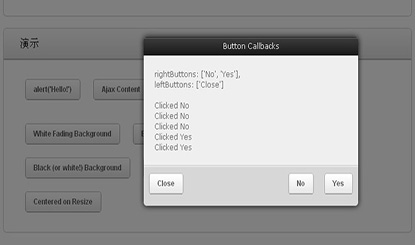
影付きの CSS3 ポップアップ ウィンドウ
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 純粋な CSS で影付きの三角形のツールチップの尾を作成する方法
純粋な CSS で影付きの三角形のツールチップの尾を作成する方法
09 Nov 2024
Pure CSS を使用して「ツールチップ テール」を作成する方法問題ステートメント:ユーザーは、... を特徴とするツールチップ効果を再作成することに興味があります。
 コントロール オクルージョンの問題の解決: ウィンドウ付き要素とウィンドウなし要素について
コントロール オクルージョンの問題の解決: ウィンドウ付き要素とウィンドウなし要素について
13 Jun 2016
コントロール オクルージョンの問題の解決: ウィンドウ付き要素とウィンドウなし要素について。私の友人がコントロールのオクルージョンの問題に遭遇したかどうかはわかりません。最も典型的なものは DropdownList のオクルージョンであり、この問題には HTML の z-index が使用されますが、これを直接設定します。
 Go のショートサーキット評価は条件付きステートメントのパフォーマンスに影響しますか?
Go のショートサーキット評価は条件付きステートメントのパフォーマンスに影響しますか?
07 Nov 2024
GoIn プログラミングにおける短絡評価。短絡評価は、必要な場合にのみ式を評価する手法です。
 CSS3 と SVG を使用してボーダー付きの波形を作成する方法
CSS3 と SVG を使用してボーダー付きの波形を作成する方法
13 Nov 2024
CSS3 と SVGI を使用したボーダー付きの波形 CSS3 を使用して波形を実装するのは難しい場合があります。 CSS3 シェイプは幅広い範囲を提供します...
 ウィンドウ関数は複合キーのシリアル番号付けの課題をどのように解決できるのでしょうか?
ウィンドウ関数は複合キーのシリアル番号付けの課題をどのように解決できるのでしょうか?
07 Jan 2025
複合キーのシリアル番号付けデータベース システムでは、行のグループ内で連続番号を維持することが、特に問題となることがあります。
 Go の「defer」ステートメントは名前付き戻り値にどのように影響しますか?
Go の「defer」ステートメントは名前付き戻り値にどのように影響しますか?
02 Dec 2024
defer は名前付き戻り値とどのように相互作用しますか?Go では、defer キーワードは周囲の関数が実行されるまで関数の実行を延期します。
 `box-sizing: border-box` はボーダー付きの HTML 要素のサイズにどのように影響しますか?
`box-sizing: border-box` はボーダー付きの HTML 要素のサイズにどのように影響しますか?
15 Dec 2024
内側の境界線と外側の境界線境界線を使用して HTML 要素のスタイルを設定するときは、境界線が要素に対してどこに配置されるかを考慮することが重要です。
 JavaScript 配列の名前付きプロパティがその長さに影響しないのはなぜですか?
JavaScript 配列の名前付きプロパティがその長さに影響しないのはなぜですか?
26 Nov 2024
配列内の名前付きプロパティがオブジェクトのように動作する理由JavaScript では、プロパティをさまざまなデータ構造に柔軟に割り当てることができます。
 スイッチケースvs. if/else in c#:条件付きステートメントの選択はパフォーマンスに影響しますか?
スイッチケースvs. if/else in c#:条件付きステートメントの選択はパフォーマンスに影響しますか?
26 Jan 2025
C# での switch-case および if/else 構造のパフォーマンスへの影響を調べる switch-case と if/else 構造の両方が次のように機能します...


ホットツール Tags

Hot Tools

jQuery のクールなポップアップ プラグイン - hsycmsAlert.js
クールな jQuery ポップアップ プラグインを共有する-hsycmsAlert.js

運用効果を促すWebサイト機能
運用効果を促すWebサイト機能

19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果
19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果

軽量の html5 WinBox.js ページ ポップアップ プラグイン
最新の軽量 html5 WinBox.js ページ ポップアップ プラグイン

js Webページの右クリックメニュー効果
グラデーションの背景色のアニメーション、Web ページのマウス クリックの右クリック メニュー効果、右クリック メニュー