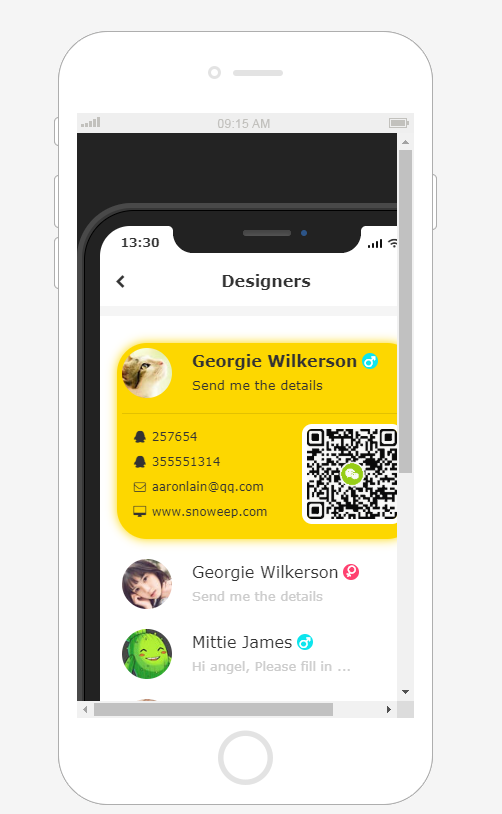
CSSを使用して描画されたiphoneXインターフェイス
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS を使用してハイパーリンクされた画像からアウトラインを削除する方法
CSS を使用してハイパーリンクされた画像からアウトラインを削除する方法
18 Nov 2024
ハイパーリンク画像の周囲のアウトラインを削除する方法CSS テキスト置換を使用し、負のテキストインデントを適用すると、点線が表示される場合があります。
 クライアント側キャンバスを使用して CSS フィルターが適用された画像を保存する方法
クライアント側キャンバスを使用して CSS フィルターが適用された画像を保存する方法
22 Nov 2024
CSS フィルターを使用してキャンバスから画像を保存する方法はじめにクライアント側で CSS フィルターを画像に適用すると、視覚的な魅力を高めることができます。
 CSSとJavaScriptを使用してアニメーション化されたGoogleマップマーカーを作成します
CSSとJavaScriptを使用してアニメーション化されたGoogleマップマーカーを作成します
18 Feb 2025
Googleマップのタグを移動させる:CSSアニメーションの素晴らしい使用 Google Maps APIは、Web開発者に便利なツールを提供しますが、そのマップマーキングは柔軟性と創造性に欠けています。この記事では、CSSとJavaScriptを組み合わせて、ユーザーインタラクションに応答するアニメーションマップマーカーを作成する方法を示し、マップをより鮮明で興味深いものにします。 コアポイント: Google Maps APIは強力ですが、組み込みのマップマーカーには柔軟性がありません。 CSSとJavaScriptの巧妙な組み合わせにより、よりインタラクティブで視覚的に魅力的なアニメーションマーカーを作成できます。 アニメーションタグ付けを実装するための重要な手順には次のものがあります。マーキング画像を追加し、最適化を設定します
 JavaScript を使用して Base64 でエンコードされた画像データ URL を抽出する方法
JavaScript を使用して Base64 でエンコードされた画像データ URL を抽出する方法
24 Dec 2024
JavaScript を使用した画像データ URL の抽出さまざまな Web 開発シナリオでは、Web 上に存在する画像のコンテンツを取得することが不可欠になります。
 Exiftool または PHP を使用して、除去された画像の EXIF データを復元する方法
Exiftool または PHP を使用して、除去された画像の EXIF データを復元する方法
21 Oct 2024
除去されたイメージへの EXIF データの復元ファイル サイズを削減するために、アップロードされたイメージから EXIF データを除去しました。ただし、基本的な EXIF データを画像に再挿入したいと考えています。RescueExiftool に対する Exiftool は、読み取り、書き込みを可能にするツールです。
 兄さん、ci フレームワークを使用して画像をアップロードしましたが、削除しても画像がドキュメントから削除されませんでした。どうすればよいですか?
兄さん、ci フレームワークを使用して画像をアップロードしましたが、削除しても画像がドキュメントから削除されませんでした。どうすればよいですか?
13 Jun 2016
ci フレームワークを使用して写真をアップロードしましたが、写真を削除してもドキュメントから削除されませんでした。どうすればよいですか? ci フレームワークを使用して写真をアップロードしましたが、削除しても写真が削除されませんでした。画像はドキュメントから削除されませんが、データベースから一部のコンテンツが削除されます。何をする必要がありますか------解決策のアイデア------ --ulink(path)------解決策のアイデア---------------------
 制御されたイントラネット環境でユーザー インターフェイスを備えた PHP を使用して外部プログラムを実行する方法
制御されたイントラネット環境でユーザー インターフェイスを備えた PHP を使用して外部プログラムを実行する方法
21 Oct 2024
PHP を使用した外部プログラムの開始: システムと実行に関する問題への対処 制御されたイントラネット環境では、PHP アプリケーションから外部プログラムを実行するのは困難な場合があります。 system や exec などのコマンドはプロセスを起動できますが、
 最近のブラウザは CSS で定義された未使用の画像をダウンロードしますか?
最近のブラウザは CSS で定義された未使用の画像をダウンロードしますか?
23 Nov 2024
未使用の CSS 画像のブラウザ処理CSS ルールを定義する場合、一致する要素がない場合でも画像の URL を含めることができます。
 CSS を使用して、歪んだボックスに完全に中央に配置された画像を作成する方法
CSS を使用して、歪んだボックスに完全に中央に配置された画像を作成する方法
10 Nov 2024
対角線で対称的な画像を作成する Web デザインの領域では、魅力的で視覚的に魅力的なビジュアルを作成することが最も重要です。 1つ...


ホットツール Tags

Hot Tools

ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート
ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート無料ダウンロード

ブートストラップビデオ Web サイトのテンプレート
Bootstrap ビデオ Web サイト テンプレートは、HTML5 + CSS3 に基づいた映画 Web サイト テンプレートのダウンロードです。

文学的で簡潔なVIデザイン会社企業レスポンシブ公式ウェブサイト
文学的でシンプルな VI デザイン会社企業のレスポンシブ公式ウェブサイト テンプレート無料ダウンロード

FLOIX Industrial Designer Studio 公式ウェブサイトのテンプレート
FLOIX工業デザイナースタジオ公式ウェブサイトテンプレート無料ダウンロード