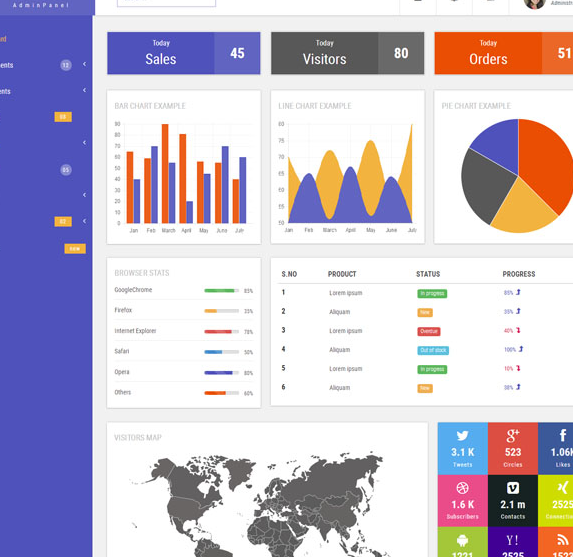
カラフルで美しいブートストラップ背景テンプレート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 テンプレート エンジンの継承を使用して、現在のページの接続の背景色を変更するにはどうすればよいですか?
テンプレート エンジンの継承を使用して、現在のページの接続の背景色を変更するにはどうすればよいですか?
13 Jun 2016
テンプレート エンジンの継承を使用して、現在のページの接続の背景色を変更する方法。この投稿は、2015-03-25 21:52:39 に baidu_26442285 によって最終的に編集されました。これには、ナビゲーション バーが含まれています。 、など; 1.htm 2 .htm 3.htm は両方とも & を継承します。
 ブートストラップを使用して、背景色が異なる全画面 2 列レイアウトを作成するにはどうすればよいですか?
ブートストラップを使用して、背景色が異なる全画面 2 列レイアウトを作成するにはどうすればよいですか?
01 Dec 2024
画面の端まで広がる異なる背景色の 2 つの列を作成する方法問題: Web ページ上に 2 つの列を作成したいと考えています。
 ブートストラップを使用して異なる背景色を持つ全幅の列を作成するにはどうすればよいですか?
ブートストラップを使用して異なる背景色を持つ全幅の列を作成するにはどうすればよいですか?
25 Nov 2024
画面の端まで異なる背景色の列を作成する方法 このレイアウトを実現するには、次の組み合わせを使用する必要があります...
 ボックス化された幅を維持しながらブートストラップ列の背景色を拡張するにはどうすればよいですか?
ボックス化された幅を維持しながらブートストラップ列の背景色を拡張するにはどうすればよいですか?
27 Nov 2024
Bootstrap を使用して背景色を拡張するBootstrap を使用すると、異なる背景色を持つ列を含む Web サイトを作成できます。
 ブートストラップで複数のモーダルが表示される背景に正しくオーバーレイされるようにするにはどうすればよいですか?
ブートストラップで複数のモーダルが表示される背景に正しくオーバーレイされるようにするにはどうすればよいですか?
25 Oct 2024
複数のモーダルのオーバーレイこのシナリオでは、オーバーレイを最初のモーダルの後ろではなく上に表示したいとします。
 ブートストラップフォームの「 」の中に「 」をネストできますか?
ブートストラップフォームの「 」の中に「 」をネストできますか?
13 Nov 2024
ブートストラップ フォームのラベル内に Div をネストするブートストラップを使用して水平フォームを作成する場合、デフォルトのテンプレートは頻繁に各ラベルに ID を割り当てます。
 ハイパーリンクをクリックしたときにデータをブートストラップ モーダルに渡すにはどうすればよいですか?
ハイパーリンクをクリックしたときにデータをブートストラップ モーダルに渡すにはどうすればよいですか?
26 Dec 2024
ブートストラップ モーダルにデータを渡す当面のタスクには、ハイパーリンクをクリックしてブートストラップ モーダルを開き、関連付けられた ID をブートストラップ モーダルに渡すことが含まれます。
 ブートストラップ ドロップダウンをクリックではなくホバーでアクティブにするにはどうすればよいですか?
ブートストラップ ドロップダウンをクリックではなくホバーでアクティブにするにはどうすればよいですか?
11 Nov 2024
ホバーでアクティブ化されるブートストラップ ドロップダウン質問:クリックではなくホバーでトリガーされるようにブートストラップ ドロップダウン メニューを変更するにはどうすればよいですか?回答:ブートストラップ中に...
 バックエンドでレンダリングされたパラメーターを Angular 2 ブートストラップ メソッドに渡すにはどうすればよいですか?
バックエンドでレンダリングされたパラメーターを Angular 2 ブートストラップ メソッドに渡すにはどうすればよいですか?
05 Dec 2024
バックエンドからレンダリングされたパラメーターを Angular2 のブートストラップ メソッドに渡す方法Angular2 では、ブートストラップ メソッドがアプリケーションを開始し、...


ホットツール Tags

Hot Tools

ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート
ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート無料ダウンロード

ブートストラップビデオ Web サイトのテンプレート
Bootstrap ビデオ Web サイト テンプレートは、HTML5 + CSS3 に基づいた映画 Web サイト テンプレートのダウンロードです。

文学的で簡潔なVIデザイン会社企業レスポンシブ公式ウェブサイト
文学的でシンプルな VI デザイン会社企業のレスポンシブ公式ウェブサイト テンプレート無料ダウンロード

FLOIX Industrial Designer Studio 公式ウェブサイトのテンプレート
FLOIX工業デザイナースタジオ公式ウェブサイトテンプレート無料ダウンロード