
 JavaScript で選択したラジオ ボタンの値を効率的に取得するにはどうすればよいですか?
JavaScript で選択したラジオ ボタンの値を効率的に取得するにはどうすればよいですか?
14 Dec 2024
JavaScript でラジオ ボタンの値にアクセスするJavaScript でラジオ ボタンの入力を操作する場合、...の値を取得することが不可欠です。
 JavaScript で選択したラジオ ボタンの値を効率的に取得するにはどうすればよいですか?
JavaScript で選択したラジオ ボタンの値を効率的に取得するにはどうすればよいですか?
09 Dec 2024
ラジオ ボタンの値へのアクセス: より簡潔なアプローチJavaScript プログラムで、選択したラジオ ボタンの値が変更されるという問題が発生しました。
 SQL で複数のロール ID 条件を満たすユーザーを効率的に選択する方法は?
SQL で複数のロール ID 条件を満たすユーザーを効率的に選択する方法は?
19 Jan 2025
複数の条件を満たす値の選択 RowIn データベース管理に基づいて、多くの場合、複数の条件を満たすデータを取得する必要があります。
 Reporting Services の複数選択パラメーターに複数の値を効率的に渡すにはどうすればよいですか?
Reporting Services の複数選択パラメーターに複数の値を効率的に渡すにはどうすればよいですか?
15 Jan 2025
Reporting Services で単一パラメータに複数の値を渡す際の課題を克服するReporting Services の複数選択パラメータは...
 Pandas DataFrame で複数の列を効率的に選択するにはどうすればよいですか?
Pandas DataFrame で複数の列を効率的に選択するにはどうすればよいですか?
08 Dec 2024
Pandas データフレームでの複数の列の選択Python の Pandas ライブラリでは、データフレームから特定の列を選択するのが一般的な操作です。
 MySQL のサブクエリから複数の列を効率的に選択するにはどうすればよいですか?
MySQL のサブクエリから複数の列を効率的に選択するにはどうすればよいですか?
29 Oct 2024
MySQL のサブクエリから複数の列を選択する各列の ID と値 (変換) を取得する必要があるシナリオがあります。
 配列を使用して PHP フォームで複数のチェックボックスの選択を効果的に処理するにはどうすればよいですか?
配列を使用して PHP フォームで複数のチェックボックスの選択を効果的に処理するにはどうすればよいですか?
11 Dec 2024
PHP でのチェックボックス配列の実装フォームを操作する場合、複数のチェックボックスを処理するのが一般的なタスクになることがあります。 PHP は簡単な方法を提供します...


ホットツール Tags

Hot Tools

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。