CSS3はボトムシャドウボタンを実装します
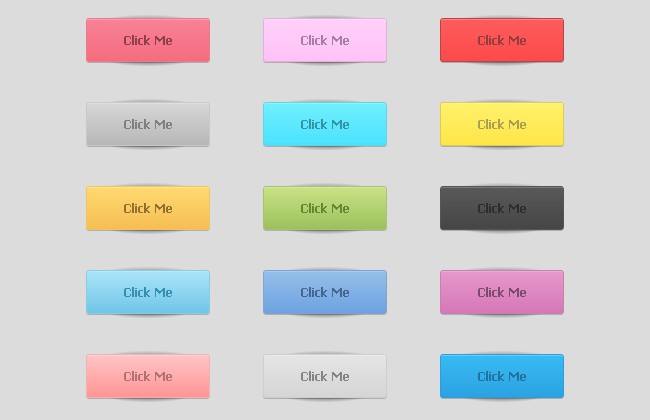
実現効果:
CSS3 はボトム シャドウ ボタンを実装しています。初期化すると、下部にシャドウ効果があります。しかし、これはまだ大きく異なります。一般に、Web サイトのボタンは非常に豪華で、あまり派手ではありません。最近では、フラット ボタンも見栄えがします。これはボタンのソースコードを読んでじっくり学べるPHP中国語サイトのダウンロードをオススメします!
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHP は Infinitus 分類を実装します
PHP は Infinitus 分類を実装します
13 Jun 2016
PHP は無限分類を実装します。無限分類テーブルを実装するには、2 つの for ループを使用します。 フィールド名 フィールド タイプ 備考 デフォルト値 id int 主キー自動インクリメント名 varchar カテゴリ名 pid int 親クラス ID 0 デフォルトでは、最上位カテゴリの pid は 0 です。 。あるカテゴリのサブカテゴリツリーを取り出したい場合、基本的な考え方はもちろん、効率の問題により不可能です。
 Laravel はファサードのパフォーマンスを実装します
Laravel はファサードのパフォーマンスを実装します
13 Jun 2016
Laravel には Facades 機能が実装されています。Laravel を使用したことのある学生は、Facades インスタンスを一緒に作成しましょう。何か間違っている点がございましたら、お気軽にご指摘ください。 1. Laravel の自動読み込み機能を実装します。まず app/lib/Myapp ディレクトリを作成し、そのディレクトリをcomposer.json 1 "autoload" に追加します。
 PHP はファイルストレージを介してキャッシュを実装します
PHP はファイルストレージを介してキャッシュを実装します
13 Jun 2016
PHP はファイル ストレージを介したキャッシュを実装します。PHP はファイル ストレージを介したキャッシュを実装します。一部のデータベースのデータ レコードが大きい場合、サーバーが制限されている場合、通常、単純なページに数百ミリ秒以上のクエリがかかることがあります。このとき、ページの読み込みに数秒かかります。同時実行性が高いと、基本的にサーバーが麻痺し、長時間ページを読み込めなくなります。このとき、ファイル キャッシュを使用できます。 MySQL への負担を軽減します。使用例を次に示します。 &
 PHP はクイックソートメソッド関数コードを実装します
PHP はクイックソートメソッド関数コードを実装します
13 Jun 2016
PHP はクイック ソート関数コードを実装します。コード 1: 次のようにコードをコピーします: ?php function Quicksort($str){ if(count($str)=1) return $str;//数値が 1 より大きくない場合は、直接 $key=$str を返します。 [0] ;//後で使用する値を取得します
 PHP は mysql データベース バックアップ クラスを実装します
PHP は mysql データベース バックアップ クラスを実装します
13 Jun 2016
PHP は mysql データベース バックアップ クラスを実装します。 1. DbBak をインスタンス化するには、データ サーバーの場所 ($connectid) とバックアップ先のディレクトリ ($backupDir) という 2 つのことを DbBak に伝える必要があります。 '); $co
 php cookieは実装コードを作成します
php cookieは実装コードを作成します
13 Jun 2016
PHP Cookie は実装コードを作成します。次のようにコードをコピーします: ?php setcookie("username","zhuzhao",time() 10);//5 秒間保存するように Cookie を設定します。 次のようにコードをコピーします。 ?php if(isset($_COOKIE["ユーザー名"]) ) { echo $_COOKIE
 JavaScriptにメモを実装します
JavaScriptにメモを実装します
26 Feb 2025
コアポイント 暗記は、関数の以前の計算の結果をキャッシュすることにより、関数のパフォーマンスを改善するプログラミング手法です。これは、同じパラメーターをよく使用する再帰的および数学的機能に特に役立ちます。 メモリの実装には、関数入力パラメーターによってインデックス付けされたキャッシュを使用することが含まれます。パラメーターがキャッシュに存在する場合、キャッシュ値が返されます。 複数のパラメーターを持つ関数に暗記が使用される場合、多次元キャッシュを使用するか、すべてのパラメーターを組み合わせて単一のインデックスを形成することができます。オブジェクトパラメーターは、インデックスとして使用される前に弦を作成する必要があります。 暗記には特定の制限があります。メモリの消費を増加させ、迅速に実行するか、低周波数を呼び出す機能には適していない場合があります。透明な機能への参照でのみ自動化できます。
 PHP は MySQL データ実装コードを作成します
PHP は MySQL データ実装コードを作成します
13 Jun 2016
PHP は MySQL データ実装コードを記述します。 PHP が MySQL データベースにデータを書き込むには、次の 3 つの手順があります。 1. PHP と MySQL の間の接続関係を確立します。 2. MySQL データベースを開きます。 3. ページ データを受け入れると、PHP はそれを指定されたテーブルに入力します。直接使用できます。
 PHPとerlangはバイナリ通信を実装します
PHPとerlangはバイナリ通信を実装します
13 Jun 2016
PHP と erlang はバイナリ通信を実装します。ネットワーク通信には、テキスト通信とバイナリ通信の 2 つのタイプがよく使用されます。 PHP と Erlang 間のテキスト通信は比較的単純なので、ここでは説明しません。主に PHP と Erlang 間のバイナリ通信について説明します。 通信例 アーランサイドコード: -モジュール(サーバー)。 -エクスポート([開始/0])。 -define( UINT, 32/unsigned-li


ホットツール Tags

ホットツール

すりガラス効果フォームのログインインターフェイス
非常に雰囲気のあるすりガラス効果のログインインターフェイス

HTML5 のクールなボタン パーティクル アニメーション効果
バースト パーティクル アニメーションの作成に使用できるクールな HTML5 ボタン アニメーション

クリエイティブ CSS3 スイッチ ボタン コードの複数セット
純粋な css3 でクリエイティブなスイッチ ボタンの切り替えを作成します。

登録ログイン インターフェイス js 特殊効果のクールな切り替えコード
登録ログイン インターフェイス js 特殊効果のクールな切り替えコード。

5 つのクラシックなスイッチング ボタン インタラクション エフェクト
5 つのクラシックなスイッチング ボタン インタラクティブ エフェクト デザイン