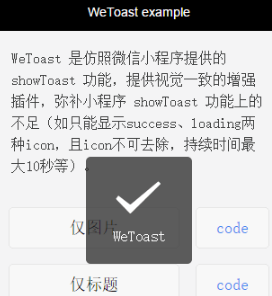
WeChat アプレットによって提供される showToast 関数をモデルにしています
wetoast.js: スクリプト コード
wetoast.wxml: テンプレート構造
wetoast.wxss: スタイル
使用する場合は上記3つのファイルを追加するだけですので、使用方法はこちらのプロジェクトデモを参照してください。
推奨される解決策
Step1. プロジェクトのapp.jsにwetoast.jsを導入し、ミニプログラムに登録します。再導入することなくミニプログラムの全ページを
利用できます。
let {WeToast} = require('src/wetoast.js') // コンストラクターを返します。変数名はカスタマイズ可能です
アプリ({
WeToast // 後から app.WeToast を通じてアクセスできます
})
Step2. プロジェクトのapp.wxssにwetoast.wxssを導入
@import "src/wetoast.wxss";
ステップ 3. WeToast テンプレート構造を導入します。
方法1、別ページで使用
する。
<!-- ファイルindex.wxml内 -->
<インポート src="../../src/wetoast.wxml"/>
<template is="wetoast" data="{{...__wetoast__}}"/>
方法 2、パブリック インクルード ファイルを作成し、すべてのパブリック テンプレートをまとめます
<!-- ファイル footer.wxml 内 -->
<インポート src="src/wetoast.wxml"/>
<template is="wetoast" data="{{...__wetoast__}}"/>
<!-- その他の xxoo テンプレート -->
<テンプレート is="wexxoo" data="{{...wexxoo}}"/>
その後 include で導入
します。
<!-- ページファイルの一番下、index.wxml -->
<src="footer.wxml"/を含める>
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Tp フレームワークによってカプセル化されたすべての関数のドキュメントを持っている人に質問したいと思います。
Tp フレームワークによってカプセル化されたすべての関数のドキュメントを持っている人に質問したいと思います。
13 Jun 2016
誰かが Tp フレームワークによってカプセル化されているすべての関数のドキュメントを提供していただけますか? Tp フレームワークによってカプセル化されているすべての関数名のドキュメントを提供していただけますか? ------解決策 ------- --- ----------ThinkPHP 完全開発マニュアルThinkPHP3.2 完全開発マニュアル-----解決策---------引用:ThinkPHP 完全開発マニュアルThinkPHP3.2 完全開発マニュアル モデレーター
 Java の標準数学ライブラリには、数値を単語表現に変換する関数が提供されていますか?
Java の標準数学ライブラリには、数値を単語表現に変換する関数が提供されていますか?
30 Dec 2024
javaBackground で数値を単語に変換する方法現在、静的配列を使用して数値を単語に変換する基本的なメカニズムが用意されています。
 .NET には、あるリストに別のリストのすべての項目が含まれているかどうかを確認する組み込み関数が提供されていますか?
.NET には、あるリストに別のリストのすべての項目が含まれているかどうかを確認する組み込み関数が提供されていますか?
30 Dec 2024
.NET には、リスト a にリスト b のすべての項目が含まれているかどうかを確認する組み込み関数がありますか?この質問の目的は、.NET が提供するかどうかを確認することです。
 C の順序付けされていないコンテナーのカスタム型にデフォルトのハッシュ関数を提供するにはどうすればよいですか?
C の順序付けされていないコンテナーのカスタム型にデフォルトのハッシュ関数を提供するにはどうすればよいですか?
30 Nov 2024
順序なしコンテナーのカスタム タイプの std::hash を特殊化する std::unowned_set や std::unowned_map などの順序なしコンテナーで、... をサポートします。
 「window.onerror」メカニズムを使用して、Flash によってトリガーされた未定義の関数呼び出しを含むすべての JavaScript エラーをグローバルにキャッチするにはどうすればよいですか?
「window.onerror」メカニズムを使用して、Flash によってトリガーされた未定義の関数呼び出しを含むすべての JavaScript エラーをグローバルにキャッチするにはどうすればよいですか?
27 Oct 2024
JavaScript のグローバル エラー メカニズム問題: トリガーされる未定義の関数呼び出しを含む、あらゆる JavaScript エラーをトラップするグローバルな方法はありますか?
 C でラムダを引数として渡すときに、オーバーロードされた関数のあいまいさを解決するにはどうすればよいですか?
C でラムダを引数として渡すときに、オーバーロードされた関数のあいまいさを解決するにはどうすればよいですか?
19 Nov 2024
Lambda のオーバーロードされた関数のあいまいさを解決する C では、ラムダを引数として関数を呼び出すときに、次のような場合にあいまいさが発生する可能性があります。
 ネイティブ関数を使用して、文字列の長さによって MySQL データを並べ替えるにはどうすればよいでしょうか?
ネイティブ関数を使用して、文字列の長さによって MySQL データを並べ替えるにはどうすればよいでしょうか?
03 Nov 2024
ネイティブ関数を使用した文字列の長さによる MySQL データの順序付け提供された SQL ステートメントは、... を使用して文字列の長さによってデータを順序付けしようとします。
 C を使用してさまざまなシグネチャを持つ関数をマップに保存するにはどうすればよいですか?
C を使用してさまざまなシグネチャを持つ関数をマップに保存するにはどうすればよいですか?
11 Nov 2024
異なるシグネチャを持つ関数をマップに保存する このコードでは、さまざまなシグネチャを持つ関数を保存するマップを作成することを目的としています。
 MySQL エラーを解決する方法: 「このストアド関数/トリガーを呼び出したステートメントによってすでに使用されているため、ストアド関数/トリガーのテーブル 'x' を更新できません。」
MySQL エラーを解決する方法: 「このストアド関数/トリガーを呼び出したステートメントによってすでに使用されているため、ストアド関数/トリガーのテーブル 'x' を更新できません。」
07 Dec 2024
MySQL エラー: トリガー更新の競合トリガーを含む MySQL クエリを実行しようとすると、「更新できません...」というエラーが発生する場合があります。


ホットツール Tags

Hot Tools

WeChat ミニプログラムのデモ: 模倣モール
WeChat ミニ プログラム デモ: モールを模倣しており、簡単に始めることができ、モールのいくつかの基本機能をうまく紹介しています。

要点: アンカーのような機能を実装する
誰もが必要とする同様のアンカー機能に加え、一部のテイクアウトアプリの典型的な注文機能も実装されています。

WeChat ミニプログラムのデモ: Lezhu
WeChat ミニ プログラムのデモ: Lezhu: 位置ベースの便利なアプリケーションに似ており、Zhang Xiaolong のミニ プログラムの精神にいくらか似ています。

WeChat ミニ プログラム ゲームのデモでは、さまざまなカラー ブロックが選択されます
WeChat ミニ プログラム ゲームのデモでは、さまざまなカラー ブロックが選択されます

WeChat アプレットのデモ: カルーセル画像の変換
カルーセル チャートのスタイル変更、小さなプログラムで実装されたシンプルなカルーセル チャート、簡単に作成