WeChat アプレット Markdown レンダリング ライブラリ
は。
1. 準備:
wemark ディレクトリをダウンロードしてミニ プログラムのルート ディレクトリにコピーします
WXSS での参照スタイル: @import '../wemark/wemark.wxss'
WXML の参照構造: <import src="../wemark/wemark.wxml"/>
JS での wemark の参照: var wemark = require('wemark')
2.JS部分
まず、wemark レンダリングのデータ名 (デフォルトでは wemark) を決定し、それをページのデータに指定する必要があります。
ページ({
data:{ // データ名を決定します wemark:{}
}
});
次に、ページのライフサイクル関数 (onReady など) で wemark.parse(md, this, options) を呼び出します。
特定のパラメータの説明:
md、必須、レンダリングする必要がある Markdown 文字列
これ、必須、ページ インスタンス
オプション、その他のパラメータ
imageWidth、画像の幅。画像が含まれている場合は、ピクセル単位で指定する必要があります。新しいバージョンのミニ プログラム画像は、幅と高さに適応できます。
上で指定したデータ名に対応する名前。デフォルトは wemark です。
3.WXML部分
//データ内のパラメータは、上記で決定されたデータ名と一致しています
<template is="wemark" data="{{...wemark}}"></template>
例
// wemark を導入します var wemark = require('../wemark/wemark'); // レンダリングする必要があるマークダウン テキスト var md = '# hello, world\n\nI love you, wemark!'; Page({
data: { // データ名を決定します wemark:{}
}, onReady: function(){ wemark.parse(md, this, { // アプレットの新しいバージョンは幅と高さに適応できます // imageWidth: wx.getSystemInfoSync().windowWidth - 40, name: 'wemark ' })
}
});
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
13 Jun 2016
Windows 上で php と xdebug のソースコードをコンパイルする方法 php のソースコードのコンパイルに関する紹介はインターネット上にたくさんありますが、xdebug のソースコードのコンパイルに関する紹介はほとんどありません。 Apache のソースコードをコンパイルします。 1. PHP のコンパイルには、コンパイル ツールとして vs2008 を使用します。他の PHP コンパイル パッケージも必要です。これらのパッケージは、PHP 公式 Web サイト (http://windows.php) からダウンロードできます。
 laravel5 ソースコードのチュートリアルとコンパイル
laravel5 ソースコードのチュートリアルとコンパイル
13 Jun 2016
Laravel5のソースコード説明とコンパイルソース: http://yuez.me/laravel-yuan-ma-jie-du/?utm_source=tuicool&utm_medium=referralディレクトリエントリファイルindex.phpIlluminateFoundationApplicationクラスはすべての基本的なサービスプロバイダーを挿入します
 Discuz のソースコードを見たことがあれば、アドバイスを求めています。よろしくお願いします。
Discuz のソースコードを見たことがあれば、アドバイスを求めています。よろしくお願いします。
13 Jun 2016
Discuz のソースコードを見たことがあれば、アドバイスを求めています。よろしくお願いします。アプリ クライアントと Discuz フォーラムがあり、フォーラムでそれを宣伝したいと考えています。要件は次のとおりです。読者がダウンロードできるように、すべての投稿の最後にアプリへのリンクを追加します。 (写真の通り) discuz のどのソースコードを変更する必要がありますか?ありがとう? ------解決策-----------リンクを参照してソースコードを自分で見つけてください ------解決策------ --- ---
 PHPのカウントダウンに関する問題
PHPのカウントダウンに関する問題
13 Jun 2016
php のカウントダウン問題のソースコードは次のとおりです $time1=strtotime(date("Y-m-d H:i:s"));$time2=strtotime("2014-11-11 00:00:00");$ time3= strtotime("2013-01-01");$sub1=ceil(($time2-$time1)/3600);$sub2=cei
13 Jun 2016
PHP 関数で static を使用する手順。次のようにコードをコピーします。 function sendHeader($num, $rtarr = null) { static $sapi = null; if ($sapi === null) { $sapi = php_sapi_name(); PW ソースコードの発見
 ブートストラップ モーダルの rootElement を修正
ブートストラップ モーダルの rootElement を修正
15 Dec 2024
Bootstrap 5.3 モーダルを body 以外のコンテナ内に配置すると、Bootstrap の Backdrop のソースコードには次の部分があります。 const デフォルト = { クラス名: 'モーダル背景', clickCallback: null、 アニメーション化: false、 isVisible: true、// false の場合
 3. 開発環境
3. 開発環境
13 Jun 2016
PHP の古典的なプロジェクト事例 - (1) ブログ管理システム 1 基本的な PHP の知識を一通り学んだ後、いくつかの古典的なプロジェクトの事例を試し始めました。そこで、PHP プロジェクト開発に関する本を借りて、このブログ管理システムを見つけました。 (最も古典的なのはメッセージボードですが、私はメッセージボードを考えました。データベースの設計がもう少しシンプルなので、これを選択しました。)オンラインでソースコードをダウンロードしようとしましたが、ソースコードがたくさんあることがわかりました。ソースコードのエラーや、データベースの知識もあったので、mysql ライブラリを使用しました。
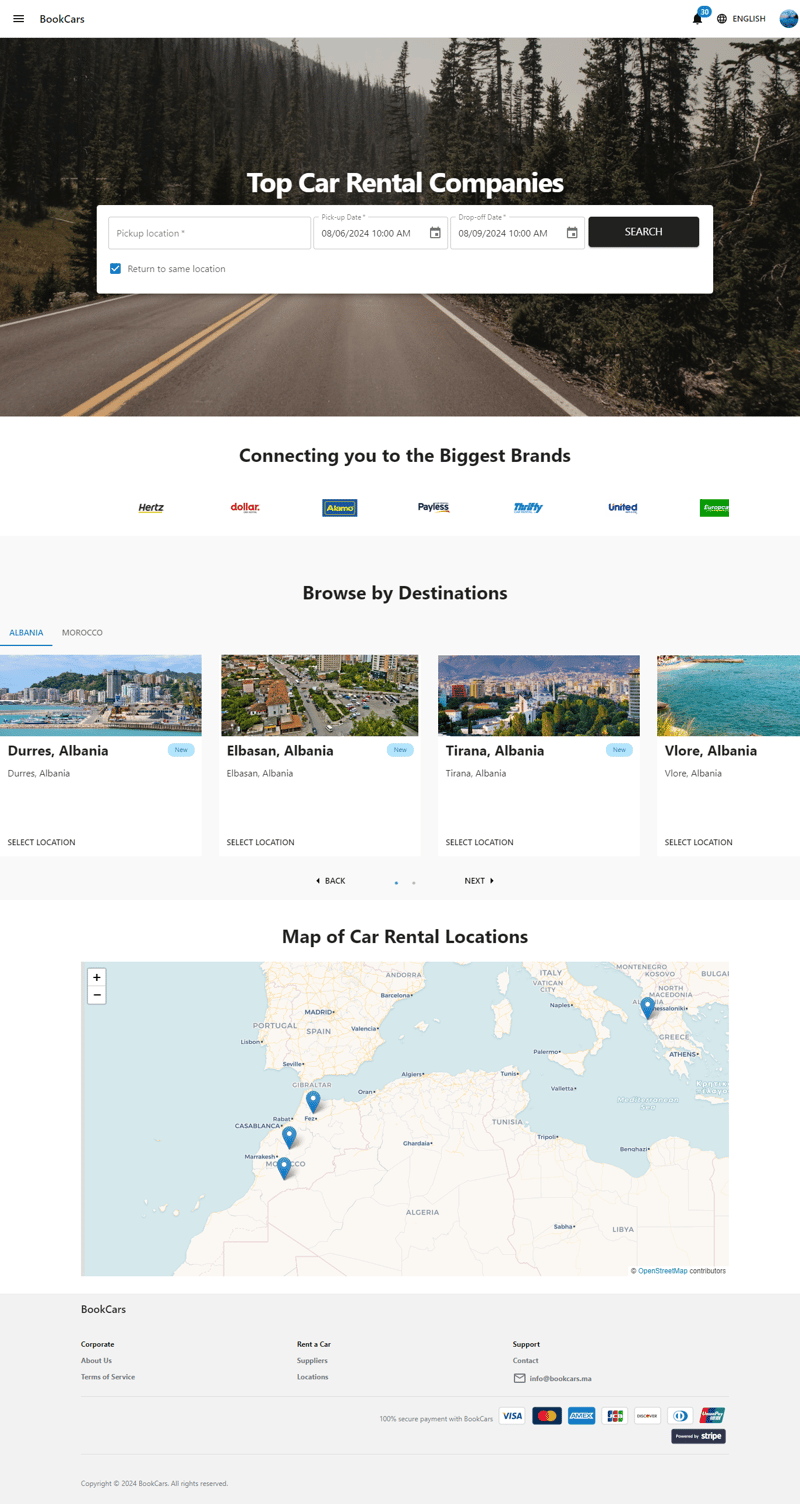
 ゼロから店頭まで: レンタカー Web サイトとモバイル アプリを構築する私の旅
ゼロから店頭まで: レンタカー Web サイトとモバイル アプリを構築する私の旅
26 Nov 2024
コンテンツ 導入 技術スタック 概要 API フロントエンド モバイルアプリ 管理者ダッシュボード 興味のあるスポット リソース ソースコード: https://github.com/aelassas/bookcars デモ: https://bookcars.dynv6.net:3002 導入 アイデア
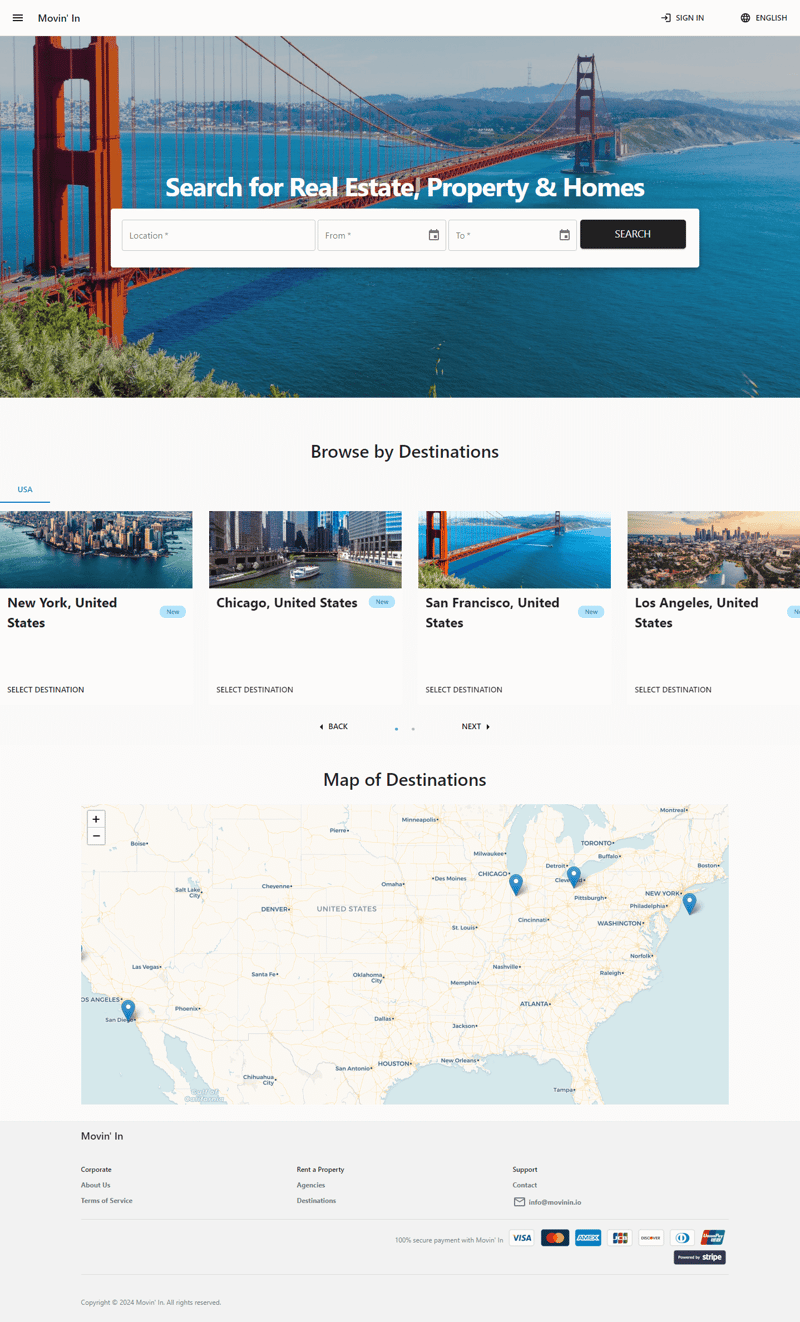
 ゼロから店頭まで: 不動産レンタル プラットフォームを構築する私の旅
ゼロから店頭まで: 不動産レンタル プラットフォームを構築する私の旅
11 Nov 2024
コンテンツ 導入 技術スタック 概要 API フロントエンド モバイルアプリ 管理者ダッシュボード 興味のあるスポット リソース ソースコード: https://github.com/aelassas/movinin デモ: https://movinin.dynv6.net:3004 導入 アイデアエメ


ホットツール Tags

Hot Tools

WeChat ミニプログラムのデモ: 模倣モール
WeChat ミニ プログラム デモ: モールを模倣しており、簡単に始めることができ、モールのいくつかの基本機能をうまく紹介しています。

要点: アンカーのような機能を実装する
誰もが必要とする同様のアンカー機能に加え、一部のテイクアウトアプリの典型的な注文機能も実装されています。

WeChat ミニプログラムのデモ: Lezhu
WeChat ミニ プログラムのデモ: Lezhu: 位置ベースの便利なアプリケーションに似ており、Zhang Xiaolong のミニ プログラムの精神にいくらか似ています。

WeChat ミニ プログラム ゲームのデモでは、さまざまなカラー ブロックが選択されます
WeChat ミニ プログラム ゲームのデモでは、さまざまなカラー ブロックが選択されます

WeChat アプレットのデモ: カルーセル画像の変換
カルーセル チャートのスタイル変更、小さなプログラムで実装されたシンプルなカルーセル チャート、簡単に作成





