ページにスクロール バーが表示された後に、トップに戻るコードが表示されます。
実践方法もシンプルで、headでjsファイルを呼び出し、bodyでhtmlコードを呼び出すだけなので競合もなく互換性も良好です
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
この記事では主にjqueryで左側が特定の位置に浮いたときにトップに戻るボタンを表示する効果を紹介しますので、必要な方は参考にしてみてください。
16 May 2016
スクロール バーの色が変わり、スクロール バーが非表示になり、Web ページをダブルクリックすると、自動的にスクロールしてコードが表示されます。
 WeChat ページにキーボードが表示された後、iframe コンテンツが空白になる
WeChat ページにキーボードが表示された後、iframe コンテンツが空白になる
12 Feb 2018
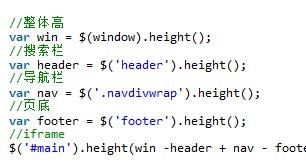
この記事では主に、WeChat ページでキーボードがポップアップした後に iframe コンテンツが空白になる問題の解決策を説明します。キーボードが表示されると、フッターも押し上げられ、検索が完了すると (ページ全体を更新する必要があります)、キーボードが格納された後、iframe 内のキーボードが存在する場所が白になります。
13 Jun 2016
php ファイルを変更した後も、Web ページには前のページが表示されたままになります。私はインターネットから wapm パッケージをダウンロードし、www ディレクトリに php ファイルをダウンロードしましたが、php ファイルを変更するたびに、 Web ページを更新しても変化はなく、元のページは表示されたままになります。説明してください、ありがとう。 -------解決策----------------------まず、インストールが成功したかどうか、また仮想ディレクトリが設定されているかどうかを確認する必要があります。特にこの業界に関わる人は、しばらくお待ちください。
 プログレスバーがロードされた後にページを表示する方法
プログレスバーがロードされた後にページを表示する方法
09 Sep 2017
1. アイデア: 大量の画像を追加してロード時間を遅らせ、ロード後に画像を表示します。画像を覆う外部 DIV を定義し、読み込み時に表示される画像を内部 DIV に導入し、内部 DIV をページの中央に配置します。setInterval タイマーを使用して、3 秒後に外部 DIV を設定して画像を非表示にし、画像を表示します。 . 読み込み後のページの効果を表示します。 .loading{ 幅: 100%; 高さ: 100%;


ホットツール Tags

Hot Tools

jQuery漫画のロケットトップに戻る効果
超シンプルな jQuery 漫画のロケットトップへ戻るエフェクト

jQuery Tuyi.com 側の QR コードでトップコードに戻る
jQuery Tuyi.com 側の QR コードでトップコードに戻る









