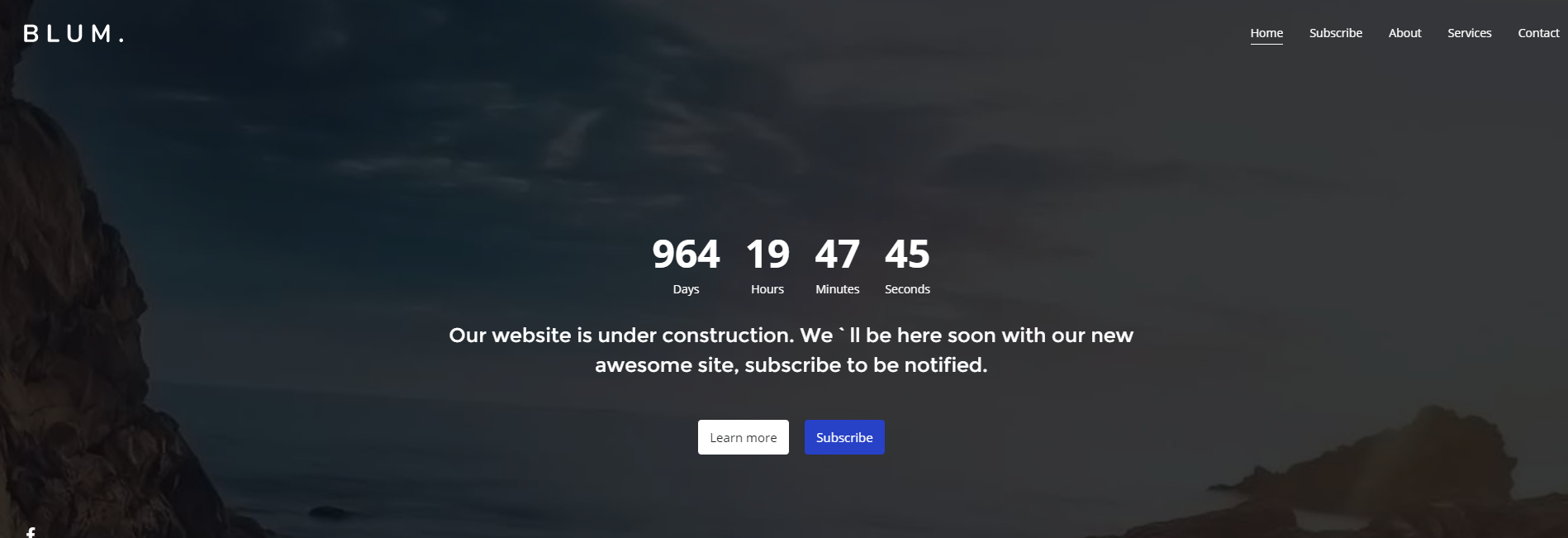
ブートストラップのレスポンシブな単一ページの Web サイト テンプレート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ifarme を単一ページの Web サイト バックエンドとして使用することはできますか?
ifarme を単一ページの Web サイト バックエンドとして使用することはできますか?
13 Jun 2016
ifarme を単一ページの Web サイトのバックエンドとして使用することはできますか?具体的な意味は、 背景テンプレートのセットがあり、それをネストされた iframe に変更したくありませんが、問題は、関数のアドレスが変化し続けるため、操作ごとにページ全体を更新する必要があることです。 どのような方法でユーザー エクスペリエンスを向上させることができるでしょうか? バックエンド?iframe
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
04 Apr 2025
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する
 ブートストラップフォームの「 」の中に「 」をネストできますか?
ブートストラップフォームの「 」の中に「 」をネストできますか?
13 Nov 2024
ブートストラップ フォームのラベル内に Div をネストするブートストラップを使用して水平フォームを作成する場合、デフォルトのテンプレートは頻繁に各ラベルに ID を割り当てます。
 VueでBootstrapの使用方法
VueでBootstrapの使用方法
07 Apr 2025
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ハイパーリンクをクリックしたときにデータをブートストラップ モーダルに渡すにはどうすればよいですか?
ハイパーリンクをクリックしたときにデータをブートストラップ モーダルに渡すにはどうすればよいですか?
26 Dec 2024
ブートストラップ モーダルにデータを渡す当面のタスクには、ハイパーリンクをクリックしてブートストラップ モーダルを開き、関連付けられた ID をブートストラップ モーダルに渡すことが含まれます。
 ブートストラップ ドロップダウンをクリックではなくホバーでアクティブにするにはどうすればよいですか?
ブートストラップ ドロップダウンをクリックではなくホバーでアクティブにするにはどうすればよいですか?
11 Nov 2024
ホバーでアクティブ化されるブートストラップ ドロップダウン質問:クリックではなくホバーでトリガーされるようにブートストラップ ドロップダウン メニューを変更するにはどうすればよいですか?回答:ブートストラップ中に...
 バックエンドでレンダリングされたパラメーターを Angular 2 ブートストラップ メソッドに渡すにはどうすればよいですか?
バックエンドでレンダリングされたパラメーターを Angular 2 ブートストラップ メソッドに渡すにはどうすればよいですか?
05 Dec 2024
バックエンドからレンダリングされたパラメーターを Angular2 のブートストラップ メソッドに渡す方法Angular2 では、ブートストラップ メソッドがアプリケーションを開始し、...
 トップ10 JQueryモバイルブートストラップとテンプレート
トップ10 JQueryモバイルブートストラップとテンプレート
24 Feb 2025
この記事では、次のモバイルWebサイトまたはプロトタイプをジャンプするための10の優れたjQueryモバイルブートストラップ、テンプレート、スクリプト、ツールを紹介します。飛び込みましょう! jQueryモバイルブートストラップ:人気のTwitterブートストラップに基づいて構築されたjQueryモバイルテーマ
 テンプレート テンプレート パラメーター: テンプレートとテンプレート パラメーターの違いは何ですか?
テンプレート テンプレート パラメーター: テンプレートとテンプレート パラメーターの違いは何ですか?
02 Nov 2024
テンプレート メタプログラミング: テンプレート テンプレート パラメーターテンプレート テンプレート パラメーターは C の強力な機能であり、テンプレートが参照できるようにします。


ホットツール Tags

ホットツール

ブートストラップビデオ Web サイトのテンプレート
Bootstrap ビデオ Web サイト テンプレートは、HTML5 + CSS3 に基づいた映画 Web サイト テンプレートのダウンロードです。

ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート
ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート無料ダウンロード

文学的で簡潔なVIデザイン会社企業レスポンシブ公式ウェブサイト
文学的でシンプルな VI デザイン会社企業のレスポンシブ公式ウェブサイト テンプレート無料ダウンロード

FLOIX Industrial Designer Studio 公式ウェブサイトのテンプレート
FLOIX工業デザイナースタジオ公式ウェブサイトテンプレート無料ダウンロード