jQuery ナビゲーション ナビゲーション
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ベスト React ネイティブ ナビゲーション ライブラリ
ベスト React ネイティブ ナビゲーション ライブラリ
02 Nov 2024
React Native アプリを構築する場合、スムーズで直感的なユーザー エクスペリエンスを確保するには、適切なナビゲーション ライブラリを選択することが重要です。 React Native に最適なナビゲーション ライブラリのいくつかを以下に示します。それぞれに長所とユースケースがあります。
 WordPress の次/前の投稿ナビゲーション
WordPress の次/前の投稿ナビゲーション
31 Dec 2024
「次/前」リンクによる投稿間のナビゲーションは、多くのブログやサイトに備わっている機能であり、ユーザーが投稿コンテンツを順序立てて閲覧することが容易になります。 「前」と「次」のリンクを使用すると、ユーザーは迷うことなく前後の投稿にジャンプできます。
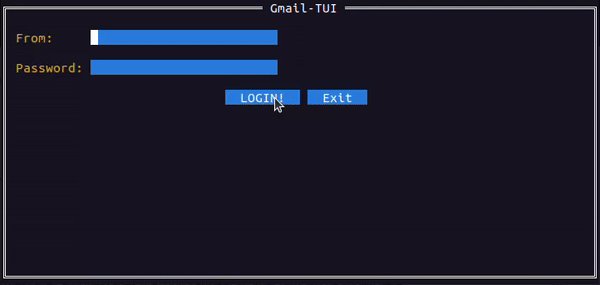
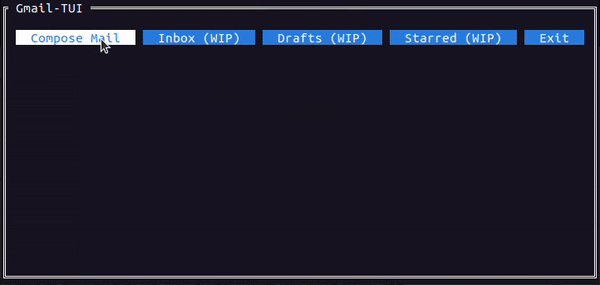
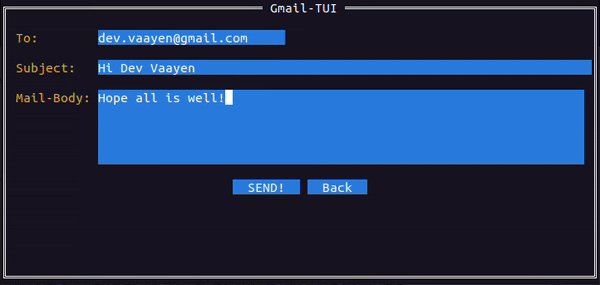
 [DevLog # Gmail-TUI: Gmail-Web ナビゲーションのレプリケーション
[DevLog # Gmail-TUI: Gmail-Web ナビゲーションのレプリケーション
24 Nov 2024
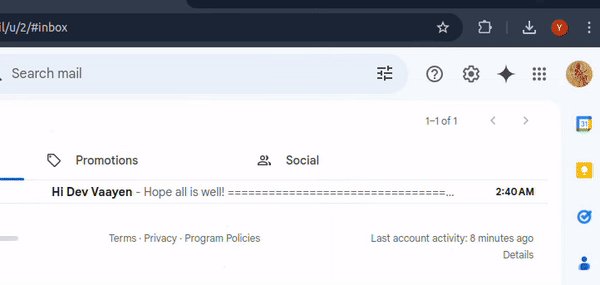
前回の DevLog での親切なサポートのおかげで、Gmail-TUI アプリケーションの最新アップデートが戻ってきました。このオープンソース プロジェクトをご存じない方のために説明すると、私は Gmail ウェブを複製することを目的としたターミナル ベースの UI アプリケーションを開発しています。
 Streamlit のパーツ ページ ナビゲーションの簡素化
Streamlit のパーツ ページ ナビゲーションの簡素化
09 Jan 2025
Streamlit では、ページ間のナビゲーションは、動的なマルチページ アプリケーションを構築するための強力な機能です。このチュートリアルでは、新しい st.navigation、st.page_link、および st.switch_page メソッドを使用して、シームレスなユーザー エクスペリエンスを作成する、Streamlit のページ ナビゲーションについて説明します。複数ページのアプリを選ぶ理由は何ですか? Streamlit は、もともとマルチページ アプリケーション フレームワークとして構築されたものではありません。ただし、進化するにつれて、Streamlit チームはマルチページ アプリケーションをサポートする機能を導入しました。これらの機能によりナビゲーションが簡素化され、動的 Web アプリケーションにカスタマイズ可能なオプションが提供されます。プロジェクト構造のセットアップ このチュートリアルでは、プロジェクト構造は次のレイアウトに従います。
 jQuery の click() 関数はデフォルトのリンク ナビゲーションを変更しますか?
jQuery の click() 関数はデフォルトのリンク ナビゲーションを変更しますか?
22 Oct 2024
jQuery の click() 関数は、割り当てられたイベント ハンドラーのみをトリガーするか、ブラウザーのデフォルトのリンク ナビゲーション動作を保持します。カスタム ハンドラーを使用せずに click() を呼び出すと、デフォルトのアクションがそのまま残り、リンクが意図したとおりに移動できるようになります。このオブス
 データ管理のナビゲーション:倉庫、湖、湖use
データ管理のナビゲーション:倉庫、湖、湖use
08 Feb 2025
最新のデータ管理方法のパノラマビュー:データベース、データウェアハウス、データレイク、データレイクウェアハウス、データグリッド コアポイント: データベース、データ倉庫、データ湖には、データ管理に独自の利点があります。データベースは、データの効率的なストレージと取得のための構造化されたリポジトリを提供します。データ。 データ湖の倉庫とデータグリッドは、データ管理の分野における最新の革新です。 Data Lake Warehouseは、データ湖の汎用性とデータ倉庫の構造化処理機能を組み合わせて、統一されたストレージインフラストラクチャを提供します。データグリッドは、専用チームが管理するようにデータを扱うための分散型アプローチを採用しています
 ブートストラップ ナビゲーション バーでナビゲーション項目を中央に配置するにはどうすればよいですか?
ブートストラップ ナビゲーション バーでナビゲーション項目を中央に配置するにはどうすればよいですか?
25 Nov 2024
Bootstrap でナビゲーション項目を中央に配置する: 包括的なガイド Web ページをナビゲートするには、ナビゲーション要素に簡単かつ直感的にアクセスする必要があります。ちゃんとした...
 jQuery と JavaScript を使用して固定ナビゲーション バーを作成する方法
jQuery と JavaScript を使用して固定ナビゲーション バーを作成する方法
30 Nov 2024
jQuery と JavaScript を使用して固定ナビゲーション バーを作成するページの下部からスムーズに遷移するナビゲーション バーを組み込む...
 ログイン前後のナビゲーション バーの処理 2015-12-12
ログイン前後のナビゲーション バーの処理 2015-12-12
13 Jun 2016
ログイン前後のナビゲーションバーの処理 2015-12-12 注意:灰色の背景、ajaxの値の転送、js判定について追加 1 ログイン後のコントローラ処理:ログインしてユーザー情報を転送するかどうかの判定 class IndexController extends HomeBaseController { //Logパブリック関数index()内


ホットツール Tags

Hot Tools

ブルーの絶妙で簡潔なMUI背景管理テンプレート
青色の絶妙で簡潔な MUI バックエンド管理テンプレートには、シンプルなインターフェイスと、ログイン、バックエンド ホームページ、パスワード変更、シングル ページ管理、ホームページ カルーセル、メッセージ管理、列管理、コンテンツ管理、コンテンツの追加、カテゴリ管理などのテンプレートのフル セットが含まれています。およびその他のバックエンド テンプレート ページ。

Amaze UI Admin バックグラウンド管理システム テンプレート
Amaze UI Admin バックグラウンド管理システム テンプレートの無料ダウンロード

シンプルでユニバーサルなバックエンド管理フレームワーク テンプレート
ログイン ページとバックグラウンド ホームページを含む、シンプルでユニバーサルなバックグラウンド管理フレームワーク テンプレート。

美しい全画面背景 UI フレームワーク インターフェイス テンプレート
絶妙なフルスクリーン背景 UI フレームワーク インターフェイス テンプレートの無料ダウンロード

クロススクリーン Amaze UI バックエンド管理システム テンプレート
クロススクリーン Amaze UI バックグラウンド管理システム テンプレートの無料ダウンロード