ロボット制御ボタン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 JavaScript または jQuery を使用してボタンで Div の可視性を制御するにはどうすればよいですか?
JavaScript または jQuery を使用してボタンで Div の可視性を制御するにはどうすればよいですか?
21 Dec 2024
ボタンを使用して Div の可視性を操作する方法さまざまな方法を使用して、ボタンを通じて div 要素の可視性を制御できます。ここにあります...
 Web サイトのボタンでブラウザのズームを制御できますか?
Web サイトのボタンでブラウザのズームを制御できますか?
23 Nov 2024
ボタンによるブラウザのズーム制御質問:Web サイト上にブラウザのズーム レベルを動的に調整するボタンを作成できますか?回答:はい、可能です...
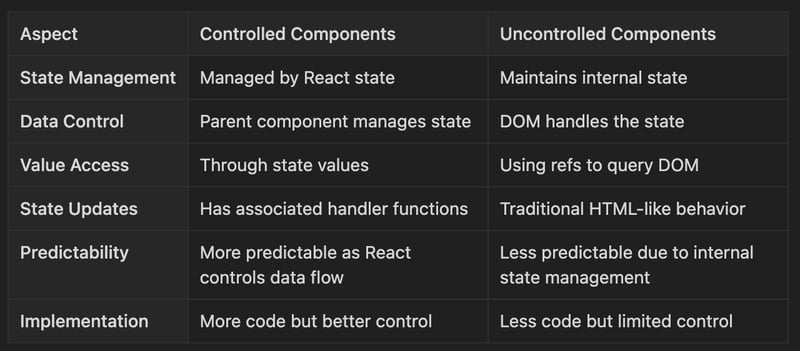
 React の制御コンポーネントと非制御コンポーネント
React の制御コンポーネントと非制御コンポーネント
19 Dec 2024
制御されるコンポーネント: state または props を介してフォーム要素の状態を制御する React コンポーネント。つまり、すべての状態の突然変異には、関連付けられたハンドラー関数があります。 特徴 state - 要素の値によって制御される値は状態 va にバインドされます
 制御フローステートメット:
制御フローステートメット:
29 Jan 2025
パッケージControlFlowMethod; 何がありますか? Javaでは、whileループを使用して、特定の条件が真である限り、コードブロックを繰り返し実行します。 { public static void main(string [] args){ タスク1 I値は0です。 c
 制御フローステートメント?
制御フローステートメント?
29 Jan 2025
プログラムの制御フローステートメントは、プログラミング言語のコアコンポーネントであり、プログラムの命令の実行順序を決定します。 プログラムは、コードブロックを複数回実行したり、条件に応じてコードブロックを実行したり、特定のコード行の実行を終了またはスキップしたりすることを可能にします。 パッケージDay1; パブリッククラスwhile_basic { public static void main(string [] args){{ //カウンターを初期化します int count = 1; //サイクル条件:カウントが5以下の場合、サイクルボディを実行します
 PHPセッションセッション制御
PHPセッションセッション制御
13 Jun 2016
PHP セッション制御 ブラウザが Cookie データをオフにすると、Web サイトは Cookie 転送を使用できなくなりますが、URL パラメータ転送は引き続き実行できます (セッション)。実際、PHP セッション セッション制御の記述は Cookie セッションと同じです。まず、このステップで使用する php ファイルは cookie に基づいて渡すことができます。


ホットツール Tags