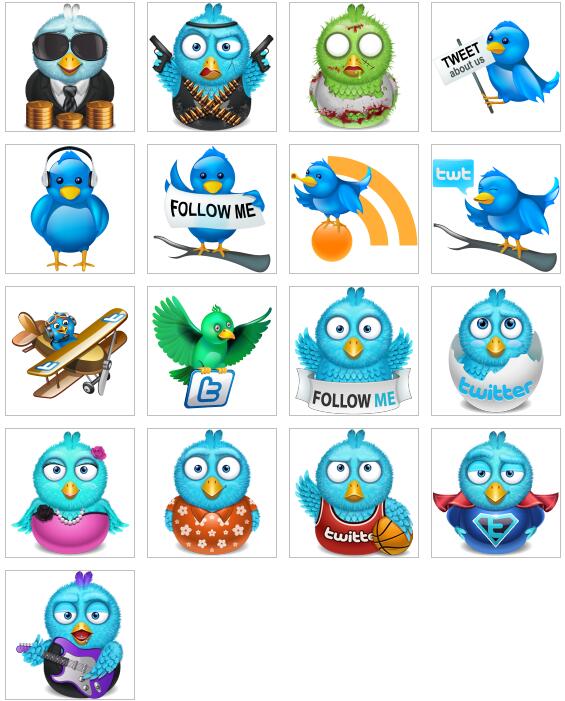
Twitterの鳥のアイコン
Twitter の鳥アイコンの紹介:
17 個の Twitter 鳥アイコン (PNG 形式)
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 私の Font Awesome 5 アイコンがアイコンではなく四角形で表示されるのはなぜですか?
私の Font Awesome 5 アイコンがアイコンではなく四角形で表示されるのはなぜですか?
26 Dec 2024
Font Awesome 5 の擬似要素の問題: 正方形とアイコン CSS で、擬似要素を使用して Font Awesome 5 アイコンを表示すると、次のような結果が生じることがあります。
 私のフォントが素晴らしい 5 つの疑似要素でアイコンの代わりに四角形が表示されるのはなぜですか?
私のフォントが素晴らしい 5 つの疑似要素でアイコンの代わりに四角形が表示されるのはなぜですか?
19 Dec 2024
Font Awesome 5 疑似要素がアイコンの代わりに四角形を表示する理由Font Awesome アイコンを使用してスパンのコンテンツを変更しようとすると...
 選択要素からデフォルトのドロップダウン矢印アイコンを削除するにはどうすればよいですか?
選択要素からデフォルトのドロップダウン矢印アイコンを削除するにはどうすればよいですか?
09 Dec 2024
さまざまなブラウザのドロップダウン リスト (要素の選択) からデフォルトの矢印アイコンを削除するHTML 要素から矢印アイコンを削除するには...
 ツールチップ付きのフローティング アイコン バー
ツールチップ付きのフローティング アイコン バー
29 Dec 2024
ツールチップを備えたフローティング アイコン バーは、いくつかの理由から Web サイトで非常に役立ちます。まず、主要な機能や頻繁にアクセスするページに素早くアクセスできるようにすることでユーザー エクスペリエンスを向上させ、ユーザーが複数のメニューを移動する必要がなくなります。 2番目
 CSS を使用して Web フォームの入力フィールドにアイコンを追加するにはどうすればよいですか?
CSS を使用して Web フォームの入力フィールドにアイコンを追加するにはどうすればよいですか?
18 Dec 2024
フォームの入力要素内にアイコンを挿入するWeb フォームの設計では、ユーザー エクスペリエンスを向上させるために、多くの場合、入力要素にアイコンを追加する必要があります。
 CSS 疑似要素で Font Awesome 5 アイコンのフォント ファミリーを適切に設定する方法
CSS 疑似要素で Font Awesome 5 アイコンのフォント ファミリーを適切に設定する方法
14 Dec 2024
Font Awesome 5 疑似要素の正しいフォント ファミリーの選択CSS 疑似要素内で Font Awesome アイコンを使用する場合、次のことが重要です。


ホットツール Tags

Hot Tools

APPアプレットアイコンアイコンライブラリ素材
適用対象: 携帯電話ページ、アプリ アプレット ページ要素アイコン アイコン ライブラリ素材、複数の色はオプションで、色は個別に置き換えることができます。

基本的なモノクロのicoアイコン素材
基本のモノクロicoアイコン素材ダウンロード

世界各国の国旗の写真 247 枚
240 国旗の写真_アイコン素材_国旗画像無料ダウンロード_アイコン素材ダウンロード_アイコン素材ライブラリ

シンプルな影付き PNG アイコン
シンプルな影付き PNG アイコン

鉛筆描画ソフト PNG アイコン
鉛筆描画ソフト PNG アイコン