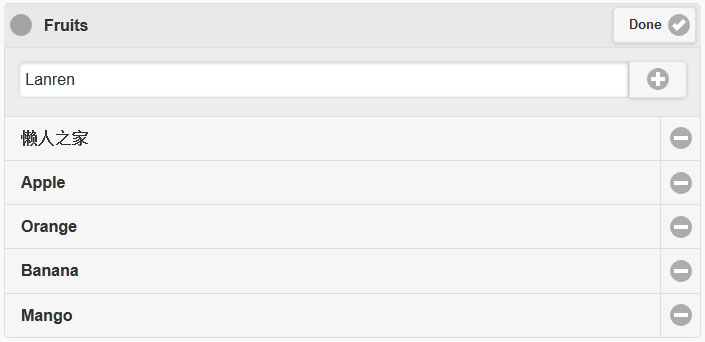
jQueryによるモバイルリストの動的追加・削除プラグイン
これは、jQuery が動的に追加および削除する実用的なモバイル リスト プラグインです。jQuery はデータ コードを動的に追加し、jQuery はデータ コードを動的に削除します。
js ファイルの紹介
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery の .css() で追加された動的 CSS スタイルを削除するにはどうすればよいですか?
jQuery の .css() で追加された動的 CSS スタイルを削除するにはどうすればよいですか?
07 Dec 2024
jQuery を使用して動的 CSS スタイルを削除する jQuery の .css() 関数を使用してスタイルを動的に変更する場合、適用されたスタイルを削除する必要がある場合があります。
 jQuery の .css() で追加されたインライン スタイルを削除するにはどうすればよいですか?
jQuery の .css() で追加されたインライン スタイルを削除するにはどうすればよいですか?
08 Dec 2024
jQuery の .css() 関数で適用されたスタイルの変更を元に戻すjQuery を使用してインタラクティブな要素を実装する場合、多くの場合、次のことが必要になります。
 動的に追加されたコンテンツの jQuery Mobile マークアップを適切に強化するにはどうすればよいですか?
動的に追加されたコンテンツの jQuery Mobile マークアップを適切に強化するにはどうすればよいですか?
09 Dec 2024
jQuery Mobile: 動的に追加されたコンテンツのマークアップの強化はじめにマークアップの強化は、スタイルを設定して有効にするための重要なステップです...
 jQuery の .css() 関数で追加されたインライン スタイルを削除するにはどうすればよいですか?
jQuery の .css() 関数で追加されたインライン スタイルを削除するにはどうすればよいですか?
07 Dec 2024
jQuery の .css() 関数で追加されたインライン スタイルを削除する jQuery を使用して CSS スタイルを動的に変更する場合、次のことが必要になる場合があります。
 jQuery の .css() 関数で追加されたインライン スタイルを削除するにはどうすればよいですか?
jQuery の .css() 関数で追加されたインライン スタイルを削除するにはどうすればよいですか?
04 Jan 2025
.css() 関数によって追加されたインライン スタイルを削除する Web 開発の分野では、jQuery の .css() 関数は CSS を変更する便利な方法を提供します。
 動的に追加された要素を jQuery の .live() から .on() に移行するにはどうすればよいですか?
動的に追加された要素を jQuery の .live() から .on() に移行するにはどうすればよいですか?
14 Dec 2024
jQuery での .live() から .on() への更新 jQuery バージョン 1.7 以降では、.live() メソッドはより汎用性の高い .on() メソッドに置き換えられました。
 動的に追加された要素のために jQuery の `live()` を `on()` に正しく移行するにはどうすればよいですか?
動的に追加された要素のために jQuery の `live()` を `on()` に正しく移行するにはどうすればよいですか?
16 Dec 2024
jQuery での live() から on() への移行: イベント バインディングのデバッグjQuery の live() メソッドはバージョン 1.7 で非推奨になり、次のことが必要になりました。
 jQuery が SVG オブジェクトにクラスを追加または削除しないのはなぜですか?それを修正するにはどうすればよいですか?
jQuery が SVG オブジェクトにクラスを追加または削除しないのはなぜですか?それを修正するにはどうすればよいですか?
28 Nov 2024
jQuery SVG: オブジェクトへのクラスの追加または削除jQuery SVG を使用すると、SVG へのクラスの追加または削除で問題が発生する場合があります...
 jQueryで動的に追加された要素のイベントを処理するにはどうすればよいですか?
jQueryで動的に追加された要素のイベントを処理するにはどうすればよいですか?
28 Dec 2024
jQuery で動的に追加された要素のイベントを処理する jQuery で動的要素を扱うときは、イベントを添付する方法を考慮することが重要です。


ホットツール Tags

ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER