3カラムレイアウトのアダプティブワードプレステーマ
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 VUE 3の初心者ガイド3
VUE 3の初心者ガイド3
10 Feb 2025
This tutorial provides a foundational understanding of Vue.js, applicable to both Vue 3 (used in this example) and earlier versions. We'll cover key aspects of building a Vue application, including: Creating a Vue application using the Vue CLI. レン
 PyTorch の CocoCaptions (3)
PyTorch の CocoCaptions (3)
09 Jan 2025
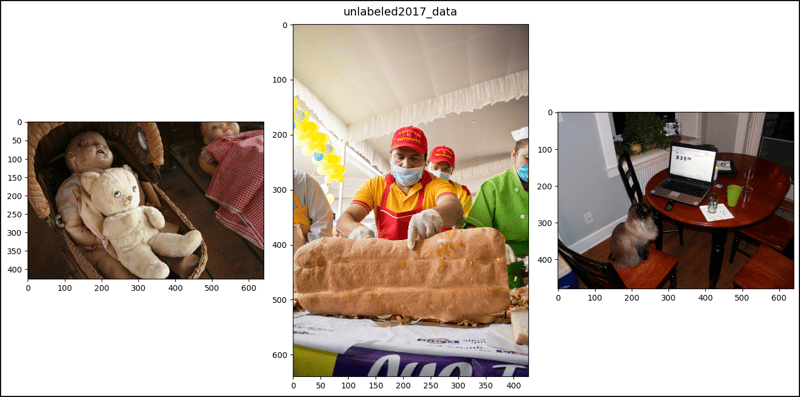
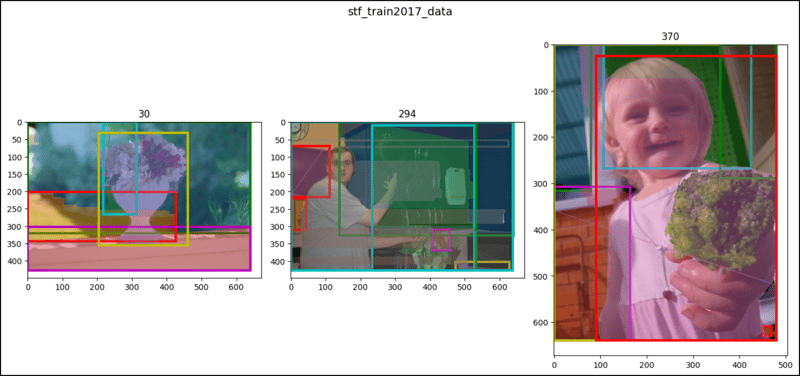
この投稿では、さまざまな MSCOCO データセットを含む torchvision.datasets ライブラリの CocoCaptions クラスを使用する方法を示します。この例では、ラベルのない 2017 サブセットからの画像の読み込みと表示を示しています。ただし、stuff_train2017、stuff_val2017、stuff_tra のデータにアクセスしようとします。
 PyTorch の CocoDetection (3)
PyTorch の CocoDetection (3)
08 Jan 2025
MeaCoffee を購入☕*メモ:MypostexplainsCocoDetection()usingtrain2014withcaptions_train2014.json、instances_train2014.jsonandperson_ keypoints_train2014.json,val2014withcaptions_val2014.json,instances_val2014.jsonandperson_keypoints_val2014.jsonandtest2017wi
 XdebugとSublime Text 3でのデバッグ3
XdebugとSublime Text 3でのデバッグ3
22 Feb 2025
デバッグ - 私たちは皆それをたくさんします。コードを初めて書くことは難しく、それで成功するのは数個(もしあれば)だけです。 1年以上前、ShameerはXdebugとNetBeansを使用してアプリケーションをデバッグする方法についてSitePointに関する記事を書きました
 PHPジャンプの3つのステップ
PHPジャンプの3つのステップ
13 Jun 2016
PHPジャンプの3つの方法 方法 1: PHP の組み込み関数 Header("Location: URL"); を使用する 注: これは、Web ページに出力がない場合に実行する必要があります。スペースに特に注意してください。方法 2: metaecho "<meta. http-equiv=refresh content='0; url=website'>" を使用します。 注: 方法 1 には制限はありませんが、以前の出力がある場合は、出力コンテンツが
 コンピュータービジョン用のデータセット (3)
コンピュータービジョン用のデータセット (3)
03 Dec 2024
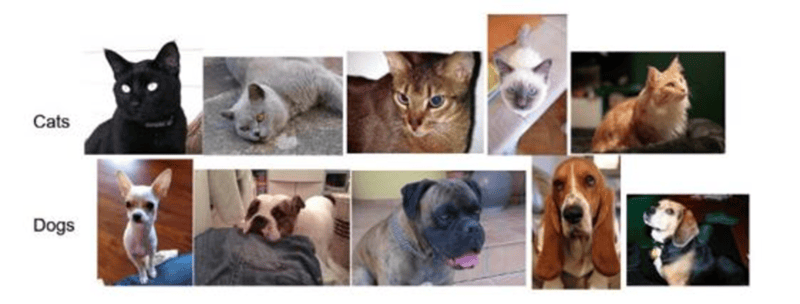
コーヒー買ってきて☕ *メモ: 私の投稿では、MNIST、EMNIST、QMNIST、ETLCDB、くずし字、Moving MNIST について説明します。 私の投稿では、Fashion-MNIST、Caltech 101、Caltech 256、CelebA、CIFAR-10、CIFAR-100 について説明しています。 (1) オックスフォード-IIIT Pet(2012): 7,349 の猫と d を持っています
 Vue 3 のライフサイクル メソッド
Vue 3 のライフサイクル メソッド
06 Dec 2024
導入 進歩的な JavaScript フレームワークである Vue 3 は、動的でリアクティブな Web アプリケーションを構築するための堅牢なツール セットを開発者に提供します。 Vue の中核機能の 1 つは、開発者が diff にフックできるライフサイクル メソッドです。
 ブートストラップ3のダイナミックメニュービルダー:メニューマネージャー
ブートストラップ3のダイナミックメニュービルダー:メニューマネージャー
21 Feb 2025
メニューとナビゲーションバーの構築は、Twitter Bootstrapを備えた風です。 スタイリッシュなナビゲーションを作成するのは簡単です。多くのプロジェクトでは十分ですが、メニュー項目やリンクをより細かく制御する必要がある場合があります。 たとえば、メニュー項目を読み込むことを想像してくださいf
 私の React の旅: 3 日目
私の React の旅: 3 日目
27 Nov 2024
今日は、プログラミングで最も重要な概念の 1 つである関数について調べました。関数はコードを再利用可能にし、繰り返しの必要性を減らすため、ゲームチェンジャーです。私が学んだことを詳しく説明しましょう。 関数とは何ですか? 関数はブロです


ホットツール Tags

Hot Tools

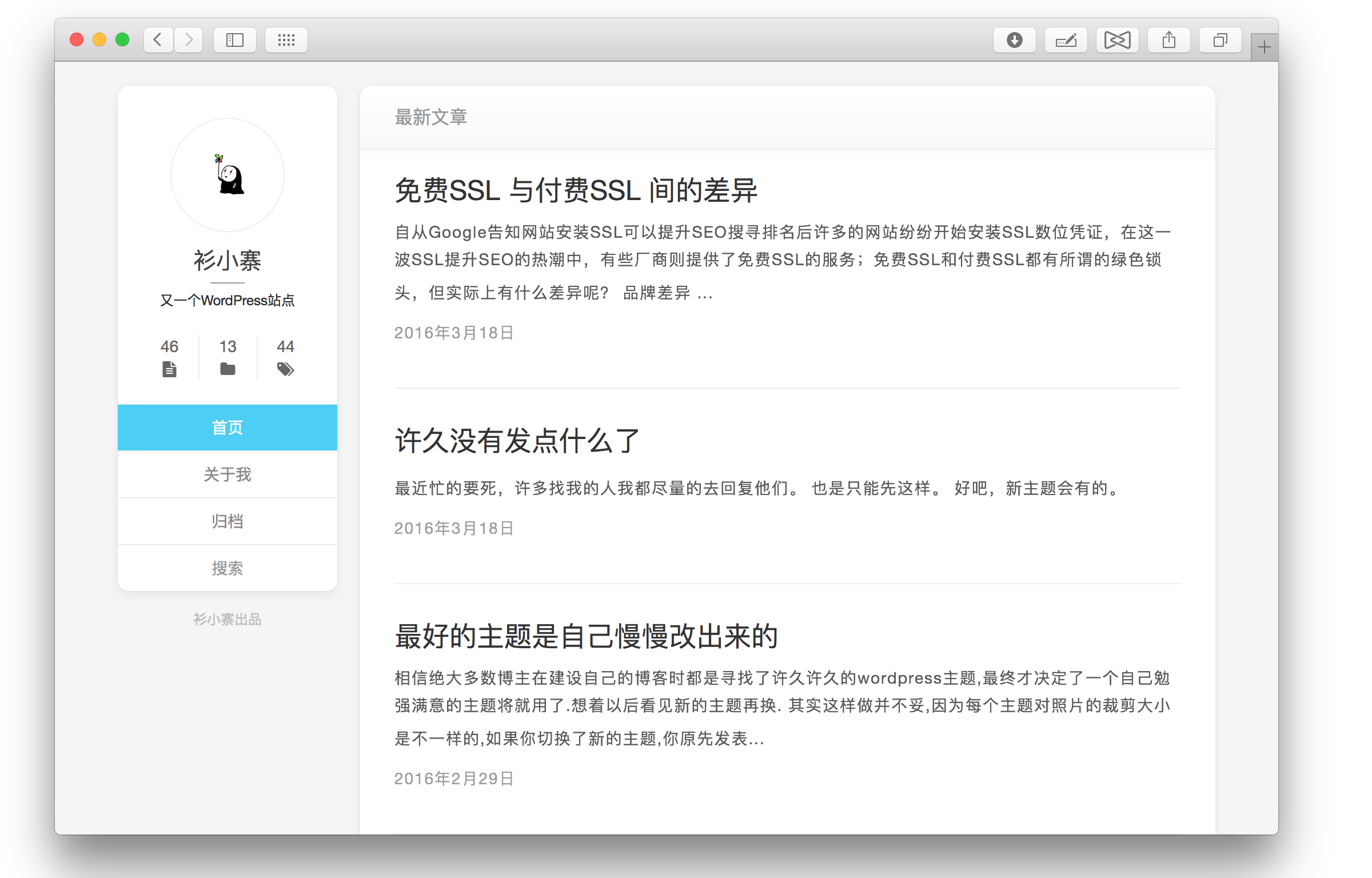
国内開発者がデザインしたミニマルテーマWordPressブログテーマ シェアNo.7
今回ご紹介するWordPressテーマは、ブログサイトに最適です。非常に個性的で、ブロガーの個性がよく表れています。このブロガーはシンプルなスタイルが好きな人で、おじさんも好きだということが一目で分かります。そんなスタイル。

WordPress ブログのテーマ: Adaptive Crazy Uncle、クレイジーな叔父にちなんで名付けられました。
何もすることがないので、長い間作成した WordPress ブログ テーマを共有したいと思います。このテーマは適応性があり、作成が簡単で、インターフェイスがシンプルで、操作も簡単です。はい、それはダミの言葉を借りれば、シンプルなブログのテーマは、単に個人的な自慢のツールです。 。 。あはは、私はちょっと頑固なところがあるので、やりたいことは何でもやります(笑)。 。 。ワンおじさんの言葉を借りれば、この種のデザインレイアウトは海外の専門家に好まれているということです。

アダプティブ多機能画像WordPressテーマ - CX-UDY無料リリース
このテーマはWordPressの無料多機能テーマです、このテーマを配置するのが結構面倒なので多機能と呼んでいます、ブログテーマと言われていますが、ホームページやリストは画像リスト形式になっています。写真テーマと言われていますが、記事ページの開発はブログのダブルカラムレイアウトを中心に行っております、もちろん写真サイトとして使って頂いてもまだ大丈夫です背景を通じてサイト全体のサムネイル サイズを切り替えることができ、テーマ記事ページは単一列レイアウトをサポートします。

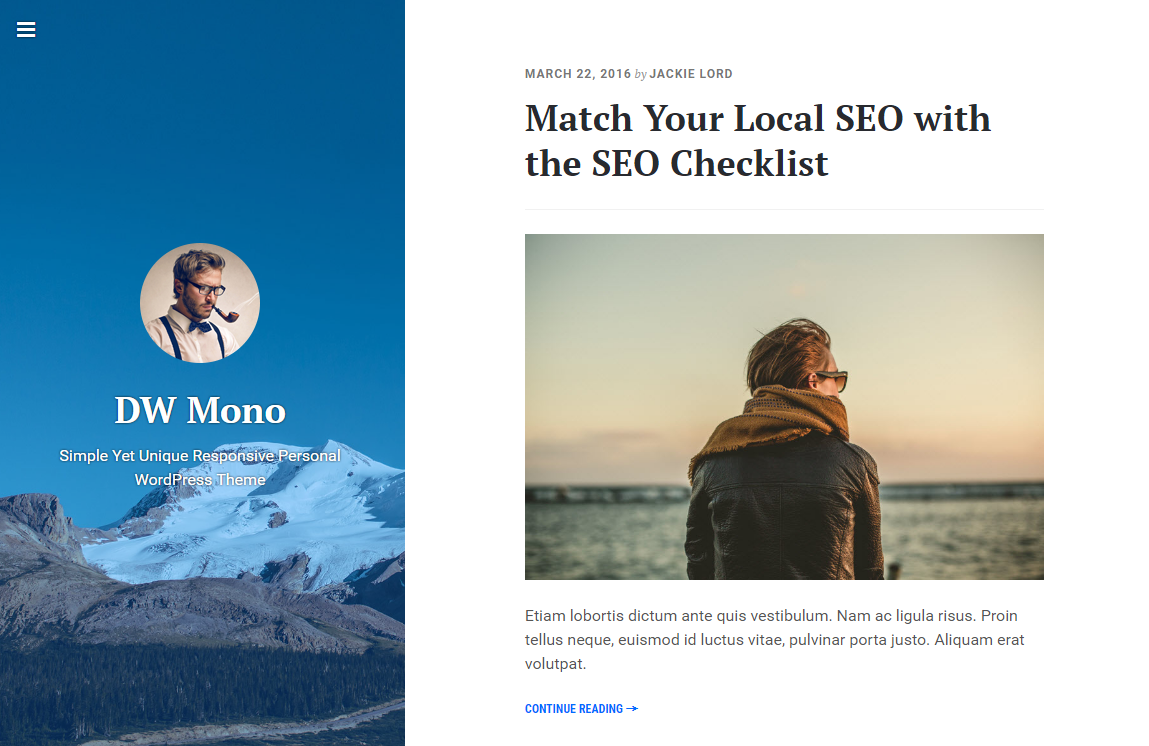
WordPress アダプティブ ブログ テーマ: DW Mono WordPress テーマ
designwall 用の無料、シンプル、ユニークな個人ブログ テーマ。レスポンシブ、2 列、軽量、カスタマイズ可能など… 無料でシンプルでユニークな個人ブログのテーマに興味がありますか? 多くの場合、組み込み機能が多すぎて肥大化し、WordPress のベスト プラクティスにおける潜在的な人気を無視しているテーマが見つかります。 DW シングル テーマは、軽量のコード ベースを備えたクリーンでミニマルなデザインが特徴です。このテーマは、次の機能を備えたエキサイティングな体験をもたらします。

—Impreza の WordPress 多目的テーマ
本日はテクノロジー満載のテーマ「Impreza WordPressテーマ」をご紹介します。トップスライド効果や柔軟なコンポーネントデザインなど、商品や作品の展示に最適な、多機能でとても美しいテーマです。また、カスタマイズ オプションが増えると、Web サイトの外観に対するユーザーの要件をより適切に満たすことができます。このテーマは、企業の製品表示に最適なテーマであるほか、個人のブログや写真サイトのテーマとしても使用できます。