このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
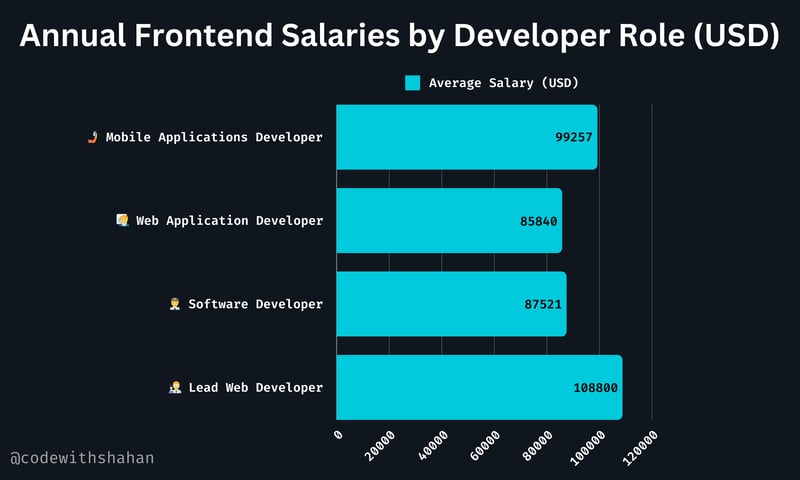
 フロントエンド開発者の未来 (5)
フロントエンド開発者の未来 (5)
01 Jan 2025
?導入 フロントエンド開発の環境は、テクノロジーの発展、人工知能 (AI)、ノーコード/ローコード プラットフォームの成長により、劇的に変化しています。 フロントエンド開発者、またはフロントエンド開発者を目指している場合
 フロントエンド開発者がマスターすべきすべてのスキルを殺す
フロントエンド開発者がマスターすべきすべてのスキルを殺す
26 Oct 2024
導入 フロントエンド開発は、ソフトウェア業界で最もダイナミックな分野の 1 つです。開発者は、隔月で発表されるすべての新しいテクノロジーを常に最新の状態に保つ必要があります。 フロントエンド開発者は時々、
 HTML CSSとJavaScriptを使ったテキスト回転アニメーション錯覚動画 https://www.instagram.com/webstreet_code/
HTML CSSとJavaScriptを使ったテキスト回転アニメーション錯覚動画 https://www.instagram.com/webstreet_code/
07 Nov 2024
インスタグラムでフォローしてください: https://www.instagram.com/webstreet_code/ Web 開発 #フロントエンド開発者 #アニメーション #コーディングライフ #HTML #CSS #JavaScript #3DAnimation #CreativeTech #WebDesign #TechTrends #DigitalArt #InteractiveDesign #GraphicDesig
 Webゲーム開発入門チュートリアル3(簡単なプログラム・アプリケーション)
Webゲーム開発入門チュートリアル3(簡単なプログラム・アプリケーション)
13 Jun 2016
Webゲーム開発入門チュートリアルその3(簡単なプログラム・アプリケーション)。 Webゲーム開発入門チュートリアル2(ゲームモードシステム) http://www.jb51.net/article/20724.htm 1. 開発言語の選択 バックエンド:java .net php フロントエンド:flex javascript ajax データベース
![プログラミングのキャリアを始める方法: 初心者向けの実践ガイド [Web およびモバイル]](https://img.php.cn/upload/article/001/246/273/173738347332186.jpg) プログラミングのキャリアを始める方法: 初心者向けの実践ガイド [Web およびモバイル]
プログラミングのキャリアを始める方法: 初心者向けの実践ガイド [Web およびモバイル]
20 Jan 2025
このガイドでは、フロントエンド開発 (ハイブリッド Web とモバイル) に焦点を当てて、プログラミングのキャリアを開始する方法に関する私の経験と市場ビジョンを共有します。 フロントエンドを対象としていますが、この概念は開発者にも関係があります。
 時間を大幅に節約するSSの裏技
時間を大幅に節約するSSの裏技
30 Dec 2024
CSS の操作は、バックエンド開発者にとって常に悪夢です。ここでは、これらのフロントエンド開発者と共謀して、フロントエンド開発者ですら見逃しているいくつかの CSS トリックを学びましょう。 1. Flexbox でのセンタリングのトリック まずは有名なセンターから始めましょう


ホットツール Tags

Hot Tools

html5中国語マニュアル(CHM版)
HTML5中国語マニュアルダウンロード(CHM版)

JavaScript リファレンスマニュアル
JavaScript完全リファレンスマニュアルのダウンロード

HTML中国語マニュアル(CHM版)
HTML中国語マニュアル(CHM版)ダウンロード

Bootstrap3 リファレンスマニュアル
Bootstrap3 リファレンスマニュアルのダウンロード

Ajax中国語マニュアル
Ajax中国語マニュアルのダウンロード




