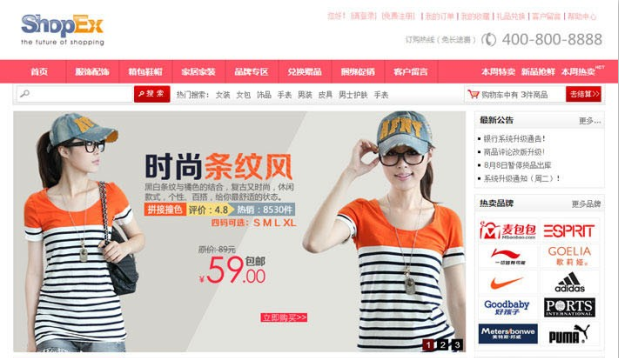
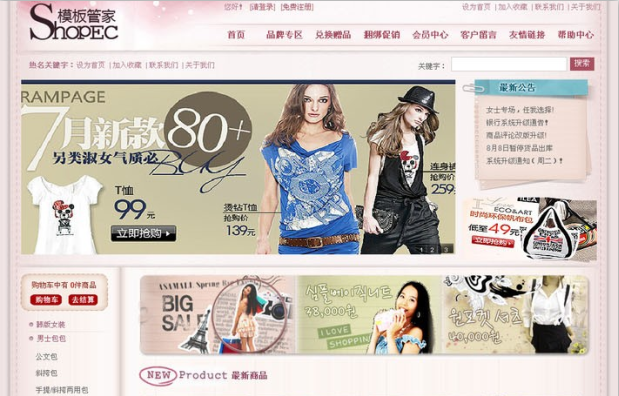
夏のファッションを追いかけるshopexテンプレート
shopex テンプレートの紹介:
夏のファッションを追いかけるshopexテンプレート
該当する業界: 衣料品、美容、スキンケア
テーマスタイル:ファッショナブルでシンプル、トレンディでクール、キュートで温かみのある
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 AngularJS と Django の統合におけるテンプレート タグの競合を解決するにはどうすればよいですか?
AngularJS と Django の統合におけるテンプレート タグの競合を解決するにはどうすればよいですか?
30 Oct 2024
AngularJS と Django の統合におけるテンプレート タグの競合を克服するAngularJS と Django の統合は、両方のフレームワークが原因で課題を引き起こす可能性があります...
 sys.path に追加して __init__.py を使用しているにもかかわらず、Python がモジュールを見つけられないのはなぜですか?
sys.path に追加して __init__.py を使用しているにもかかわらず、Python がモジュールを見つけられないのはなぜですか?
26 Nov 2024
Python の「ImportError: No module names」への対処 Python でモジュールをインポートするとき、ユーザーはよく「ImportError: No module names」エラーに遭遇します。
 MySQL テーブルに主キーを適切に追加する方法: 正しい構文と避けるべきものは何ですか?
MySQL テーブルに主キーを適切に追加する方法: 正しい構文と避けるべきものは何ですか?
27 Oct 2024
MySQL テーブルへの主キーの追加MySQL の既存のテーブルに主キーを追加する場合は、ALTER TABLE ステートメントを使用できます。
 Pandas DataFrame の各行内の最大値を見つけて、対応する列ラベルを新しい列として追加するにはどうすればよいですか?
Pandas DataFrame の各行内の最大値を見つけて、対応する列ラベルを新しい列として追加するにはどうすればよいですか?
17 Nov 2024
各行内の最大値を見つけて、対応する列ラベルを持つ新しい列を作成します。パンダを使用してデータフレームを作成し、...
 同じキー値を持つものをマージし、キー名の値を追加して、キー名のサイズに応じて新しい配列を形成するにはどうすればよいですか?誰かアドバイスをいただけますか?
同じキー値を持つものをマージし、キー名の値を追加して、キー名のサイズに応じて新しい配列を形成するにはどうすればよいですか?誰かアドバイスをいただけますか?
13 Jun 2016
同じキー値を持つものをマージし、キー名の値を追加して、キー名のサイズに応じて新しい配列を形成するにはどうすればよいですか。アドバイスをお願いします。配列 ( [615] => 甘州 [510] => 南昌 [485] => 九江 [375] => 南
 キーの整合性を維持し、重複を避けながら PHP で配列を追加するにはどうすればよいですか?
キーの整合性を維持し、重複を避けながら PHP で配列を追加するにはどうすればよいですか?
05 Nov 2024
PHP での配列の追加: 比較の回避とキーの整合性の維持PHP では、配列を接続する方法がいくつか提供されています。しかし...
 tinkphp フレームワークを使用してテンプレートを設定する場合。追加ページにエラーがあります。どこが間違っているのか教えてください。ありがとうございます。
tinkphp フレームワークを使用してテンプレートを設定する場合。追加ページにエラーがあります。どこが間違っているのか教えてください。ありがとうございます。
13 Jun 2016
tinkphp フレームワークを使用してテンプレートを設定する場合。追加ページにエラーがあります。どこが間違っているのか教えてください。ありがとうございます。 ! -------解決策のアイデア-----------コードを投稿していただけますか?軽いページは少し面倒に見えます。 。ランタイム フォルダーを削除し、再読み込みしてみてください------解決策のアイデア----------------------エラー メッセージ: 未定義の変数 _v $s_category_info 変数は f です
 NetBeans GUI エディタを使用して、Java Swing アプリケーションを作成するときに事前に構築されたテンプレートの混乱を避けるにはどうすればよいですか?
NetBeans GUI エディタを使用して、Java Swing アプリケーションを作成するときに事前に構築されたテンプレートの混乱を避けるにはどうすればよいですか?
03 Jan 2025
NetBeans GUI エディタ: 見慣れないコードの謎を解くNetBeans で Java アプリケーションを作成するときに、ユーザーが選択した場合に複雑なコードに遭遇する可能性があります。
 C# で RichTextBox に追加されたテキストのさまざまな部分に色を付けるにはどうすればよいですか?
C# で RichTextBox に追加されたテキストのさまざまな部分に色を付けるにはどうすればよいですか?
25 Jan 2025
RichTextBoxProblemの着色テキスト:RichTextBoxに追加された文字列の部分を選択的に色付けしたいと思います。具体的には、あなたは...


ホットツール Tags

Hot Tools

韓国の衣料品モールshopexテンプレート
韓国の衣料品モールshopexテンプレート

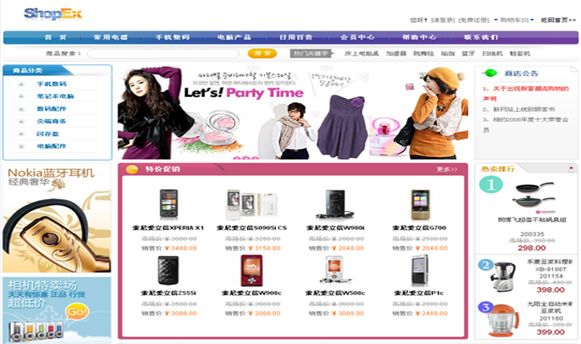
Shopex モバイル モール テンプレート
Shopex モバイル モール テンプレート

ShopEx デジタル モール テンプレート
ShopEx デジタル モール テンプレート

模倣ファッション蜂起shopexテンプレート
模倣ファッション蜂起shopexテンプレート

シンプルでエレガントな Jianju.com shopex テンプレート
シンプルでエレガントな Jianju.com shopex テンプレート