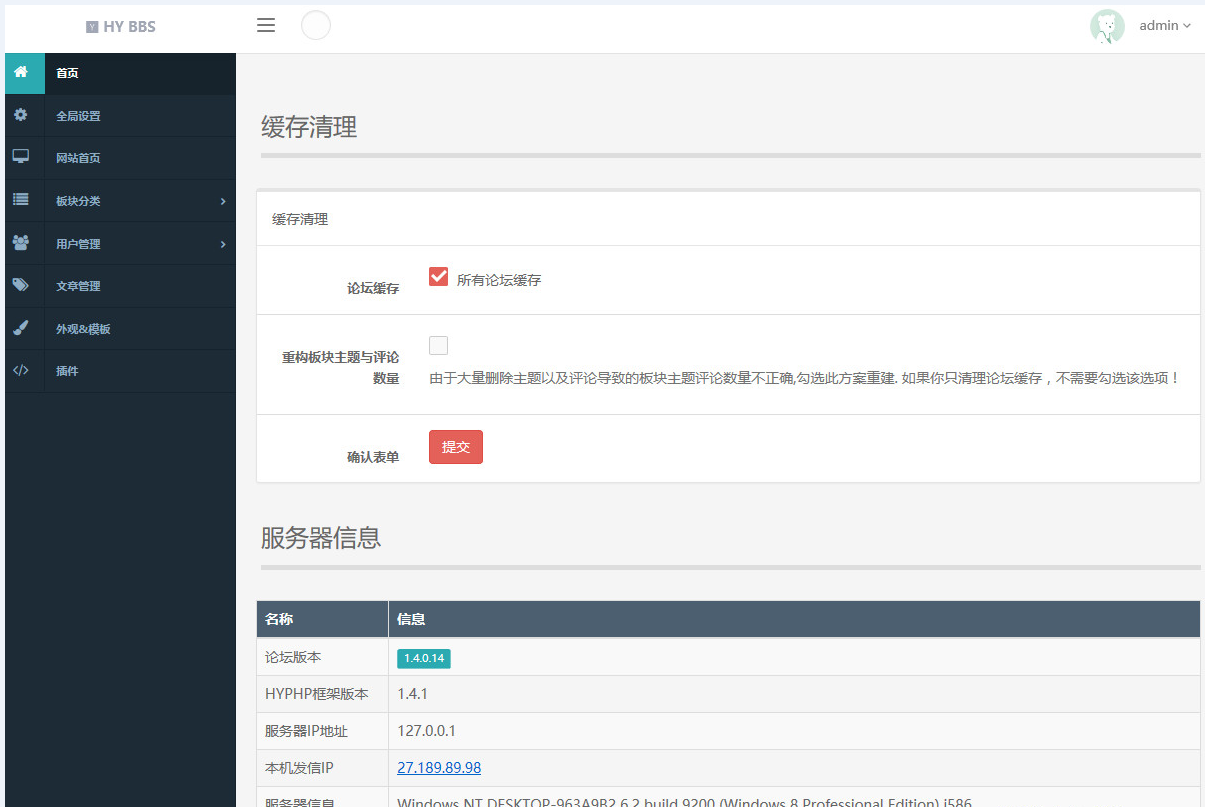
HYBBS
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Z-Index は重複する HTML 要素の階層化をどのように制御しますか?
Z-Index は重複する HTML 要素の階層化をどのように制御しますか?
12 Dec 2024
Z-Index の難問を理解するZ-Index とは何ですか?z-index プロパティは、重複する HTML 要素の階層化を決定します。要素と...
 高い Z インデックス値が常に機能しないのはなぜですか?
高い Z インデックス値が常に機能しないのはなぜですか?
27 Dec 2024
z-index プロパティ: Z-Index 値の詳細な分析Web 開発では、z-index は階層化順序を制御するために使用される重要なプロパティです。
 Internet Explorer でオーバーレイ要素に Z インデックスが機能しないのはなぜですか?
Internet Explorer でオーバーレイ要素に Z インデックスが機能しないのはなぜですか?
31 Oct 2024
IE Z-Index の異常: 重なり合うジレンマの解決 Web 開発の領域では、Z-Index プロパティは、...
 Bit-Z モバイル クライアントのダウンロード先
Bit-Z モバイル クライアントのダウンロード先
06 Dec 2024
Bit-Z モバイル クライアントのダウンロード Bit-Z モバイル クライアントをダウンロードするには? Bit-Z モバイル クライアントは、次の方法でダウンロードできます。 Android ユーザー: Bit-Z 公式 Web サイト (https://www.bit-z.com/download) から APK ファイルをダウンロードします。 Google Play ストアにアクセスし、「Bit-Z」を検索します。 iOS ユーザー: AppStore にアクセスして「Bit-Z」を検索します。具体的な手順: Android ユーザー: 公式 Web サイトから APK ファイルをダウンロードします。不明なソースからのアプリのインストールを許可します。 APKファイルをインストールします。 iOSユーザー:AppStoreで「Bit-Z」を検索してください。 「入手」をクリックします。 Bit-Z アプリケーションをインストールする
 CSS z-index は HTML 要素の積み重ね順序をどのように制御しますか?
CSS z-index は HTML 要素の積み重ね順序をどのように制御しますか?
25 Dec 2024
z-index の積み重ね順について理解する z-index を使用した要素の配置CSS の z-index プロパティは、配置された要素の積み重ね順序を決定します。
 phpメールメールボックス通常
phpメールメールボックス通常
13 Jun 2016
通常の PHP 電子メール メールボックス。 1. 電子メールを確認します。次のようにコードをコピーします。 1. ?php 2. if (ereg(“/^[a-z]([a-z0-9]*[-_.]?[a-z0-9] ) * @([a-z0-9]*[-_]?[a-z0-9] ) [.][a-z]{2,3}([.][a-z]{2})?$/i ; ”,$email)){ 3.
 Internet Explorer 7 で Z-Index の動作が異なるのはなぜですか?
Internet Explorer 7 で Z-Index の動作が異なるのはなぜですか?
17 Dec 2024
IE7 Z-Index レイヤ化の問題: 包括的な理解Internet Explorer 7 (IE7) には、z-index プロパティに関して特有の動作があります。
 SimpleDateFormat を使用して「Z」リテラルを含む ISO 8601 日付を解析する方法
SimpleDateFormat を使用して「Z」リテラルを含む ISO 8601 日付を解析する方法
04 Nov 2024
SimpleDateFormat で「Z」リテラルを含む ISO 8601 日付を解析する質問:UTC を示す「Z」リテラルを含む ISO 8601 日付を解析する方法...
 固定位置決めにより Z インデックスの順序が崩れるのはなぜですか?
固定位置決めにより Z インデックスの順序が崩れるのはなぜですか?
20 Dec 2024
固定位置による Z-Index のパラドックスを理解するHTML 要素を扱う場合、z-index プロパティは重なり順を制御します。


ホットツール Tags

ホットツール

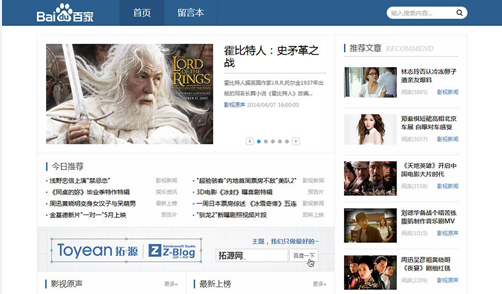
模倣性の高い Baidu Baijia Zblog テンプレート
適用バージョン: ZBlogASP2.2 & ZBlogPHP1.2 【テーマロゴ・CMS設定・広告設定】 Zblogバックエンドの「100テーマ設定」にて設定してください。

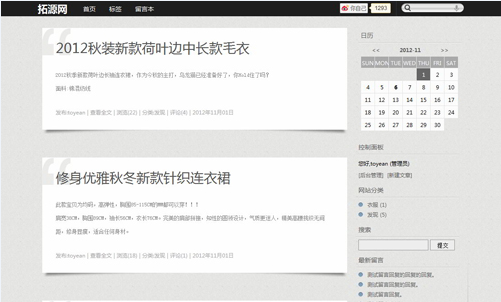
Tuoyuan.com テーマ Toyean V2.4 Zblog テンプレート
toyean V2.0 テーマは zblog2.0 のみをサポートしています。バージョン 1.8 をサポートする必要がある場合は、toyean V1.2.1、toyeanV1.2.2 をダウンロードしてください。 toyean V1.2.2 より前のバージョンのテーマのインストール中に、テンプレートが 200K を超えているためにローカル インポート ZTI ファイルのアップロードが失敗した場合は、ZTI 形式のテーマ パッケージ ファイル (toyean.zti) をアップロードしてください。 1. FTP を使用して、zblog ルート ディレクトリの下の \PLUGIN\ThemeSapper\Export\ ディレクトリにアップロードします。

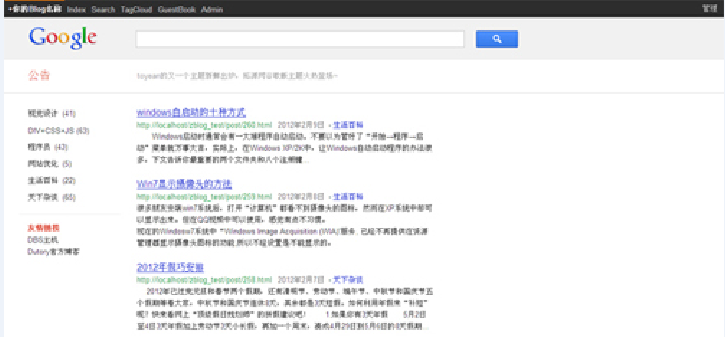
Google GOOGLEインターフェースを模倣したZblogテンプレートのダウンロード
2013-1-3 アップデート内容 V2.2 テーマ画像の最大表示サイズを修正 2013-1-1 アップデート内容 V2.1 テーマのサムネイルサイズの変更 トピック検索ボタンの送信機能を修正 2012-12-16 内容を更新 新しいテーマプラグインを追加する テーマバージョン V1.0 IE6/7/8、Firefox、Safariの主流ブラウザと互換性があります。 W3C 検証に合格しました。 バージョン2.0のテーマに関するメモ Google For ZBlog2.0 テーマには、ウェブサイトを変更できるプラグインが付属しています

模倣 Baidu Space Zblog 2.0 テンプレートのダウンロード
このテーマは zblog2.0 バージョンのテーマです。インストールする際は、zblog2.0 バックエンド管理にログインし、テーマ管理でローカルの jiyi.zba ファイルを選択し、送信して有効化して使用してください。 このテーマには送信用のショートカット キー Ctrl+Enter が付属しており、IE6 はサポートされていません。 テーマにはサイドバー プラグインが付属しており、バックグラウンド プラグイン管理で設定して使用できます。

Lu Songsong ウェブサイト Z ブログ テーマ
Lu Songsong の Web サイトの Z-blog テーマは、Z-blog バージョン 2.x に適しています。