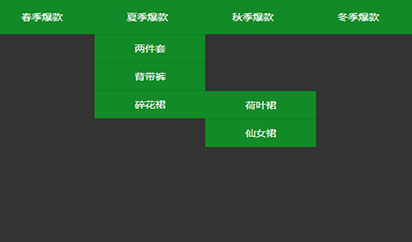
jQuery グリーンのシンプルな 3 レベルのドロップダウン メニュー コード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
この記事では主に jQuery の 3 レベルのドロップダウン リスト ナビゲーション メニューを紹介します。必要な方はぜひ参考にしてください。
 3 レベルのドロップダウン メニュー_ナビゲーション メニューの js 実装コード
3 レベルのドロップダウン メニュー_ナビゲーション メニューの js 実装コード
16 May 2016
純粋な JS で実装された 3 レベルのドロップダウン メニュー効果のコード。必要な友人はそれを参照できます。
 Ajax 3 レベル連携ドロップダウン メニューの実装 (コード付き)
Ajax 3 レベル連携ドロップダウン メニューの実装 (コード付き)
02 Apr 2018
今回はAjaxの3階層連携ドロップダウンメニューの実装(コード付き) Ajaxの3階層連携ドロップダウンメニューを実装する際の注意点は以下の通りです。見てみましょう。
24 Jun 2016
純粋な DIV+CSS (JS なし) で作成されたドロップダウン メニュー、第 2 レベルのドロップダウン メニュー、第 3 レベルのドロップダウン メニュー
 シンプルなドロップダウン メニュー機能を実装する 3 つの方法
シンプルなドロップダウン メニュー機能を実装する 3 つの方法
15 May 2017
この記事では主に、シンプルなドロップダウン メニュー機能を実装するための js、jq、css を紹介します。必要な方は参考にしてください。
 3 レベルのナビゲーション ドロップダウン メニューを実装するための純粋な CSS
3 レベルのナビゲーション ドロップダウン メニューを実装するための純粋な CSS
08 Nov 2016
コード スニペット、コード共有、PHP コード共有、Java コード共有、Ruby コード共有、Python コード共有、HTML コード共有、CSS コード共有、SQL コード共有、JavaScript コード共有
16 May 2016
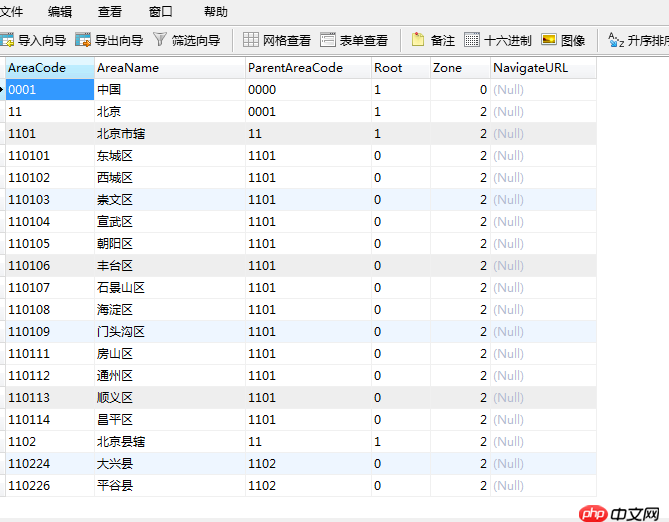
この記事では、jquery による 3 段階の連携選択を実現するために使用する json ファイルを中心に紹介します。これらは、状況に応じて追加したり記述したりできます。 。
 Javascript は日付の 3 レベルのリンクのドロップダウン ボックス選択メニューのコード例を実装します。
Javascript は日付の 3 レベルのリンクのドロップダウン ボックス選択メニューのコード例を実装します。
19 Apr 2017
この記事では、日付の 3 レベルのリンク ドロップダウン ボックスの選択メニューと JS の年、月、日の 3 レベルのリンクのドロップダウン ボックスの選択関数の JavaScript 実装を主に紹介します。興味のある方は参考にしてください。それ。


ホットツール Tags

Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー