自動的に隠されたQQオンラインカスタマーサービスコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Microsoft Edgeが自動的にインストールされないようにするための成功のヒント
Microsoft Edgeが自動的にインストールされないようにするための成功のヒント
10 Apr 2025
Windowsユーザーの場合、WindowsオペレーティングシステムにプリインストールされたブラウザであるMicrosoft Edgeに精通している必要があります。アンインストール後、コンピューターにMicrosoft Edgeが再び現れることに悩まされていますか?このphp.cn投稿は、どのようにtを示しています
 指定されたフォルダー パスをコンパイルし、XML ファイルを自動的に生成するツール
指定されたフォルダー パスをコンパイルし、XML ファイルを自動的に生成するツール
13 Jun 2016
指定されたフォルダーパスに対してXMLファイルを自動生成するツールを書いて、それをファイルパスに書き込み、そのパスの下にあるフォルダーとファイル名を読み取ってXMLファイルを自動生成するツールを書いた人はいますか?私へのガイダンス------解決策のアイデア-----------基本的なコード foreach(glob('images/*.*') as $fn ) { $r
![[修正] USBドライブが接続されたときにファイルを自動的にコピーする方法は? - ミニトール](https://img.php.cn/upload/article/001/242/473/174456170467073.png) [修正] USBドライブが接続されたときにファイルを自動的にコピーする方法は? - ミニトール
[修正] USBドライブが接続されたときにファイルを自動的にコピーする方法は? - ミニトール
14 Apr 2025
Windows 10/11に通知なしに黙ってUSBファイルを自動コピーする方法は?それを行う必要がある場合、PHP.CN Webサイトからのこの投稿は、USBファイルが詳細に接続されているときにファイルを自動的にコピーするのに役立ちます。もっと時間を無駄にせずに、それに飛び込みましょう
 XENDEXは、Ripple Founders Signals XRP Surgeによる戦略的な隠された道路獲得として起動します
XENDEXは、Ripple Founders Signals XRP Surgeによる戦略的な隠された道路獲得として起動します
21 Apr 2025
Rippleの設立利害関係者によって獲得されたHidden Roadの最近のニュースは、Rippleコミュニティに新たな興奮と希望の波を送りました。
 削除された DOM 要素はそのイベント リスナーを自動的に削除しますか?
削除された DOM 要素はそのイベント リスナーを自動的に削除しますか?
30 Nov 2024
DOM 要素の削除とイベント リスナーの管理Web 開発では、「DOM (Document Object Model) 要素が...
 Chromeはダウンロードされたファイルを自動的に削除します:実証済みの方法
Chromeはダウンロードされたファイルを自動的に削除します:実証済みの方法
01 Apr 2025
この状況で、Chromeがコンピューター上のダウンロードされたファイルを自動的に削除することに固執していますか?ファイルを保持することを選択したとしても、ファイルは数秒以内に削除されます。このPHP.CNガイドは、削除されたダウンロードされたファイルを回復する方法を説明し、
 ファイルコンテンツが変更された後、チャンクの説明を自動的に調整する方法は?
ファイルコンテンツが変更された後、チャンクの説明を自動的に調整する方法は?
19 Apr 2025
ソフトウェア開発におけるファイルの変更のブロック位置と管理を実現する方法、私たちはしばしばこの要件に遭遇します。ファイルはブロックで説明する必要があります...
 Entity Framework で論理的に削除されたエンティティを自動的に除外するにはどうすればよいですか?
Entity Framework で論理的に削除されたエンティティを自動的に除外するにはどうすればよいですか?
31 Dec 2024
Entity Framework での論理的に削除されたエンティティの自動フィルタリングEntity Framework コードを使用する場合、まず、「論理的な削除」が一般的です。
 ネストされた CSS グリッド行をコンテンツに合わせて高さを自動的に調整するにはどうすればよいですか?
ネストされた CSS グリッド行をコンテンツに合わせて高さを自動的に調整するにはどうすればよいですか?
24 Nov 2024
CSS グリッド: 行の自動高さ、コンテンツに合わせたサイズ変更ネストされた CSS グリッドを使用する場合、両方のグリッドにわたって一貫した行の高さを実現することが重要になる場合があります。


ホットツール Tags

ホットツール

右側にあるシンプルな jQuery Web ページのオンライン カスタマー サービス
シンプルな jQuery Web ページのオンライン カスタマー サービスの右側の特殊効果

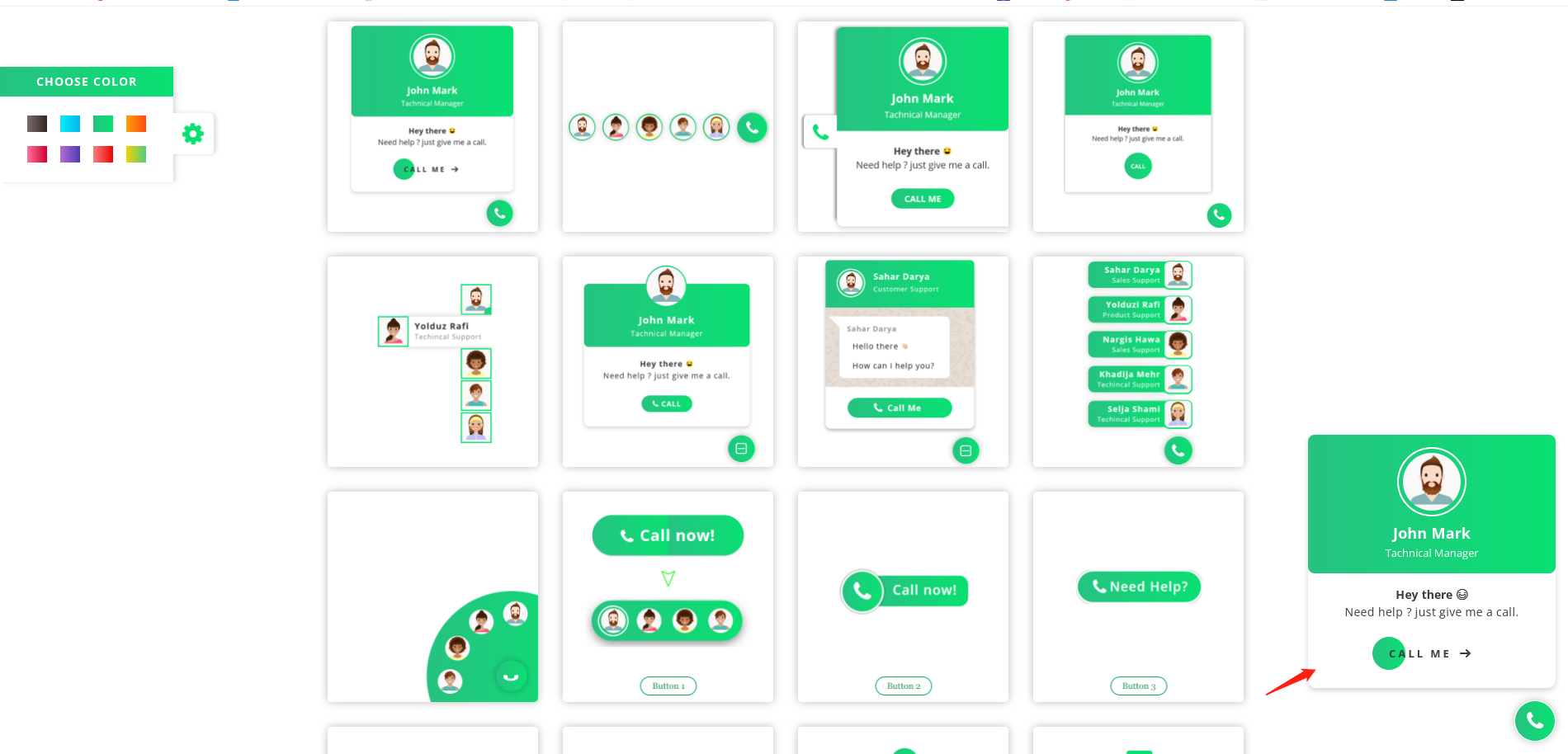
16 の絶妙なコンタクト カスタマー サービス ウィンドウ プラグイン エフェクト
16 個の絶妙なコンタクト カスタマー サービス ウィンドウ プラグイン エフェクト。それぞれが小さく、柔軟で美しく、Web サイトの HTML プラグインから直接呼び出すことができます。

マルチカラー テーマの右側に常設のオンライン QQ カスタマー サービス jQuery プラグイン
永続的なオンライン QQ カスタマー サービス jQuery プラグインのダウンロードは、マルチカラー テーマの右側から利用できます。複数のQQオンライン顧客サービス、選択できる複数のテーマ、カスタマイズできる複数のパラメータをサポートしており、シンプルで実用的です。

jQuery Web サイトの右側に QR コードを含むカスタマー サービス コードを修正しました
jQuery Web サイトの右側に QR コードを含むカスタマー サービス コードを修正しました

もう 1 つのシンプルで使いやすい win8 スタイルのオンライン カスタマー サービス コード
もう 1 つのシンプルで使いやすい win8 スタイルのオンライン カスタマー サービス コード





