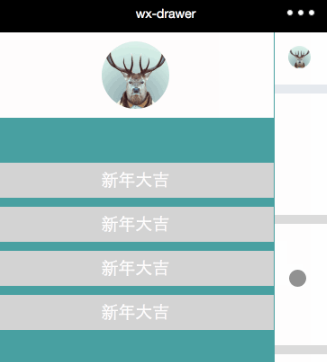
WeChatミニプログラムはQQ6のサイドスライドメニューを模倣しています
します。 実際の環境との整合性を確保するために Android ios プラットフォームでテストされ
ています。 ミニ プログラムは現在コンポーネント化をサポートしていません。公開されているものは後で抽出され、使いやすくなります
使い方?
ページ下のフォルダーを自分のプロジェクトにコピーし、app.jsonを設定してコンパイル
します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Uni-Appはどのプラットフォームをサポートしています(iOS、Android、Web、WeChat Mini-Programsなど)。
Uni-Appはどのプラットフォームをサポートしています(iOS、Android、Web、WeChat Mini-Programsなど)。
14 Mar 2025
UNI-APPは、iOS、Android、Web、およびWechat、Alipay、Baidu、Toutiao、QQ、クイックアプリなどのさまざまなミニプログラムをサポートしており、単一のコードベースでクロスプラットフォーム開発を可能にします。
 CSS 変数は Sass の `darken()` 関数を模倣してカラーシェードを生成できますか?
CSS 変数は Sass の `darken()` 関数を模倣してカラーシェードを生成できますか?
18 Dec 2024
CSS 変数を使用したカラー シェードの生成: 体系的な方法質問CSS を使用して Sass の darken() 関数の機能を模倣できますか...
 Java はパッケージ間アクセスに関して C の「フレンド」概念を模倣できますか?
Java はパッケージ間アクセスに関して C の「フレンド」概念を模倣できますか?
08 Nov 2024
C の「フレンド」概念を Java で複製するオブジェクト指向プログラミングでは、「フレンド」概念により、さまざまなパッケージ内のクラスがアクセスできるようになります。
 C 11 はラムダと名前のないクラスを使用して C# スタイルのプロパティをどのように模倣できますか?
C 11 はラムダと名前のないクラスを使用して C# スタイルのプロパティをどのように模倣できますか?
28 Oct 2024
C 11C# の C# スタイル プロパティでは、プロパティを通じてゲッター メソッドとセッター メソッドを使用するフィールドの便利な構文が提供されます。例: パブリック Foo...
 Android の戻るボタンをオーバーライドしてホーム ボタンの動作を模倣するにはどうすればよいですか?
Android の戻るボタンをオーバーライドしてホーム ボタンの動作を模倣するにはどうすればよいですか?
03 Dec 2024
[戻る] ボタンの動作をオーバーライドする: ホーム ボタンの機能をエミュレートするAndroid アプリケーションは通常、ユーザーが...
 ダヤンCMSはフェイファン映画とテレビ映画ウェブサイトの模倣サイト全体のソースコードがモバイルWAP ipad PCコンピュータバージョンをサポートしています
ダヤンCMSはフェイファン映画とテレビ映画ウェブサイトの模倣サイト全体のソースコードがモバイルWAP ipad PCコンピュータバージョンをサポートしています
13 Jun 2016
Ocean CMS は、Feifan Film and Television Movie Website のサイト ソース コード全体を模倣しており、モバイル WAP、ipad、PC バージョンをサポートしており、レスポンシブなレイアウトで、モバイル WAP ip<ignore_js_op> ソース コードを完全にサポートしています。ダウンロード: http://code.662p.com/list/4_
 SQL のみを使用して SQL Server 2000 で MySQL の LIMIT 句を模倣するにはどうすればよいですか?
SQL のみを使用して SQL Server 2000 で MySQL の LIMIT 句を模倣するにはどうすればよいですか?
08 Jan 2025
Microsoft SQL Server 2000 での MySQL の LIMIT 句のエミュレーションこの記事では、MySQL の LIMIT 句の機能をエミュレートするソリューションを検討します。
 OpenSSL の「genrsa」コマンドを模倣して、Go で RSA キー ペアを生成するにはどうすればよいですか?
OpenSSL の「genrsa」コマンドを模倣して、Go で RSA キー ペアを生成するにはどうすればよいですか?
15 Dec 2024
Go による RSA キーの生成: Openssl genrsa のレプリケーションOpenSSL コマンド openssl genrsa -out $1.rsa $2 は RSA キー ペアを生成し、エクスポートします...
 C の `std::array` を使用して C スタイルの配列初期化を模倣するにはどうすればよいですか?
C の `std::array` を使用して C スタイルの配列初期化を模倣するにはどうすればよいですか?
17 Dec 2024
std::array を使用した C 配列の初期化のエミュレーション C プログラミングでは、構文 int arr[] = { e1, e2,... を使用して配列の初期化を簡素化できます。


ホットツール Tags

ホットツール

WeChat ミニプログラムのデモ: 模倣モール
WeChat ミニ プログラム デモ: モールを模倣しており、簡単に始めることができ、モールのいくつかの基本機能をうまく紹介しています。

要点: アンカーのような機能を実装する
誰もが必要とする同様のアンカー機能に加え、一部のテイクアウトアプリの典型的な注文機能も実装されています。

WeChat ミニプログラムのデモ: Lezhu
WeChat ミニ プログラムのデモ: Lezhu: 位置ベースの便利なアプリケーションに似ており、Zhang Xiaolong のミニ プログラムの精神にいくらか似ています。

WeChat ミニ プログラム ゲームのデモでは、さまざまなカラー ブロックが選択されます
WeChat ミニ プログラム ゲームのデモでは、さまざまなカラー ブロックが選択されます

WeChat アプレットのデモ: カルーセル画像の変換
カルーセル チャートのスタイル変更、小さなプログラムで実装されたシンプルなカルーセル チャート、簡単に作成