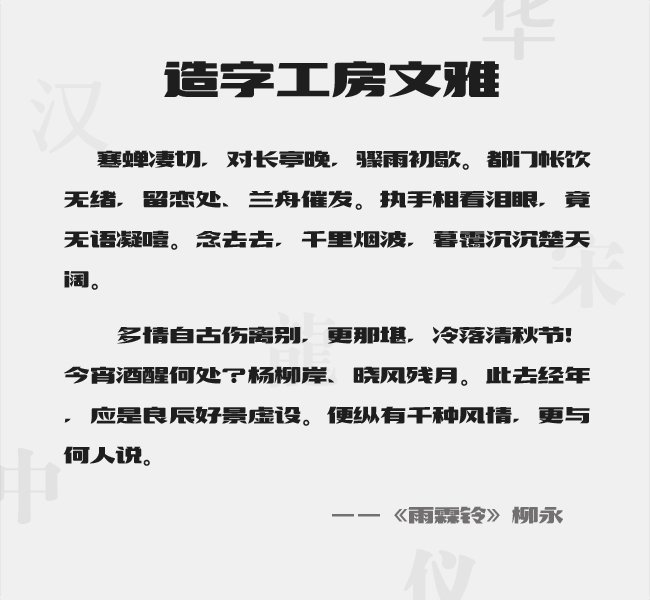
Zaozongfangエレガントなフォント
Zaozi Gongfang Wenya フォントの紹介:
Zuozi Gongfang のエレガントなスタイルには、規則的な太さ、静けさと壮大さが備わっています。特徴的な特徴
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 「 」と「 」が本文からフォント スタイルを継承しないのはなぜですか?
「 」と「 」が本文からフォント スタイルを継承しないのはなぜですか?
13 Nov 2024
継承されたフォント スタイルについて理解する HTML では、body 要素が、フォントを含む Web ページ全体のスタイル設定の基礎として機能することがよくあります。
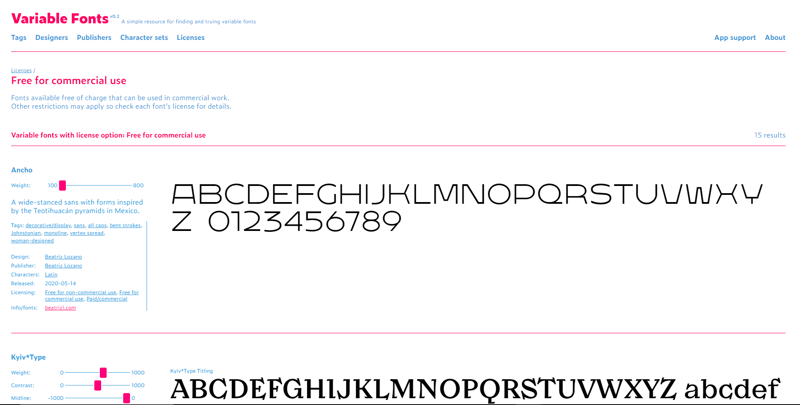
 ダイナミックなタイポグラフィのための可変フォント
ダイナミックなタイポグラフィのための可変フォント
09 Dec 2024
さまざまなウェイトやスタイルの複数のフォント ファイルを追跡するのは面倒だと思いませんか? Web デザイナーにとって、通常、太字、斜体、その他のフォントのバリエーションに応じて個別のファイルを作成するのは困難な場合があります。これにより、創造的なプロセスが複雑になり、
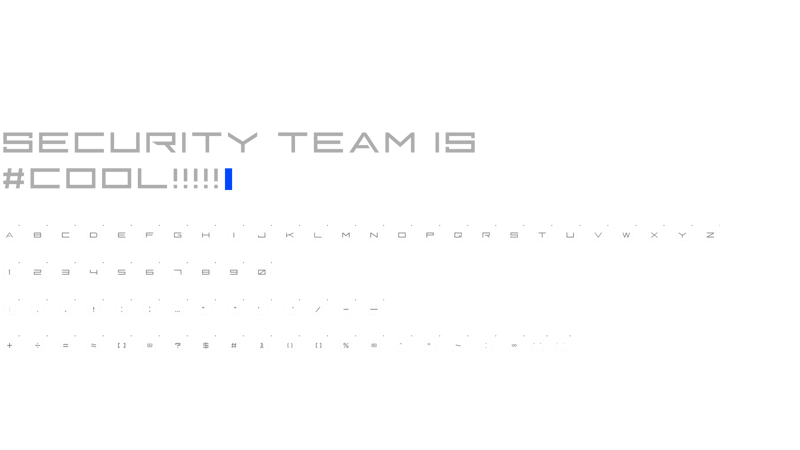
 Tsing フォント:クールなスタイルのフォント
Tsing フォント:クールなスタイルのフォント
14 Jan 2025
この記事では、オープン ソースの Tsing フォントを実践例として使用して、カスタム フォントの作成と応用について説明します。プロセスは管理しやすい手順に分かれており、初心者に最適です。この等幅フォントは、9x9 の正方形 (文字) と 11x11 の正方形 (数字) から構築されており、ケースを紹介しています。
 JavaScript でフォント サイズが変更されないのはなぜですか?大文字と小文字の区別をキャッチ!
JavaScript でフォント サイズが変更されないのはなぜですか?大文字と小文字の区別をキャッチ!
27 Oct 2024
JavaScript を使用したフォント サイズ操作の変更: 大文字と小文字の区別が重要HTML 要素のフォント サイズを変更しようとする場合、次のことが考えられます。
 CSS テキストストロークでフォントに枠線をエレガントに追加できますか?
CSS テキストストロークでフォントに枠線をエレガントに追加できますか?
06 Dec 2024
枠線によるフォントの強化: CSS の革新 CSS3 の画期的な枠線機能の出現により、次のような疑問が生じます。エレガントにフォントを配置できるようになりました...
 Go で動的型を使用して自己参照 JSON 文字列をアンマーシャリングする方法は?
Go で動的型を使用して自己参照 JSON 文字列をアンマーシャリングする方法は?
25 Dec 2024
JSON 文字列を自己参照要素を持つ構造体にアンマーシャリングするGo では、JSON 文字列を自己参照要素を持つ構造体にアンマーシャリングします...


ホットツール Tags

ホットツール

創始者大標準歌簡体字fzdhtjw gb1 0フォント
ファウンダービッグスタンダードソング簡体字fzdhtjw gb1 0フォント無料ダウンロード

Sitonglifang バラエティ番組概要
Sitonglifang バラエティ ショー簡体字フォント無料ダウンロード

金橋の伝統的な模造歌フォント
Jinqiao Fan 模倣歌フォントの無料ダウンロード

金橋伝統的な太い丸いフォント
金橋伝統的な太い丸いフォント無料ダウンロード

Sitonglifangxingkai簡体字フォント
Sitonglifangxingkai簡体字フォント無料ダウンロード