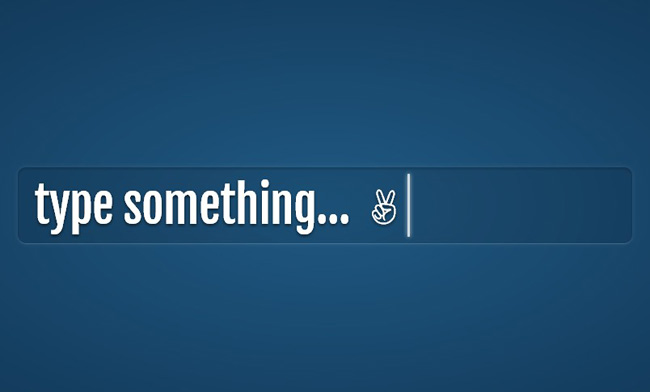
jQueryのテキスト入力効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS トランジションはページ読み込み時にテキストのフェードイン効果を作成できますか?
CSS トランジションはページ読み込み時にテキストのフェードイン効果を作成できますか?
27 Dec 2024
ページ読み込み時のフェードイン効果に CSS を使用する CSS トランジションを効果的に使用して、テキスト段落をページとしてフェードインできますか...
 HTML を使用してクリアアイコン付きの入力テキストを作成する方法
HTML を使用してクリアアイコン付きの入力テキストを作成する方法
16 Dec 2024
HTML を使用してクリアアイコン付きの入力テキストを作成するクリアアイコン付きの入力テキスト要素を作成するには、HTML を利用するのが効果的です。
 jQueryのテキストフィールド入力に基づいて送信ボタンを無効または有効にする方法は?
jQueryのテキストフィールド入力に基づいて送信ボタンを無効または有効にする方法は?
10 Nov 2024
テキスト フィールド入力に基づいた jQuery の送信ボタンの無効化と有効化問題の理解:有効/無効の状態を制御したい...
 NLTK はどのようにしてテキストを効果的に文に分割できるのでしょうか?
NLTK はどのようにしてテキストを効果的に文に分割できるのでしょうか?
06 Dec 2024
テキストを効果的に文に分割する方法テキストを文に分割するのは難しい作業です。略語や使い方などの微妙な点...
 jQueryで点滅するテキスト効果を作成します
jQueryで点滅するテキスト効果を作成します
24 Feb 2025
コアポイント このチュートリアルは、フラッシュするテキストエフェクトを実現し、ウェブサイトのスタイルとアピールを強化するクロスブラウザー互換jQueryプラグインを作成する方法を導きます。プラグインはまた、アクセシビリティの問題を考慮し、効果を停止するためのstop()方法を提供します。 プラグインは「Audero Flashing Text」と呼ばれ、jQueryプラグインのベストプラクティスに従って開発されています。デフォルトの設定、初期化、開始、停止、およびISRUNNINGメソッドが含まれています。これらのメソッドは、表示されるテキスト、フェードイン、期間、フェードアウト、およびテキスト選択が選択される順序を制御します。 start()メソッドは、効果を実行するため、プラグインの最も重要な部分です。指定された領域内に浮かぶ要素の作成、フェードアウト(
 グラデーション ジェネレーターを使用すると、どのようにして視覚的に魅力的なテキスト効果の作成を簡素化できるでしょうか?
グラデーション ジェネレーターを使用すると、どのようにして視覚的に魅力的なテキスト効果の作成を簡素化できるでしょうか?
20 Nov 2024
グラデーション テキスト ジェネレーターグラデーション効果のあるテキストを作成すると、Web デザインの視覚的な魅力を高めることができます。従来の方法では次のことが必要ですが...
 CSS トランジションまたはアニメーションは、ページ読み込み時にテキストのフェードイン効果を作成できますか?
CSS トランジションまたはアニメーションは、ページ読み込み時にテキストのフェードイン効果を作成できますか?
26 Dec 2024
CSS を使用してページ読み込み時にテキスト段落のフェードインをアニメーション化する質問:CSS トランジションを利用してテキスト段落のフェードイン効果を作成できますか?
 CSS と JavaScript を使用して、マウス ホバー時に反転したテキストの色の効果を作成する方法
CSS と JavaScript を使用して、マウス ホバー時に反転したテキストの色の効果を作成する方法
30 Oct 2024
マウスホバー時にテキストの色を反転この効果には、カスタムの黒のカーソルがその上にあるときに黒のテキストの色が反転します。その方法は次のとおりです...


ホットツール Tags

Hot Tools

ファンタジーネオンが反射して点滅するテキスト効果
反射を伴う夢のようなロマンチックなネオンのテキスト効果

HTML5 マトリックス テキスト マトリックス効果
HTML5 マトリックス テキスト マトリックス効果

html5 svgのクールなタイピングアニメーション効果
入力テキスト ボックス内の HTML5 SVG 入力テキスト、クールな動的な入力アニメーション効果。

動的 404 エラー ページ
3つの数字「404」がカラフルな色で流れ続けるダイナミックな404エラーページです。