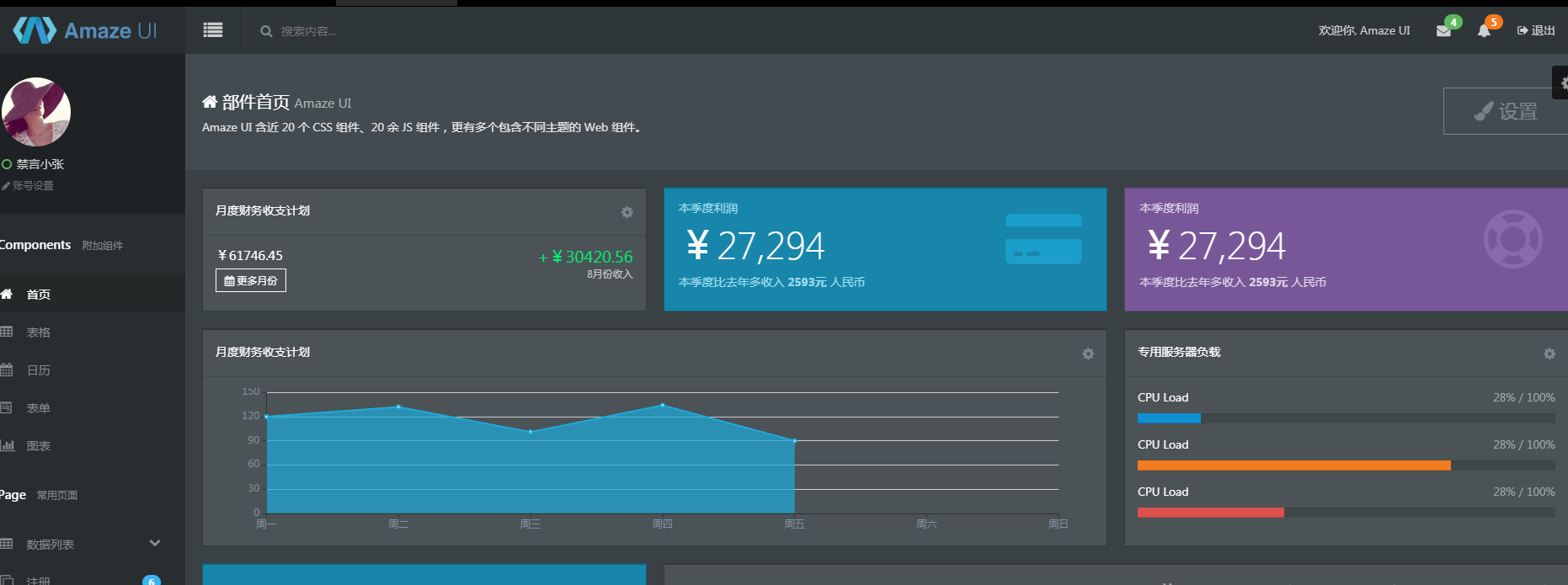
レスポンシブなバックエンド管理テンプレート Amaze
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 インタラクティブなチャートとグラフを Tailwind CSS 管理テンプレートに追加する方法
インタラクティブなチャートとグラフを Tailwind CSS 管理テンプレートに追加する方法
03 Dec 2024
管理者ダッシュボード テンプレートは、データを効率的に管理および視覚化するために不可欠です。 Tailwind CSS はユーティリティ第一のアプローチで知られており、魅力的な管理ダッシュボードを設計するプロセスを簡素化します。これらのデータにインタラクティブなチャートやグラフを追加する
 基本的な Django 管理テンプレートを責任を持ってオーバーライドおよび拡張するにはどうすればよいですか?
基本的な Django 管理テンプレートを責任を持ってオーバーライドおよび拡張するにはどうすればよいですか?
09 Nov 2024
基本的な Django 管理テンプレートを責任を持ってオーバーライドおよび拡張する Django 管理テンプレートをオーバーライドしながら拡張するのは、気が遠くなる作業になる可能性があります。
 ブートストラップフォームの「 」の中に「 」をネストできますか?
ブートストラップフォームの「 」の中に「 」をネストできますか?
13 Nov 2024
ブートストラップ フォームのラベル内に Div をネストするブートストラップを使用して水平フォームを作成する場合、デフォルトのテンプレートは頻繁に各ラベルに ID を割り当てます。
 ## 堅牢な CMS バックエンドの構築: OOP と MVC 構造でプロジェクト管理をどのように強化できるか?
## 堅牢な CMS バックエンドの構築: OOP と MVC 構造でプロジェクト管理をどのように強化できるか?
26 Oct 2024
PHP OOP コア フレームワーク: CMS バックエンドの強固な基盤の実装オブジェクト指向プログラミング (OOP) を理解することは...
 ThinkPHP での実装時に視覚的なバックエンド管理を通じてフロントエンド ビュー ページを永続的に変更する方法
ThinkPHP での実装時に視覚的なバックエンド管理を通じてフロントエンド ビュー ページを永続的に変更する方法
13 Jun 2016
ThinkPHP は、csdn と同様に、ユーザーが自分のホームページのスタイルを永続的に変更できる方法を実現しています。 QQ スペースをドレスアップしたい場合、一部の Web サイト構築プログラムの背景もこのようなものであるため、この原則を理解することが非常に重要です。まず第一に、これは明らかにフロントエンドを通じて達成することはできません。
 「display:contents」は要素のコンテンツを保持しながらレスポンシブ レイアウトを管理するのにどのように役立ちますか?
「display:contents」は要素のコンテンツを保持しながらレスポンシブ レイアウトを管理するのにどのように役立ちますか?
29 Nov 2024
レスポンシブ レイアウトのコンテンツを保持しながら DIV を削除する Web デザインでは、レイアウト内の要素を再配置する必要がある場合があります...
 ハイパーリンクをクリックしたときにデータをブートストラップ モーダルに渡すにはどうすればよいですか?
ハイパーリンクをクリックしたときにデータをブートストラップ モーダルに渡すにはどうすればよいですか?
26 Dec 2024
ブートストラップ モーダルにデータを渡す当面のタスクには、ハイパーリンクをクリックしてブートストラップ モーダルを開き、関連付けられた ID をブートストラップ モーダルに渡すことが含まれます。
 バックエンドでレンダリングされたパラメーターを Angular 2 ブートストラップ メソッドに渡すにはどうすればよいですか?
バックエンドでレンダリングされたパラメーターを Angular 2 ブートストラップ メソッドに渡すにはどうすればよいですか?
05 Dec 2024
バックエンドからレンダリングされたパラメーターを Angular2 のブートストラップ メソッドに渡す方法Angular2 では、ブートストラップ メソッドがアプリケーションを開始し、...
 ブートストラップ ドロップダウンをクリックではなくホバーでアクティブにするにはどうすればよいですか?
ブートストラップ ドロップダウンをクリックではなくホバーでアクティブにするにはどうすればよいですか?
11 Nov 2024
ホバーでアクティブ化されるブートストラップ ドロップダウン質問:クリックではなくホバーでトリガーされるようにブートストラップ ドロップダウン メニューを変更するにはどうすればよいですか?回答:ブートストラップ中に...


ホットツール Tags

Hot Tools

ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート
ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート無料ダウンロード

ブートストラップビデオ Web サイトのテンプレート
Bootstrap ビデオ Web サイト テンプレートは、HTML5 + CSS3 に基づいた映画 Web サイト テンプレートのダウンロードです。

文学的で簡潔なVIデザイン会社企業レスポンシブ公式ウェブサイト
文学的でシンプルな VI デザイン会社企業のレスポンシブ公式ウェブサイト テンプレート無料ダウンロード

FLOIX Industrial Designer Studio 公式ウェブサイトのテンプレート
FLOIX工業デザイナースタジオ公式ウェブサイトテンプレート無料ダウンロード