ボタンに触れないでください
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ボタンが `display: block` と `width: auto` でコンテナを埋めるように拡張されないのはなぜですか?
ボタンが `display: block` と `width: auto` でコンテナを埋めるように拡張されないのはなぜですか?
01 Nov 2024
「display: block」と「width: auto」がコンテナを埋めるようにボタンを展開しないのはなぜですか?HTML では、ボタン、入力、選択などの特定の要素が...
 私のようにならないでください、あなたが購入する前にアップルウォッチバンドを試してください
私のようにならないでください、あなたが購入する前にアップルウォッチバンドを試してください
15 Feb 2025
Apple Watchストラップの重要性:快適さと摩耗体験 Apple Watchストラップは、快適さ、フィット感、全体的な感覚など、着用体験に直接影響します。 Apple Retail Storeは、顧客が情報に基づいた購入決定を下すのに役立つさまざまな時計ストラップを提供しています。ストラップを選択する前に、ライフスタイルと毎日のアクティビティを検討して、ストラップが手首にしっかりと固定されていることを確認してください。 Apple Watchストラップを選択することは、服を選ぶのと同じくらい重要です。さまざまな素材の時計ストラップのタッチ、バックルメカニズム、ウェアラブル感覚を個人的に体験することによってのみ、最も適切なスタイルを見つけることができます。このステップを無視すると、私が経験したように、高価な間違いにつながる可能性があります。 時計ストラップは、Apple Watchを使用した経験を決定します Appl
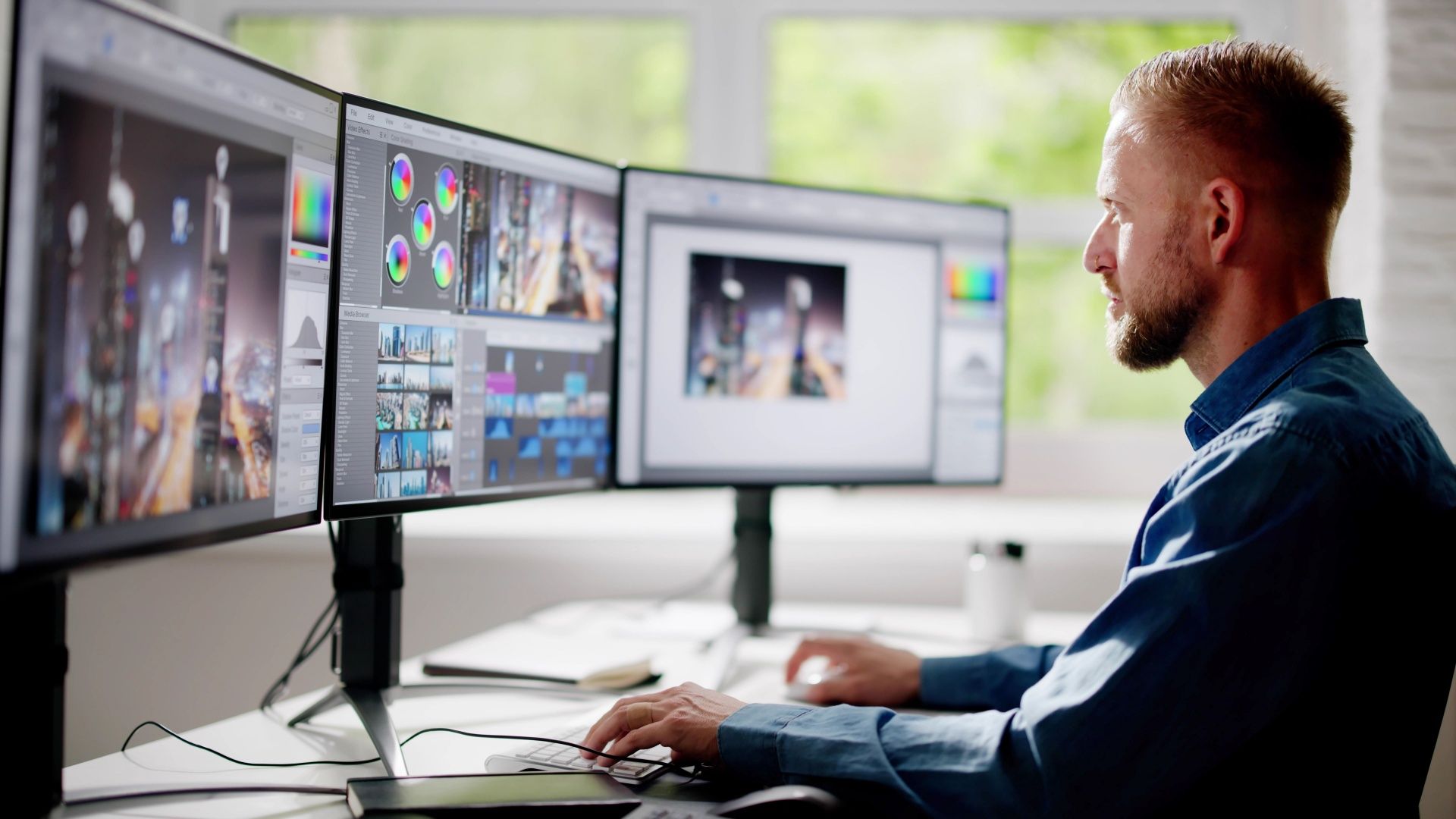
 マルチモニターに新しく?これらの間違いを犯さないでください
マルチモニターに新しく?これらの間違いを犯さないでください
25 Mar 2025
マルチモニターセットアップは、生産性を高め、より没入感のある体験を提供します。ただし、セットアップを組み立てて間違いを犯している間、初心者がつまずくのは簡単です。最も一般的なもののいくつかとそれらを避ける方法は次のとおりです。
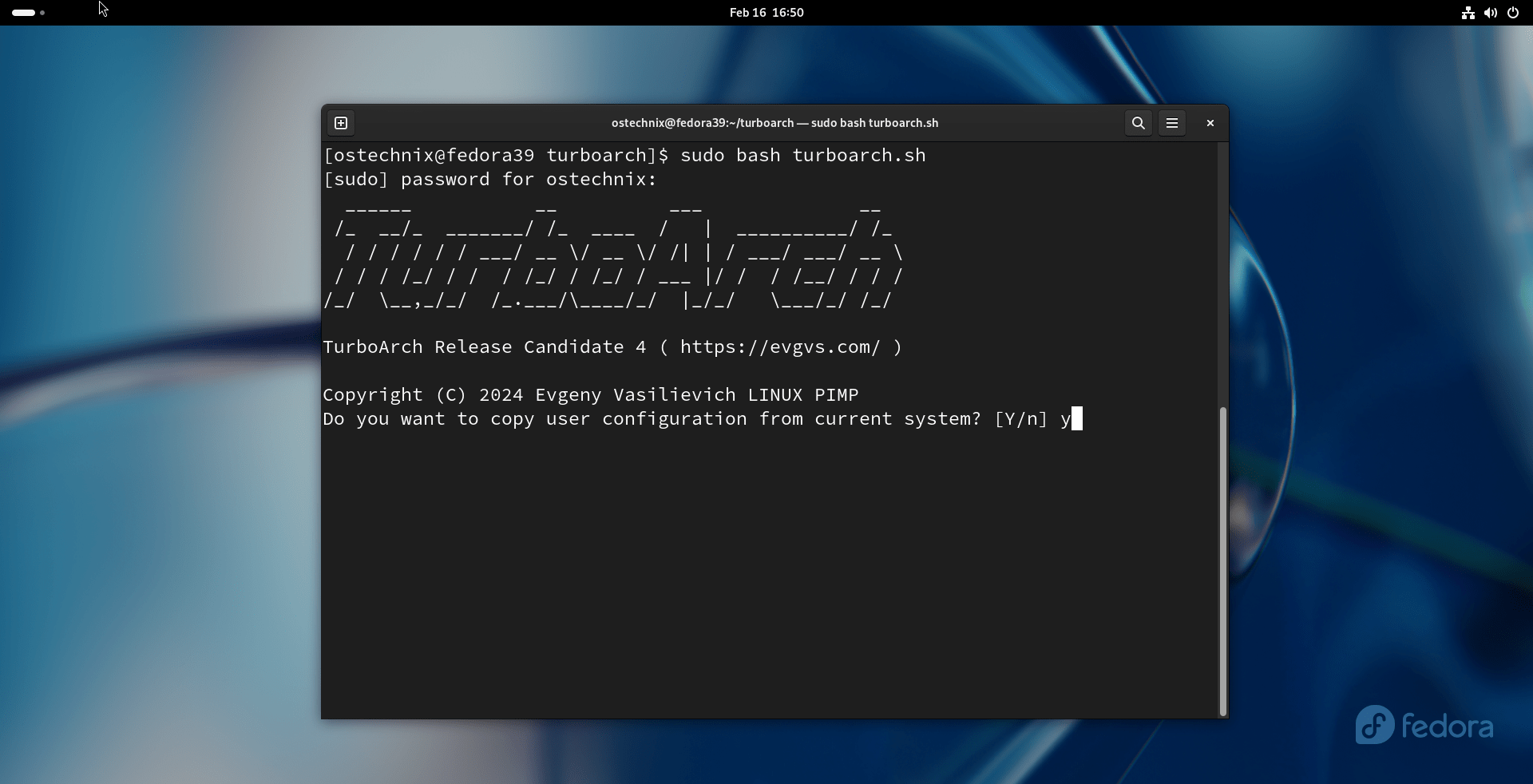
 再インストールしないでください! LinuxをTurboarchで簡単にLinuxに変換してください!
再インストールしないでください! LinuxをTurboarchで簡単にLinuxに変換してください!
20 Mar 2025
ちょっとアーチLinuxユーザー!今日、私はLinuxシステムを非常にスムーズにArch Linuxに変換するクレイジーな(しかしクールな)スクリプトに出くわしました。ええ、あなたはそれを正しく読んでいます! Turboarchと呼ばれ、現在のOSをArch Linuxにシームレスに置き換えることができます。
 邪悪な双子を恐れないでください - setepoint
邪悪な双子を恐れないでください - setepoint
22 Feb 2025
JavaScriptの開発者であるDouglas Crockfordは、かつて==および!= JavaScriptの演算子を「邪悪な双子」と呼び、避けるべきです。ただし、それらを理解すると、これらのオペレーターはそれほど悪くなく、実際に有用になる可能性があります。この記事では、==と!=を調べ、それらがどのように機能するかを説明し、それらをよりよく理解するのに役立ちます。 キーポイント 基本を理解する:==および!= JavaScriptの演算子は、異なるタイプの値を比較するときに、本質的に悪ではありません。 いつ使用するかを理解する:castingなしで直接タイプと値の比較に====および!==は、通常はより明確です。


ホットツール Tags











