テクノロジーバナーデザイン テクノロジーウェブサイトWebデザイン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Flexbox を使用して対称的な画像バナーを作成するには?
Flexbox を使用して対称的な画像バナーを作成するには?
18 Nov 2024
対角線で区切られた 5 つの対称画像を含むバナーを作成する対称画像バナーをエミュレートする魅力的なビジュアル コンテンツの時代に...
 CSS を使用して 5 つの画像を含む対称バナーを再作成するにはどうすればよいですか?
CSS を使用して 5 つの画像を含む対称バナーを再作成するにはどうすればよいですか?
19 Nov 2024
5 つの画像で対称的に分割されたバナーをエミュレートする Reddit で人気のテーマは、5 つの対称画像で区切られたバナーを描いています。
 Web デザインで画像をレスポンシブにするにはどうすればよいですか?
Web デザインで画像をレスポンシブにするにはどうすればよいですか?
29 Nov 2024
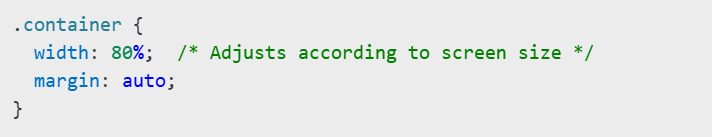
画像をレスポンシブにする: シンプルなソリューション レスポンシブ レイアウトを使用する場合、画像を含むすべての要素が適応することが重要です。
 インライン CSS は動的画像読み込みのメディア クエリを処理できますか?
インライン CSS は動的画像読み込みのメディア クエリを処理できますか?
05 Jan 2025
インライン CSS @media ルール: 実現可能なアプローチ Web 開発では、画面幅に基づいてバナー画像を動的に読み込むことが一般的な要件です。
 CSSを使用してレスポンシブWebデザインをマスターする方法
CSSを使用してレスポンシブWebデザインをマスターする方法
30 Jan 2025
CSSを使用したレスポンシブWebデザイン(RWD):包括的なガイド これを想像してみてください:細心の注意を払って作成されたウェブサイトはデスクトップで見栄えがよくなりますが、携帯電話では災害です。レイアウトの壊れたテキスト、あふれるテキスト、見当違いの画像です。 これがRespoです
 Web デザインでテキストの折り返しを使用して画像を右下に浮かせるにはどうすればよいですか?
Web デザインでテキストの折り返しを使用して画像を右下に浮かせるにはどうすればよいですか?
30 Nov 2024
テキストの折り返しで画像を右下にフローティングする Web デザインの領域では、画像がフローティングするレイアウトを作成することが望ましい場合がよくあります。


ホットツール Tags

Hot Tools

2019ランタンフェスティバルPCと携帯電話のバナー画像
2019ランタンフェスティバルPCと携帯電話のバナー画像

2019春のジョブフェアバナー画像
2019春のジョブフェアバナー画像

黒いバラの花びらのバナー
黒いバラの花びらのバナー

水色の背景バナー素材
水色の背景バナー素材

青空と淘宝網のポスターの背景
青空と淘宝網のポスターの背景





