中国風のインクの背景画像
中国風の水墨画は新鮮で、中国風でエレガントなウェブページの背景やポスターの背景素材を作成するのに適しています
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 中国風のApple macの壁紙画像
中国風のApple macの壁紙画像
25 Jan 2024
この記事では、Apple Mac の中華風の壁紙画像を紹介します。お役に立てれば。ぜひ読んでください。おすすめの Mac 壁紙アプリは何ですか? StrawberryWallpaper は現在、pexels、500px、paper、unsplash、wallhaven およびその他のライブラリをサポートしています。 HD壁紙をサポートします。ローカルストレージをサポートします。完全無料、長期アップデート。 Wallcat は、新鮮なスタイルを備えたコンパクトなデスクトップ壁紙ソフトウェアです。 「Structure」、「FreshAir」、「Gradients」の 3 つの特別なチャネルが用意されており、ユーザーは好みに応じて選択できます。さらに、Wallcat はスケジュールされた切り替えもサポートしています
24 Jun 2016
Wawa の推奨事項: CSS 背景画像を固定して中央に配置、DIV シャドウ、背景の半透明、DIV 角丸、DIV グラデーション
 CSSで背景画像を中央に配置するにはどうすればよいですか?背景画像を中央に配置する方法の紹介(コード例)
CSSで背景画像を中央に配置するにはどうすればよいですか?背景画像を中央に配置する方法の紹介(コード例)
19 Oct 2018
この記事ではCSSで背景画像を中央揃えにする方法を紹介します。困っている友人は参考にしていただければ幸いです。
 これらの回避策とヒントを使用して、途中の画像の背景を透明にします。
これらの回避策とヒントを使用して、途中の画像の背景を透明にします。
15 May 2023
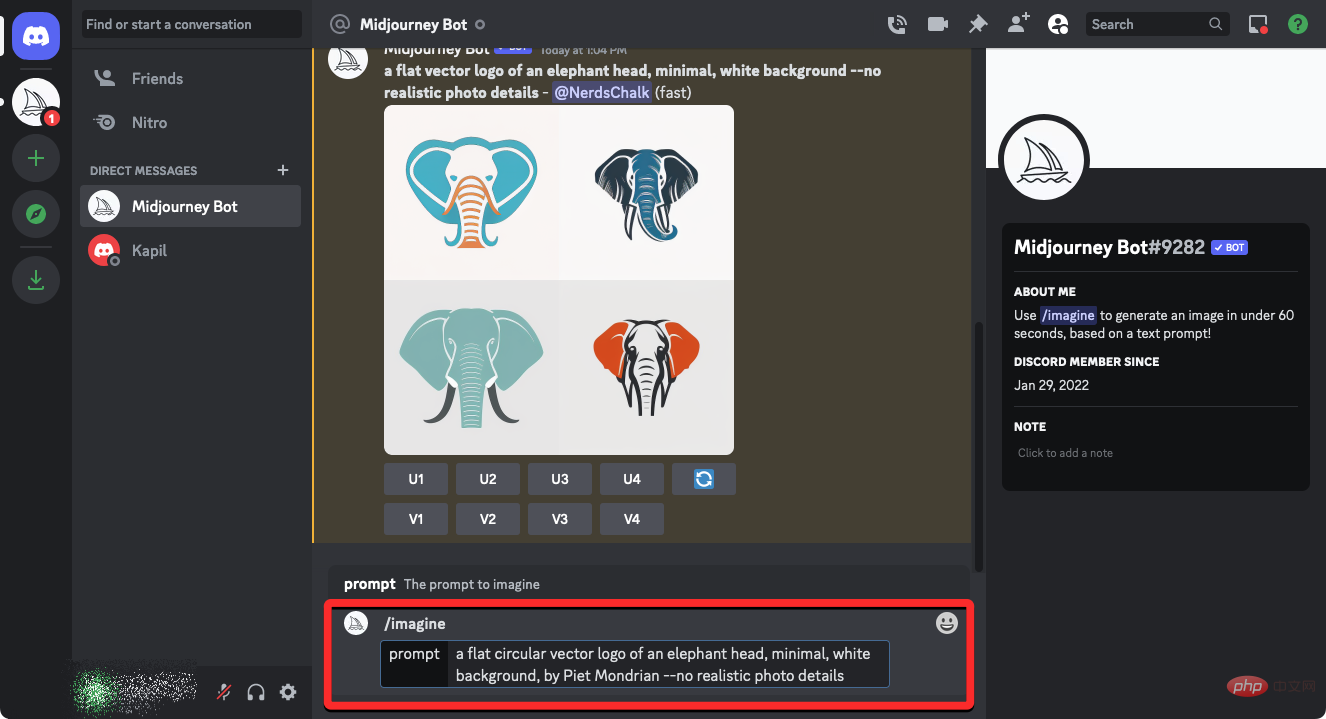
人工知能により、アートの作成がかつてないほど簡単になりました。コンセプトを視覚化し、それを言葉に翻訳するだけで、その後アート作品に変換できるからです。 AI アートの作成に使用できるツールの 1 つは、印象的なデザインとビジュアルを作成できる強力な Discord ベースの AI ツールである Midjourney です。 Midjourney を使用して背景が透明なアートを作成できるかどうか疑問に思っている場合は、以下の投稿で、Midjourney 画像に透明度を適用する方法など、知っておくべきことすべてが説明されています。途中で背景を透明にすることはできますか?いいえ。途中で画像作成のプロンプトを入力すると、作成された画像は JPG 形式で保存されます。 JPGのせいで
 Flexbox を使用して対称的な画像バナーを作成するには?
Flexbox を使用して対称的な画像バナーを作成するには?
18 Nov 2024
対角線で区切られた 5 つの対称画像を含むバナーを作成する対称画像バナーをエミュレートする魅力的なビジュアル コンテンツの時代に...
 CSS を使用して 5 つの画像を含む対称バナーを再作成するにはどうすればよいですか?
CSS を使用して 5 つの画像を含む対称バナーを再作成するにはどうすればよいですか?
19 Nov 2024
5 つの画像で対称的に分割されたバナーをエミュレートする Reddit で人気のテーマは、5 つの対称画像で区切られたバナーを描いています。


ホットツール Tags

Hot Tools

2019ランタンフェスティバルPCと携帯電話のバナー画像
2019ランタンフェスティバルPCと携帯電話のバナー画像

2019春のジョブフェアバナー画像
2019春のジョブフェアバナー画像

黒いバラの花びらのバナー
黒いバラの花びらのバナー

水色の背景バナー素材
水色の背景バナー素材

青空と淘宝網のポスターの背景
青空と淘宝網のポスターの背景





