Empire CMS 製品表示テンプレート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 WooCommerce 製品ページのドロップダウンで個々の製品バリエーションの在庫状況を表示するにはどうすればよいですか?
WooCommerce 製品ページのドロップダウンで個々の製品バリエーションの在庫状況を表示するにはどうすればよいですか?
29 Oct 2024
WooCommerce 製品バリエーション ドロップダウンにバリエーション在庫ステータスを追加する方法問題: 個々の製品バリエーションの在庫ステータスを表示する...
 MySQL で条件付き SELECT ステートメントを使用してメーカーのルールに基づいて製品を表示/非表示にする方法
MySQL で条件付き SELECT ステートメントを使用してメーカーのルールに基づいて製品を表示/非表示にする方法
29 Nov 2024
条件付き表示クエリを使用した MySQL Select ステートメントテーブル データが特定の基準に基づいた条件付き表示を必要とするシナリオでは、...
13 Jun 2016
Web サイト テンプレートのインストールの問題 CMS テンプレート、install.php のインストールでは、下のリンクにジャンプしますが、ページが空白です。その修正方法 http://localhost/index.php?s=Admin/インストール ポイント
 WooCommerce ドロップダウンで製品バリエーションの在庫状況を表示するにはどうすればよいですか?
WooCommerce ドロップダウンで製品バリエーションの在庫状況を表示するにはどうすればよいですか?
01 Nov 2024
WooCommerce ドロップダウンで製品バリエーションの在庫状況を表示する概要このチュートリアルでは、在庫状況 (在庫あり/品切れ...) を表示する必要性に対処します。
 WooCommerce 製品バリエーションのドロップダウンで在庫状況を表示するにはどうすればよいですか?
WooCommerce 製品バリエーションのドロップダウンで在庫状況を表示するにはどうすればよいですか?
31 Oct 2024
WooCommerce 製品バリエーションのドロップダウンで在庫状況を表示する方法質問:各製品の在庫状況 (在庫あり/在庫切れ) を表示するにはどうすればよいですか...
 WooCommerce ドロップダウンで製品バリエーションの在庫状況を表示するにはどうすればよいですか?
WooCommerce ドロップダウンで製品バリエーションの在庫状況を表示するにはどうすればよいですか?
30 Oct 2024
WooCommerce 製品バリエーション ドロップダウンにバリエーションの在庫状況を追加する方法 問題: WooCommerce では個々の在庫状況が表示されません...
 キャッシュをクリアした後、OpenCart 3 製品詳細ページの変更が表示されないのはなぜですか?
キャッシュをクリアした後、OpenCart 3 製品詳細ページの変更が表示されないのはなぜですか?
12 Nov 2024
OpenCart 3 の永続キャッシュの問題のトラブルシューティング: 製品詳細ページの変更に対処する製品詳細に変更を加える場合...
13 Jun 2016
PHP テンプレート エンタープライズ ポータルに適したオープン ソースの PHP テンプレートはどれですか?ポータルの初期段階は、企業文化、ニュース、メンバーなどの会社紹介です。 -------解決策---------------------- phpcms、dedecms、empireなど、いくつかのオープンソースCMSを直接使用できます。 。 -------解決策----------------------それを行うための CMS を探します。 - - - 解決 - -
 カテゴリをクリックすると、現在のカテゴリ内のすべての製品とそのすべてのサブカテゴリが一覧表示されます。
カテゴリをクリックすると、現在のカテゴリ内のすべての製品とそのすべてのサブカテゴリが一覧表示されます。
13 Jun 2016
カテゴリをクリックすると、現在のカテゴリのすべての製品とそのすべてのサブカテゴリがリストされます。製品テーブルは、関連するカテゴリ テーブルの cate_id です。ここで、必要な効果は次のとおりです。カテゴリをクリックして、そのすべてのサブカテゴリのすべての製品をリストし、アドバイスを求めます。まだ?やり方は? - - - 解決 - - - - -


ホットツール Tags

Hot Tools

美しくエレガントな Empire CMS バックエンド Web サイト テンプレート V7.2
美しくエレガントな Imperial CMS バックエンド Web サイト テンプレートは、Imperial CMS V7.2 に基づいて開発および制作されたバックエンド Web サイト テンプレートです。インターフェイスは、デフォルトの Imperial CMS バックエンド インターフェイスよりもはるかにきれいです。エディター、列管理スタイルなど、テーブルの一部はエンパイアに組み込まれています。 PHP中国語サイトはダウンロード推奨!

Empire CMS テンプレートは Douban Reading Channel Web サイトのテンプレートを模倣しています
Empire CMS テンプレートは、Douban Reading Channel の Web サイト テンプレートを模倣しており、緑とさわやかなテーマのインターフェイスを備えています。気に入ったら、ダウンロードしてください。

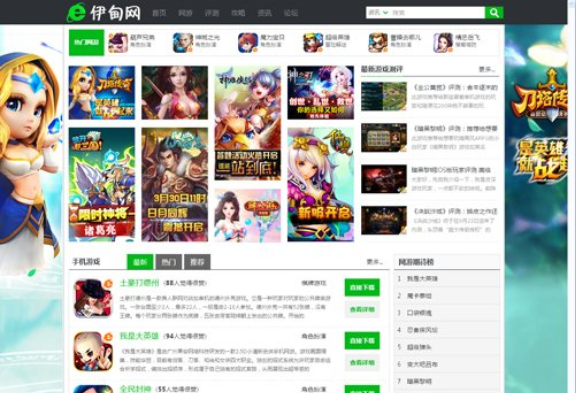
Empire CMS テンプレート: グリーン モバイル ゲーム Web サイト テンプレート
テンプレート名: グリーンモバイルゲームテンプレート テンプレートのエンコード: UTF-8 (特に明記されている場合、私のテンプレートは通常 UTF-8 です。はっきりと読んでください) 対象バージョン:Empire CMS 7.0 UTF-8バージョンをベースに作成(それより古いバージョンは一部タグの不一致により適用できない可能性があり、テストは行っておりません) システム モデル: ニュースとカスタマイズされたゲーム モデル (つまり、ニュース モデルとダウンロード モデル) に基づいています。 テンプレート コンテンツ: ホーム ページ、ニュース リスト、ニュース コンテンツ、ゲーム リスト、ゲーム コンテンツ テンプレート価格: 無料 (著作権要件なし、共有は無料、軽微な修正は軽視)

Green Atmosphere Empire CMS 企業 Web サイトのテンプレート
Green Atmosphere Empire CMS 企業 Web サイト テンプレート、ユニバーサル企業 Web サイト テンプレート!

無料の古典的な個人ブログ Web サイト Empire CMS テンプレート
無料の古典的な個人ブログ サイト Empire CMS テンプレートは、背景画像とタイトル背景がテンプレート全体の 2 色になっている古典的なブログ テンプレートです。このクラシックなスタイルのテンプレートは、ナビゲーション バーのフラッシュ アニメーション効果と組み合わせた画像効果を使用して作成されています。 インストールに関するメモ: 1. ダウンロードした 3 つのフォルダー css image js がネットワークのルート ディレクトリに配置されます。 2. Web サイトのバックグラウンドで、top-template-template グループ管理に移動し、ダウンロードしたテンプレート ファイルをインポートします。 3. インポートされたテンプレートを有効にする 4. 対応する背景情報を更新します。





