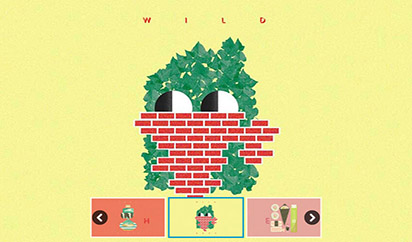
jQuery複数スイッチングエフェクトカルーセルプラグイン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery クリック イベントの複数のトリガーを防ぐ方法は?
jQuery クリック イベントの複数のトリガーを防ぐ方法は?
04 Nov 2024
jQuery クリック イベントの複数のトリガーを回避する Web 開発では、jQuery クリック イベント ハンドラーを効果的に使用すると、問題が発生することがあります。
 JavaScript/jQuery で複数のサイズ変更イベントを防ぐ方法は?
JavaScript/jQuery で複数のサイズ変更イベントを防ぐ方法は?
04 Nov 2024
JavaScript/jQuery での複数のサイズ変更イベントの防止$(window).resize を使用すると、手動でイベントが複数回発生する可能性があります...
 jQueryを使用して複数のクリックで異なる関数を実行する方法?
jQueryを使用して複数のクリックで異なる関数を実行する方法?
14 Nov 2024
クリックして切り替える: jQuery を使用してさまざまな関数を実行する 開発者は、特定のコードを実行するときに、さまざまなコード ブロックを実行する必要があることがよくあります。
 データベースクエリレコードphpの複数行および複数列の表示
データベースクエリレコードphpの複数行および複数列の表示
13 Jun 2016
データベース クエリ レコードは、php で複数の行と列に表示されます。次のようにコードをコピーします。 !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" html xmlns = "http://www.w3.org/199
 Pandas の複数の Groupby 列に複数の関数を適用する方法
Pandas の複数の Groupby 列に複数の関数を適用する方法
30 Dec 2024
複数の関数を複数の Groupby 列に適用する概要groupby 操作で複数の関数を複数の列に適用するのは一般的です。
 Pandas GroupBy の複数の列に複数の関数を適用する方法
Pandas GroupBy の複数の列に複数の関数を適用する方法
08 Dec 2024
複数のグループ化された列に複数の関数を適用する方法Pandas の Groupby 操作を使用すると、特定のデータに基づいてデータを集計できます。
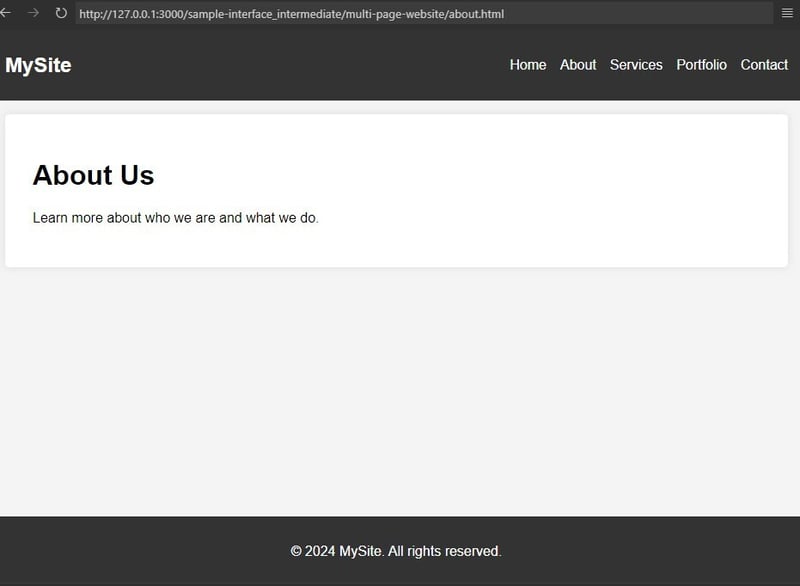
 複数ページの Web サイト
複数ページの Web サイト
28 Dec 2024
これは、HTML と CSS を使用して複数ページの Web サイトを作成する中級レベルのプロジェクトです。 Web サイトには、一貫したヘッダー (ナビゲーション)、メイン コンテンツ セクション、およびフッターを備えた 5 つの相互接続されたページが含まれています。 ?プロジェクトの構造 マルチ
 複数の jQuery バージョンが 1 つの Web ページ上に共存できますか?
複数の jQuery バージョンが 1 つの Web ページ上に共存できますか?
22 Dec 2024
Web ページ上で jQuery のバージョンを共存できますか?多くの Web プロジェクトが jQuery に依存しており、場合によってはこのライブラリの複数のバージョンが必要になることがあります...
 非同期複数ファイルのアップロードに jQuery の `.submit()` と `.ajax()` を使用する方法
非同期複数ファイルのアップロードに jQuery の `.submit()` と `.ajax()` を使用する方法
27 Nov 2024
jQuery の「.submit()」および「.ajax()」を使用した AJAX 経由のファイルの送信概要: 複数のファイルをサーバーにアップロードすることは、Web では一般的な要件です。


ホットツール Tags

Hot Tools

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。